阴影 box-shadow
语法:
box-shadow:none | <shadow> [ , <shadow> ]*
<shadow> = inset? && <length>{2,4} && <color>?
默认值:none
适用于:所有元素
继承性:无
动画性:是,除了内、外阴影切换时
计算值:指定值
取值:
- none:无阴影
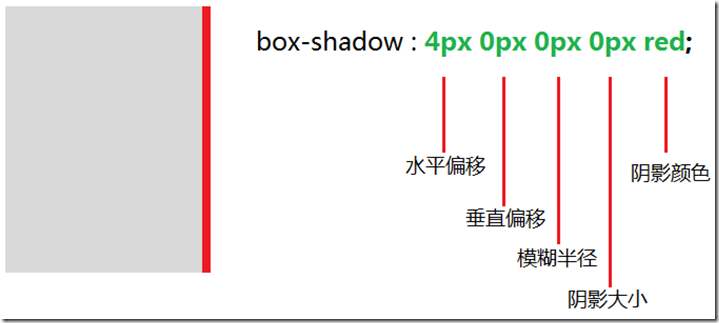
- <length>①: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
- <length>②: 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
- <length>③: 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
- <length>④: 如果提供了第4个长度值则用来设置对象的阴影外延值。可以为负值
- <color>: 设置对象的阴影的颜色。
- inset: 设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
- <length>①: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
说明:
设置或检索对象阴影。参阅 <' text-shadow '> 属性
- 可以设定多组效果,每组参数值以逗号分隔。
- 对应的脚本特性为boxShadow。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-shadow 阴影</title>
<style type="text/css">
.sample{
width: 200px;
height: 300px;
background-color: #f1f1f1;
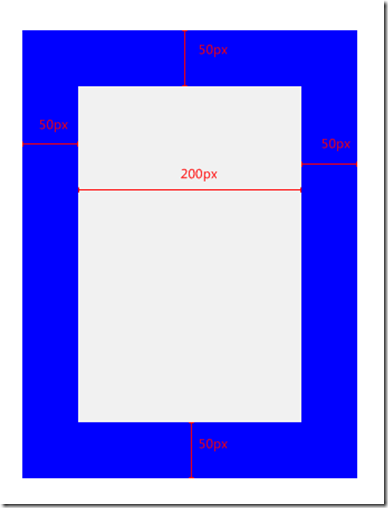
box-shadow: 50px 0px 0px 50px blue;
margin: 200px;
}
</style>
</head>
<body>
<div class="sample"></div>
</body>
</html>

阴影大小是在 水平偏移后 给 200px * 300px的 原DIV 增加的阴影边框。
不信? 你就把 水平偏移 设置为 0px 看看。
.sample{
width: 200px;
height: 300px;
background-color: #f1f1f1;
box-shadow: 0px 0px 0px 50px blue;
margin: 200px;
}

阴影 box-shadow的更多相关文章
- OpenGL阴影,Shadow Volumes(附源程序,使用 VCGlib )
实验平台:Win7,VS2010 先上结果截图: 本文是我前一篇博客:OpenGL阴影,Shadow Mapping(附源程序)的下篇,描述两个最常用的阴影技术中的第二个,Shadow Volu ...
- OpenGL阴影,Shadow Mapping(附源程序)
实验平台:Win7,VS2010 先上结果截图(文章最后下载程序,解压后直接运行BIN文件夹下的EXE程序): 本文描述图形学的两个最常用的阴影技术之一,Shadow Mapping方法(另一种是Sh ...
- OpenGL 阴影之Shadow Mapping和Shadow Volumes
先说下开发环境.VS2013,C++空项目,引用glut,glew.glut包含基本窗口操作,免去我们自己新建win32窗口一些操作.glew使我们能使用最新opengl的API,因winodw本身只 ...
- 阴影锥(shadow volume)原理与展望
转记:找了不少关于shadow volume原理的资料,还是这个帖子讲解的一目了然,转帖在这里,方便查阅.引用链接:http://blog.donews.com/yyh/archive/2005/05 ...
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- (转)阴影锥(Shadow Volume)
转自:http://blog.csdn.net/zjull/article/details/11819923 Shadow Map和Shadow Volume是当今比较流行的实时阴影渲染方法,跟Sha ...
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- [UWP]使用GetAlphaMask和ContainerVisual制作长阴影(Long Shadow)
1. 什么是长阴影 前几年扁平化设计(Flat Design)十分流行,后来在扁平化的基础上又流行起了长阴影(Long Shadow).长阴影其实就是扩展了对象的投影,感觉是一种光线照射下的影子,通常 ...
- LESS CSS 实例
值得参考的 10 个 LESS CSS 实例 2 收藏(185) LESS, Sass 和其他 CSS 预处理器是一种超棒的方法用来扩展 CSS 功能,使之更适合程序员.你可以使用变量.函数.混合 ...
- 转:体积阴影(Shadow Volumes)生成算法
下面以最快的速度简单谈谈阴影生成技术,目前普遍采用的一般有三种:Planar Shadow.Shadow Mapping和Shadow Volume,前者类似投影,计算最简单,缺点只能绘制抛射在平面上 ...
随机推荐
- C#线程同步自动重置事件——AutoResetEvent
AutoResetEvent对象用来进行线程同步操作,AutoResetEvent类继承waitHandle类. AutoResetEvent对象有终止和非终止两种状态,终止状态是线程继续执行,非终止 ...
- MySQL学习笔记十六:锁机制
1.数据库锁就是为了保证数据库数据的一致性在一个共享资源被并发访问时使得数据访问顺序化的机制.MySQL数据库的锁机制比较独特,支持不同的存储引擎使用不同的锁机制. 2.MySQL使用了三种类型的锁机 ...
- 【重磅开源】Hawk-数据抓取工具:简明教程
Hawk-数据抓取工具:简明教程 标签(空格分隔): Hawk Hawk: Advanced Crawler& ETL tool written in C#/WPF 1.软件介绍 HAWK是一 ...
- Jenkins+SVN+tomcat持续集成发布
有代码更新后重新打包到tomcat再发布,是不是很烦? 看了下面的东西你就不会烦了. SVN或者git等代码版本控制工具不说了,如果是本地开发,也可以安装一个svn server端 jenkins下载 ...
- 有意思的Python:开发和部署一览
我觉得在有时间的条件下,学习不同的开发语言,对于保持对技术的理解是有帮助的. Python是一门这样简单而且有趣的语言.网上资料已经比较多了.我这里主要对开发和部署环境所涉及的几个工具做些介绍. 1. ...
- 使用Windows Service Wrapper快速创建一个Windows Service
前言 今天介绍一个小工具的使用.我们都知道Windows Service是一种特殊的应用程序,它的好处是可以一直在后台运行,相对来说,比较适合一些需要一直运行同时不需要过多用户干预的应用程序,这一类我 ...
- MySQL分区总结
MySQL支持RANGE,LIST,HASH和KEY四种分区.其中,每个分区又都有一种特殊的类型.对于RANGE分区,有RANGE COLUMNS分区.对于LIST分区,有LIST COLUMNS分区 ...
- DOM 节点的克隆与删除
无奈的开头 关于DOM节点操作,如果仅仅是根据标准API来操作,那是最简单不过的了.但是现实中却哪有这么容易的问题让我们解决,其实不仅仅是节点的克隆与删除,节点的添加也是如此,而且添加节点需要考虑的情 ...
- 用纯JS做俄罗斯方块 - 简要思路介绍(1)
大家都知道俄罗斯方块是一款大众化的游戏了,我很小的时候就玩过,今年已经25岁了,可以说俄罗斯方块确实是历史悠久,做俄罗斯方块是我上个星期开始的想法.也许是由于自己从来没有写过这种东西吧,所以有生疏.代 ...
- APP接口自动化测试JAVA+TestNG(二)之TestNG简介与基础实例
前言 继上篇环境篇后,本篇主要对TestNG进行介绍,给出最最基础的两个实例,通过本文后,学会并掌握TestNG测试用例的编写与运行,以及生成美化后的报告.下一篇为HTTP接口实战(国家气象局接口自动 ...
