XCTF练习题---CRYPTO---混合编码解析
XCTF练习题---CRYPTO---混合编码解析
flag:cyberpeace{welcometoattackanddefenceworld}
解题步骤:
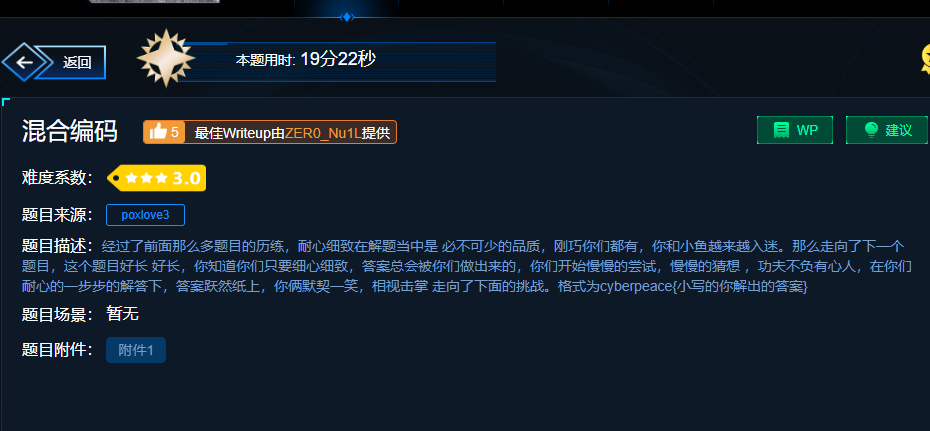
1、观察题目,下载附件进行查看

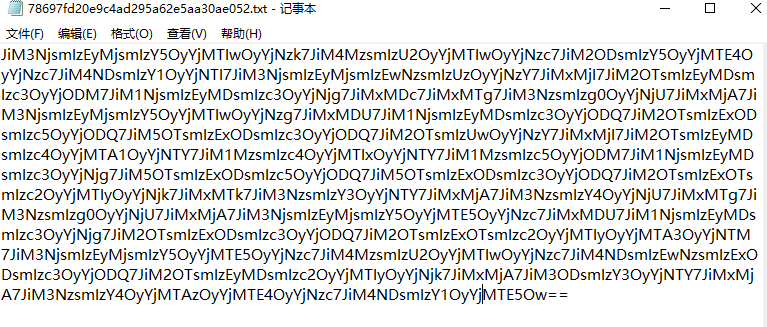
2、看到题目提示,打开附件,观察到结尾两个=号,确定是BASE64加密,使用BASE64进行解密


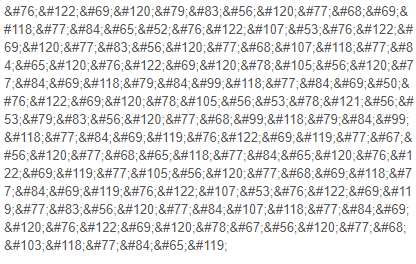
3、解码出来观察,确定是unicode编码,这好像是个连环套啊,使用Unicode编码进行解码,观察内容,大胆尝试BASE64解密。


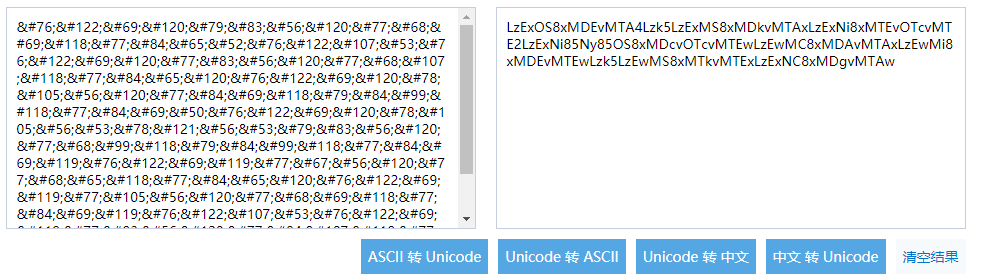
4、解密出来的明文更明显了,典型的ASCII码,还贴心的用斜杠标出来了,进行ASCII解码,看看答案是不是对的。

5、答案正确,提交答案,完成答题

XCTF练习题---CRYPTO---混合编码解析的更多相关文章
- XCTF练习题---CRYPTO---Railfence解析
XCTF练习题---CRYPTO---Morse解析 flag:cyberpeace{railfence_cipher_gogogo} 解题步骤: 1.观察题目,下载附件进行查看 2.根据题目提示,发 ...
- XCTF练习题---CRYPTO---Morse解析
XCTF练习题---CRYPTO---Morse解析 flag:morsecodeissointeresting 解题步骤: 1.观察题目,下载附件进行查看 2.得到文件内容,由0.1组成,初步判断为 ...
- XCTF练习题---MISC---适合作为桌面
XCTF练习题---适合作为桌面 flag:flag{38a57032085441e7} 解题步骤: 1.观察题目,下载附件 2.拿到题目以后是一张图片,切换一下通道,发现一张二维码,使用QR进行翻译 ...
- XCTF练习题---MISC---pdf
XCTF练习题---CRYPTO---混合编码解析 flag:flag{security_through_obscurity} 解题步骤: 1.观察题目,下载附件 2.根据题目提示,下载文件,发现是一 ...
- XCTF练习题-WEB-webshell
XCTF练习题-WEB-webshell 解题步骤: 1.观察题目,打开场景 2.根据题目提示,这道题很有可能是获取webshell,再看描述,一句话,基本确认了,观察一下页面,一句话内容,密码为sh ...
- XCTF练习题---MISC---hong
XCTF练习题---MISC---hong flag:BCTF{cute&fat_cats_does_not_like_drinking} 解题步骤: 1.观察题目,下载附件 2.下载文件后发 ...
- XCTF练习题---MISC---Recover-Deleted-File
XCTF练习题---MISC---Recover-Deleted-File flag:de6838252f95d3b9e803b28df33b4baa 解题步骤: 1.观察题目,下载附件 2. 根据题 ...
- XCTF练习题---MISC---Hidden-Message
XCTF练习题---MISC---Hidden-Message flag:Heisenberg 解题步骤: 1.观察题目,下载附件 2.拿到手以后发现是一个数据包格式,打开看一下 3.查看UDP流,并 ...
- XCTF练习题---MISC---3-11
XCTF练习题---MISC---3-11 flag:FLAG{LSB_i5_SO_EASY} 解题思路: 1.观察题目,下载附件 2.下载后是一张图片,根据习惯直接Stegsolve打开查看 3.通 ...
随机推荐
- 前端工程化 Webpack基础
前端工程化 模块化 (js模块化,css模块化,其他资源模块化) 组件化 (复用现有的UI结构.样式.行为) 规范化 (目录结构的划分.编码规范化.接口规范化.文档规范化.Git分支管理) 自动化 ( ...
- 在JVM的新生代内存中,为什么除了Eden区,还要设置两个Survivor区
在JVM的新生代内存中,为什么除了Eden区,还要设置两个Survivor区? 1 为什么要有Survivor区 先不去想为什么有两个Survivor区,第一个问题是,设置Survivor区的意义在哪 ...
- List 和 Map 区别?
表面来看,List是一个只是存放单个元素的集合,List集合所包含的元素可以重复,元素按放入的先后顺序来存放,程序可以通过元素的索引来读取元素,因此List相当于一个动态数组:Map则是一个存放key ...
- Hibernate的一级缓存和二级缓存有什么区别?
第一级缓存由Session实例维护,它是必选的,其中保持了Session当前所有关联实体的数据,也称为内部缓存.而第二级缓存则存在于SessionFactory层次,它是可选的.一级缓存只能为当前线程 ...
- 四种类型的数据节点 Znode?
1.PERSISTENT-持久节点 除非手动删除,否则节点一直存在于 Zookeeper 上 2.EPHEMERAL-临时节点 临时节点的生命周期与客户端会话绑定,一旦客户端会话失效(客户端与 zoo ...
- 什么是 AQS ?
AQS 是 AbustactQueuedSynchronizer 的简称,它是一个 Java 提高的底层同步工具类,用一个 int 类型的变量表示同步状态,并提供了一系列的 CAS 操作来管理这个同步 ...
- 详解 IOC
什么是IOC: IOC-Inversion Of Control,即"控制反转",不是什么技术,而是一种设计思想.在Java开发中,IOC意味着将你设计好的对象交给容器控制,而不是 ...
- Lambda8 表达式
Lambda 表达式 Lambda 表达式是 JDK8 的一个新特性,可以取代大部分的匿名内部类,写出更优雅的 Java 代码,尤其在集合的遍历和其他集合操作中,可以极大地优化代码结构. JDK 也提 ...
- ros工作空间中文件夹结构
ROS 编译系统 catkin 详解 ros系统学习之Catkin编译系统 ROS--catkin编译系统.package.xml和CMakeList.txt文件 1.build:编译空间 存放CMa ...
- canvas 实现 github404动态效果
使用canvas来完成github404的动态效果 前几天使用css样式和js致敬了一下github404的类似界面,同时最近又接触了canvas,本着瞎折腾的想法,便借着之前的js的算法,使用can ...
