关于JavaScript的DOM和BOM
本文探讨JavaScript的三大部分中的两个部分,DOM和BOM。
DOM介绍
DOM,全称Document Object Model,即文档对象模型。它
是W3C的一个标准,定义了一个对文档操作的标准,给了编程人员
专业的操作方式。
DOM的节点:DOM的节点主要有文档节点、元素节点、文本节
点、属性节点、注释节点。开发人员可以通过节点类型来检验一个
HTML文档中还有多少某种类型的节点。
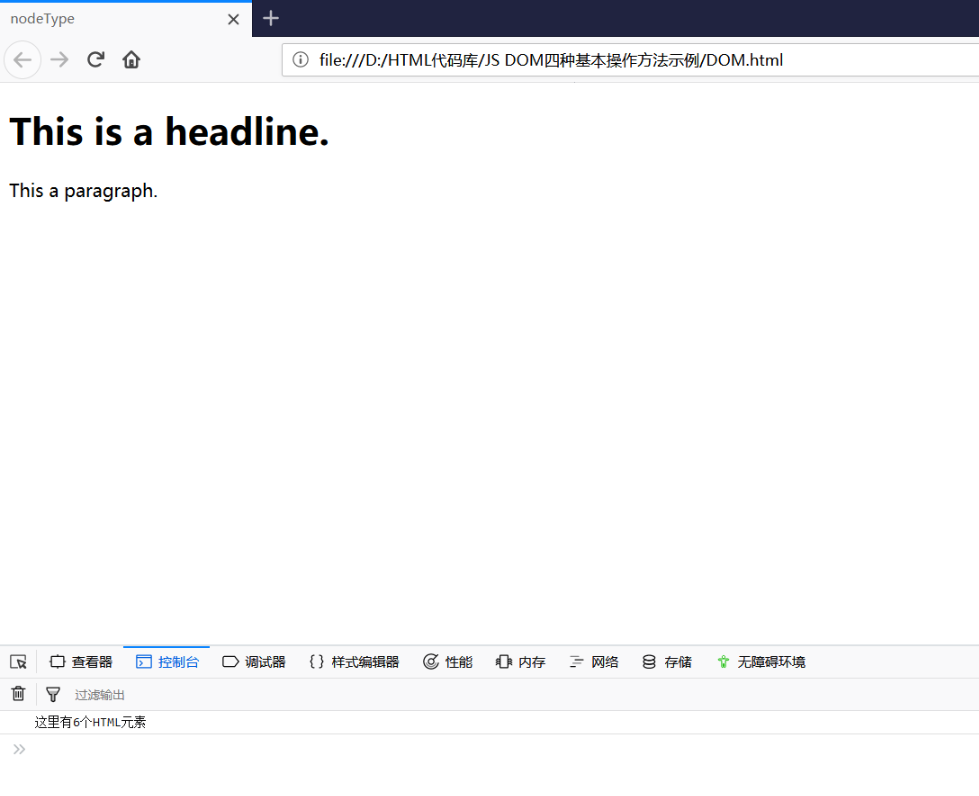
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nodeType</title>
</head>
<body>
<h1>This is a headline.</h1>
<p>This a paragraph.</p>
<a href="#"></a>
<script>
function elements(node)
{
var num=0;
if(node.nodeType==1)
{
num++;
}
var nodeson=node.childNodes;
for(var i=1;i<nodeson.length;i++)
{
num+=elements(nodeson[i]);
}
return num;
}
console.log("这里有"+elements(document)+"个HTML元素");
</script>
</body>
</html>

通过nodeType函数可以得到各种类型节点的返回值,用遍历的方
式将HTML文件的元素个数记录下来实现统计元素。
DOM访问文档元素有3种方式。
①getElementById("element");返回id属性的元素。通过给标
签增添Id属性,精确的操作指定元素。
②getElementByTagName("tag");返回指定标签元素。对该
类型的元素进行操作。
③getElementByName("name");返回name属性的元素。
DOM是一个庞大的W3C文档对象操作标准。更多的内容需要
对DOM不断的学习、实践,才能掌握。
BOM介绍
BOM是The Browser Object Model的缩写,其含义为浏览
器对象模型。JavaScript通过它来实现与浏览器之间的交互。它由多
个对象组成,其中window是代表浏览器窗口的BOM顶层对象,其
余对象为它的子对象。BOM的一大缺点是缺乏标准,但是它广泛应
用在前端开发中,大多数浏览器都支持。
BOM的对象。BOM的对象有多个,主要有window对象(包括
window、self、parent、top等),navigator对象,location对象,
history对象,document对象,screen对象。window对象:它是客
户端JavaScript的顶层对象,可以通过语句让浏览器发出弹窗;navi-
-gator对象:是操作客户端浏览器信息的对象,能够获取浏览器信息;
location对象:当前网页的URL信息,可以实现定位;history对象:
浏览器的历史访问URL;document对象:被用来访问文档内容及所有
元素;screen对象:浏览器客户端显示屏的信息。
关于JavaScript的DOM和BOM的更多相关文章
- 【JavaScript】DOM和BOM之我的理解
2018年12月17日 一.我们能够对html文档和浏览器做的操作 (一)html文档 增.删.改.可以在html中增加.删除.改动元素 (二)浏览器 地址栏:输入.修改地址 历史记录:前进.后退.跳 ...
- JAVAScript中DOM与BOM的差异分析
JAVAScript 有三部分构成,ECMAScript,DOM和BOM,根据浏览器的不同,具体的表现形式也不尽相同.我们今天来谈一谈DOM和BOM这俩者之间的差异. 用百科上的来说: 1. DOM是 ...
- JavaScript组成—— DOM、BOM、ECMAScript
ECMAScript是JS的核心:提供核心语言功能 DOM(文档对象模型):提供访问和操作网页内容的方法和接口 BOM(浏览器对象模型):提供与浏览器交互的方法和接口 1. DOM(文档对象模型) 1 ...
- web开发:javascript之dom与bom
一.节点认知 二.文档结构 三.文档节点操作 四.事件target 五.BOM操作 一.节点认知 - dom与dom属性 <!DOCTYPE html> <html> < ...
- JavaScript 之 DOM 与 BOM
DOM是文档对象模型,用来获取或设置文档中标签的属性,例如获取或者设置input表单的value值. 由于DOM的操作对象是文档(Document),所以dom和浏览器没有直接关系. BOM是浏览器对 ...
- JavaScript中DOM与BOM的区别
1.BOM BOM全称为Brower Object Model,中文翻译为浏览器对象模型,提供了独立于内容而与浏览器窗口进行交互的对象.描述了与浏览器进行交互的方法和接口.通过BOM可以用来获取或设置 ...
- 【JavaScript】DOM之BOM
BOM 1.BOM是什么 提供了独立页面内容,与浏览器相关的一系列对象,管理窗口之间通信 2.Window对象 具有双重角色,对象即是允许JS访问浏览器窗口的一个对象,和ECMAScript规范中的G ...
- javascript、ECMAScript、DOM、BOM关系
ECMAScript,正式名称为 ECMA 262 和 ISO/IEC 16262,是宿主环境中脚本语言的国际 Web 标准. ECMAScript 规范定义了一种脚本语言实现应该包含的内容:但是,因 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
随机推荐
- 大白话带你梳理一下Dubbo的那些事儿
首先声明,本文并不是什么代码实战类型的文章,适合于想对dubbo有更加全面认识的读者阅读,文章不会过于深奥,只是将一系列的知识点串通起来,帮助读者温故而知新. RPC服务的介绍 相信有过一些分布式开发 ...
- RHEL6.6安装Oracle 11g RAC - 基于VMware的实验环境
实验环境准备虚拟机:VMware® Workstation 14 Pro操作系统:Red Hat Enterprise Linux 6.6 x86_64rhel-server-6.6-x86_64-d ...
- 应急响应&&取证
查看日志 eventvwr.exe 中了勒索病毒 1.查看download目录有没有病毒样本,C:\Users\86132\Downloads 2.查看系统开放端口 3.导出systemin ...
- Vuex入门实践(中)-多module中的state、mutations、actions和getters
一.前言 上一篇文章<Vuex入门实践(上)>,我们一共实践了vuex的这些内容: 1.在state中定义共享属性,在组件中可使用[$store.state.属性名]访问共享属性 2.在m ...
- Keil uVision4的简单使用
1. 项目创建 打开安装好的Keil uVision4可以看到如下界面 选择New uVision Project来创建一个新项目 选择项目存放的位置并为项目文件命名 选择要进行模拟仿真的设备(此处以 ...
- 最强常用开发库总结 - JSON库详解
最强常用开发库总结 - JSON库详解 JSON应用非常广泛,对于Java常用的JSON库要完全掌握.@pdai JSON简介 JSON是什么 JSON 指的是 JavaScript 对象表示法(Ja ...
- Faster Rcnn随笔
步骤:1.build_head()函数: 构建CNN基层网络图像被缩放16倍2.build_rpn()函数: 在feature map上生成box的坐标和判断是否有物体 generate_anchor ...
- win + ubuntu 双系统 grub引导项修复
ubuntu liveCD模式,找到ubuntu的系统盘位置,挂载到系统上面,然后使用grub进行修复 ubuntu liveCD模式下是用boot-repair软件进行修复 grub急救模式 1. ...
- 一个DNS数据包的惊险之旅
踏上旅程 “小子,快去查一下www.paypal.com的IP地址,我急用,晚了我弄你!”,暴躁老哥一把关上了门,留我一个DNS数据包在冷冰冰的房间. 过了一会儿,一位大叔打开了门,带着我来到了一座叫 ...
- Microsoft Visual Studio提示正忙如何解决
打开项目的时候会一直提示正在加载,然后卡死,点击VS界面即出现下如图- 如图: 解决方法: 1.打开项目 找到一个叫vs的文件夹, 2.找到一个后缀是.suo的文件 把它删掉 3.关闭VS进程 重新打 ...
