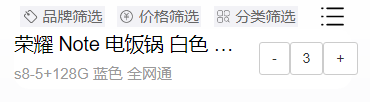
CSS 字体超出 省略 ... 展示
效果

/* 标题 */
.title_t{
color: #000000;
font-size: 130%;
display: inline-block;
line-height: 30px;
width: 90%;
overflow:hidden;/*隐藏文字*/
text-overflow:ellipsis;/*显示 */
white-space:nowrap;/*不换行*/
}
查阅资料有多行的
第几行实现文字省略号
display:-webkit-box;
-webkit-box-orient:vertical;/*设置方向*/
-webkit-line-clamp:2;/*设置超过为省略号的行数*/
overflow:hidden;
# 使用webpack打包工具时,会忽视这个-webkit-box-orient属性,这里修改成下面的写法就可以了
display:-webkit-box;
overflow:hidden;
-webkit-box-orient:vertical;
-webkit-line-clamp:8;
text-overflow:ellipsis;
CSS 字体超出 省略 ... 展示的更多相关文章
- CSS字体超出两行省略
text-overflow: -o-ellipsis-lastline;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-w ...
- CSS:超出省略三部曲
overflow:hidden; 超出隐藏 white-space:nowrap; 不让换行,直到<br /> text-overflow:ellipsis; 超出显示省略号... ...
- css 字体超出隐藏
height: 55px white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
- CSS文字超出省略
.ellipsis { white-space:nowrap overflow:hidden text-overflow:ellipsis }
- css控制超出部分自动省略...
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- css文本超出省略号
终于完成了项目了,今天我就分享自己在项目中比较实用的一些功能的实现,第一个就是纯css文本超出省略号 /* 文本单行超出省略号 */ .textels { overflow: hidden; text ...
- css文字超出自动显示省略号
只针对单行文本有效: 01.针对块状元素 ul li{ width: 180px; text-overflow: ellipsis; white-space: nowrap;/*禁止自动换行*/ ov ...
- CSS(2)---css字体、文本样式属性
css字体.文本样式属性 这篇主要讲CSS文本属性中的:字体样式属性 和 文本样式属性. 一.字体样式属性 CSS 字体属性主要包括:字体设置(font-family).字号大小(font-size) ...
- CSS字体属性
CSS字体属性 CSS Fonts(字体)属性拥有定义字体系列.大小.粗细和文字样式(如斜体) 字体系列 <style type="text/css"> div{ fo ...
随机推荐
- Apache Tomcat如何高并发处理请求
介绍 作为常用的http协议服务器,tomcat应用非常广泛.tomcat也是遵循Servelt协议的,Servelt协议可以让服务器与真实服务逻辑代码进行解耦.各自只需要关注Servlet协议即可. ...
- babel和polyfill?
Babel: Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码.注意:Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API ...
- @Controller 注解?
该注解表明该类扮演控制器的角色,Spring不需要你继承任何其他控制器基类或引用Servlet API.
- Spring Framework 有哪些不同的功能?
轻量级 - Spring 在代码量和透明度方面都很轻便.IOC - 控制反转 AOP - 面向 切面编程可以将应用业务逻辑和系统服务分离,以实现高内聚.容器 - Spring 负 责创建和管理对象(B ...
- Java 中,Serializable 与 Externalizable 的区别?
Serializable 接口是一个序列化 Java 类的接口,以便于它们可以在网络上传输 或者可以将它们的状态保存在磁盘上,是 JVM 内嵌的默认序列化方式,成本高. 脆弱而且不安全.Externa ...
- 数仓建模—OneID
今天是我在上海租房的小区被封的第三天,由于我的大意,没有屯吃的,外卖今天完全点不到了,中午的时候我找到了一包快过期的肉松饼,才补充了1000焦耳的能量.但是中午去做核酸的时候,我感觉走路有点不稳,我看 ...
- 前馈控制+PID
参考来源: 北京交通大学 硕士学位论文 基于脉冲串控制的含位置反馈和前馈补偿的位置控制算法的研究 赵旺升
- 顺利通过EMC实验(7)
- 活字格发布新版本,插件公开,引领Web开发新潮流
日前,活字格Web 应用生成平台发布V4.0版本,首次公开插件机制,强大的扩展性和系统集成能力,引起业内瞩目. 活字格是由西安葡萄城自主研发的 Web 应用生成平台,提供易用的类Excel可视化设计器 ...
- 基 vue-element-admin升级的Vue3 +TS +Element-Plus 版本的后端管理前端解决方案 vue3-element-admin 正式对外发布,有来开源组织又一精心力作,毫无保留开放从0到1构建过程
项目简介 vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 + Element Plus 版本的后台管理前端解决方案,是 有来技术团队 继 youla ...
