java:绘制图形
java绘图类:Graphics类
绘图是高级程序中必备的技术,在很多方面都能用到,如:绘制闪屏图片,背景图片和组件外观等。
1.Graphics类
Graphics类是所有图形上下文的抽象基类,Graphics类封装了java支持的基本绘图操作的所需状态信息,主要包括:颜色,字体,画笔,文本,图像。 Graphics类提供了绘图的常用方法,利用这些方法可以绘制一些基本图形(直线,圆弧,矩形,多边形,椭圆等)。
2.Graphics2D类
Graphics2D类继承了Graphics类,Graphics类可以绘制简单的图形,但功能十分有限。而Graphics2D类是一个更强大的绘图操作集合,因此Graphics2D类是最常用的一个绘图类。
绘制图形:
Graphics类的常用方法:
| 方法 | 说明 | 举例 |
| drawLine(int x1,int y1,int x2,int y2) | 直线 | drawLine(100,100,100,100); |
| drawArc(int x,int y,int width,int height,int startAngle, int arcAngle) | 无填充色弧线 | drawArc(100,100,100,200,100); |
| fillArc(int x,int y,int width, int height, int startAngle, int arcAngle) | 用setColor()方法设定的颜色,画着色椭圆的一部分。 | g.setColor(Color.green); g.fillArc(60,100,100,60,-90,-270); |
| drawRect(int x,int y,int width,int height) |
无填充色矩形 其中参数x和y指定左上角的位置,参数width和height是矩形的宽和高 |
g.drawRect(80,100,40,25); |
| fillRect(int x,int y,int width,int height) | 是用预定的颜色填充一个矩形,得到一个着色的矩形块 |
g.setColor(Color.yellow); g.fillRect(20,20,20,20); |
| drawPolygon(int xpoints[],int yPoints[],int nPoints) | 绘制一个普通多边形 |
int m ={10,50,10,50}; int n = {10,10,50,10}; drawPolygonm,n,100); |
| fillPolygon(int xPoints[],int yPoints[],int nPoints) | 用方法setColor()设定的颜色着色多边形。其中数组xPoints[]存储x坐标点,yPoints[]存储y坐标点,nPoints是坐标点个数 | int px1[]={50,90,10,50}; int py1[]={10,50,50,10}; int px2[]={140,180,170,180,140,100,110,140}; int py2[]={5,25,35,45,65,35,25,5}; g.setColor(Color.blue); g.fillPolygon(px1,py1,4); g.setColor(Color.red); g.drawPolygon(px2,py2,9); |
| drawOval(int x,int y,int width,int height) | 是画用线围成的椭圆形。其中参数x和参数y指定椭圆形左上角的位置,参数width和height是横轴和纵轴 | drawOval(10,10,100,50); |
续表:
| 方法 | 说明 | 举例 |
| fillOval(int x,int y,int width,int height) | 是用预定的颜色填充的椭圆形,是一个着色块。也可以用画椭圆形方法画圆形,当横轴和纵轴相等时,所画的椭圆形即为圆形 | g.drawOval(10,10,60,100); g.setColor(Color.cyan);g.fillOval(100,50,60,60); g.setColor(Color.magenta);g.fillOval(15,50,100,50); |
| draw3DRect(int x,int y,int width,int height, boolean raised) | 画一个突出显示的矩形。其中x和y指定矩形左上角的位置,参数width和height是矩形的宽和高,参数raised是突出与否 | draw3DRect(100,30,30,50, true); |
| fill3DRect(int x,int y,int width,int height,boolean raised) | 用预定的颜色填充一个突出显示的矩形 | g.draw3DRect(80,100,40,25,true); g.setColor(Color.yellow); g.fill3DRect(30,70,20,30,true); |
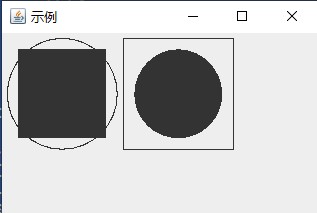
示例:
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
public class Drawtest extends JFrame
{
public Drawtest(){
setTitle("示例");
setSize(300,200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
add(new s());
}
class s extends JPanel{
public void paint(Graphics g)
{
Graphics2D g2 = (Graphics2D) g;
Shape[] shapes = new Shape[4];
shapes[0] = new Ellipse2D.Double(5,5,100,100);
shapes[1] = new Rectangle2D.Double(110,5,100,100);
shapes[2] = new Rectangle2D.Double(15,15,80,80);
shapes[3] = new Ellipse2D.Double(120,15,80,80);
for(Shape shape:shapes){
Rectangle2D bounds = shape.getBounds2D();
if(bounds.getWidth() == 80) g2.fill(shape);
else g2.draw(shape);
}
}
}
public static void main(String[] args) {
new Drawtest().setVisible(true);
}
}运行结果如下:


java:绘制图形的更多相关文章
- Java 在PPT中绘制图形
Microsoft PowerPoint可支持在幻灯片中插入各种类型的图形并且可设置图形填充.线条颜色.图形大小.位置等.下面将通过Java编程来演示在PPT中绘制图形的方法. 工具:Free Spi ...
- Java 在PDF文档中绘制图形
本篇文档将介绍通过Java编程在PDF文档中绘制图形的方法.包括绘制矩形.椭圆形.不规则多边形.线条.弧线.曲线.扇形等等.针对方法中提供的思路,也可以自行变换图形设计思路,如菱形.梯形或者组合图形等 ...
- Java 窗口 绘制图形 #2
写在前面: 高考结束咧,爽到啊,好耶 完善了Java 窗口 绘制图形 #1里面的程序 加入了缩放平移功能,给代码加了注释 1 package my_package; 2 3 import java.a ...
- python中的turtle库绘制图形
1. 前奏: 在用turtle绘制图形时,需要安装对应python的解释器以及IDE,我安装的是pycharm,在安装完pycharm后,在pycharm安装相应库的模块,绘图可以引入turtle模块 ...
- 在Android中使用OpenGL ES进行开发第(三)节:绘制图形
一.前期基础知识储备笔者计划写三篇文章来详细分析OpenGL ES基础的同时也是入门关键的三个点: ①OpenGL ES是什么?与OpenGL的关系是什么?——概念部分 ②使用OpenGLES绘制2D ...
- Java Swing图形界面开发
本文转自xietansheng的CSDN博客内容,这是自己见过的最通俗易懂.最适合快速上手做Java GUI开发的教程了,这里整合一下作为自己以后复习的笔记: 原文地址:https://blog.cs ...
- Android OpenGL ES 开发:绘制图形
OpenGL 绘制图形步骤 上一篇介绍了 OpenGL 的相关概念,今天来实际操作,使用 OpenGL 绘制出图形,对其过程有一个初步的了解. OpenGL 绘制图形主要概括成以下几个步骤: 创建程序 ...
- CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
<CSS 魔法系列>继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- html5 canvas 笔记一(基本用法与绘制图形)
<canvas> 元素 <canvas id="tutorial" width="150" height="150"> ...
随机推荐
- liunx标准输入与输出
一.Linux提供了三种输入/输出通道给程序在linux中,每个进程都会有三个文件,并且这三个文件会进行重定向处理:1. 标准输入(STDIN) - 缺省为键盘2. 标准输出(STDOUT) - 默认 ...
- kibana知识点
1.Kibana 有 Linux.Darwin 和 Windows 版本的安装包.由于 Kibana 基于 Node.js 运行,我们在这些平台上包含了一些必要的 Node.js 二进制文件.Kiba ...
- elk使用微信ElartAlert企业微信告警,自定义告警内容
第一种方式 alert: - "elastalert_modules.wechat_qiye_alert.WeChatAlerter" alert_text: " === ...
- 关于IDEA中Tomcat中文乱码的解决方案
进入Tomcat/config文件夹下,打开编辑logging.properties 然后查看该文件内是否存在java.util.logging.ConsoleHandler.encoding = U ...
- 2022.9.30 Java第四次课后总结
1.public class BoxAndUnbox { /** * @param args */ public static void main(String[] args) { int value ...
- HTML基础知识(3)浮动、塌陷问题
1.浮动 1.1 代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> & ...
- 『现学现忘』Git分支 — 40、分支基本操作(一)
目录 1.创建分支 (1)创建分支 (2)图示理解 2.查看分支列表 3.分支切换 4.查看所有分支的最后一个提交 5.删除分支 1.创建分支 (1)创建分支 Git 是怎么创建新分支的呢? 很简单, ...
- C#实现生成Markdown文档目录树
前言 之前我写了一篇关于C#处理Markdown文档的文章:C#解析Markdown文档,实现替换图片链接操作 算是第一次尝试使用C#处理Markdown文档,然后最近又把博客网站的前台改了一下,目前 ...
- Spring事务传播行为实战
一.什么是事务传播行为? 事务传播行为(propagation behavior)指的就是当一个事务方法被另一个事务方法调用时,这个事务方法应该如何运行. 例如:methodA方法调用methodB方 ...
- 题解 P6355 [COCI2007-2008#3] DEJAVU
kcm的原题.. 貌似是个组合数(? \(\sf {Solution}\) 对于每一个点,我们需要统计与它同一行的点数\(a\) 和同一列的点数\(b\) ,则该点对结果\(ans\) 的贡献为\(( ...
