Django学习笔记3
From the last two parts, we know, by using the HttpResponse we can return text to the web page, and by using admin site we can edit our question. Then we have to show our polls on the page. We are going to show latest 5 questions link. We can click it to see the details.
1.Showing the question link
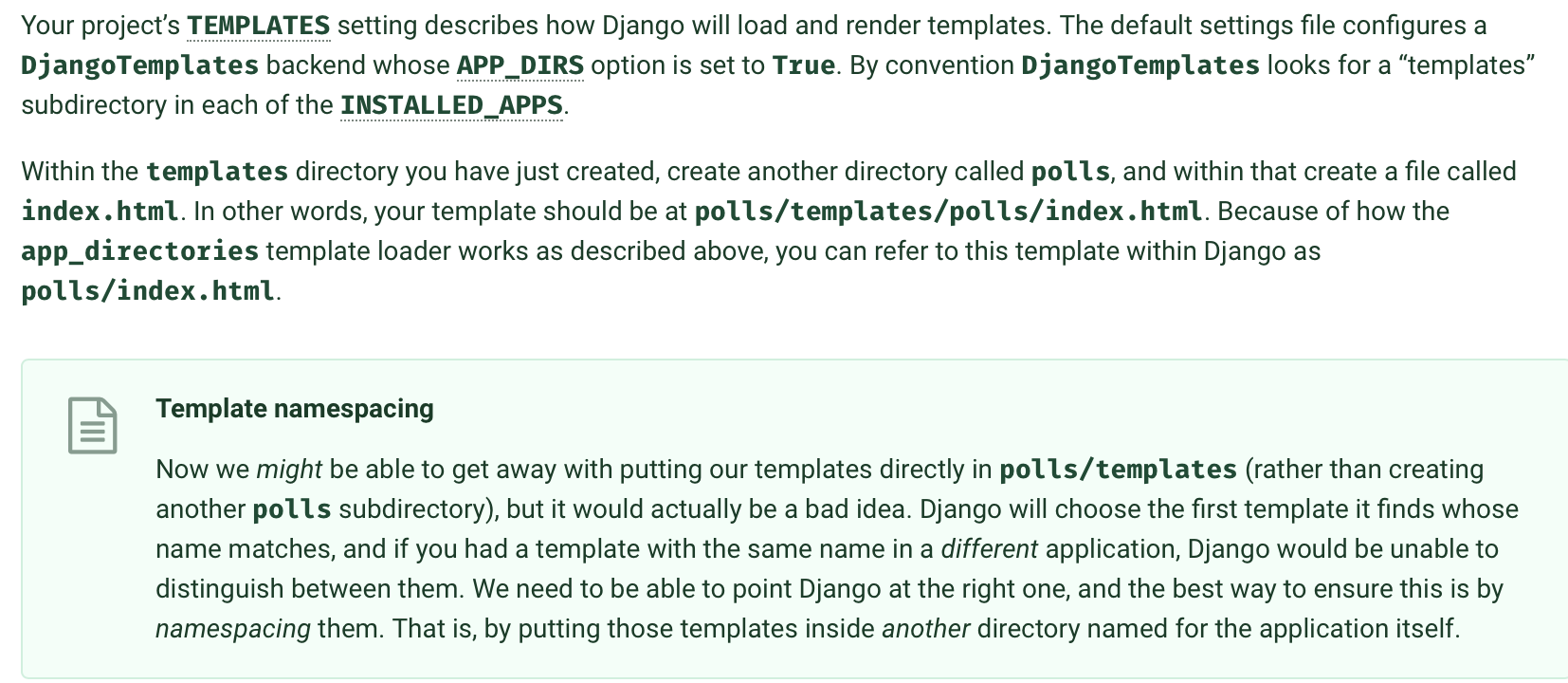
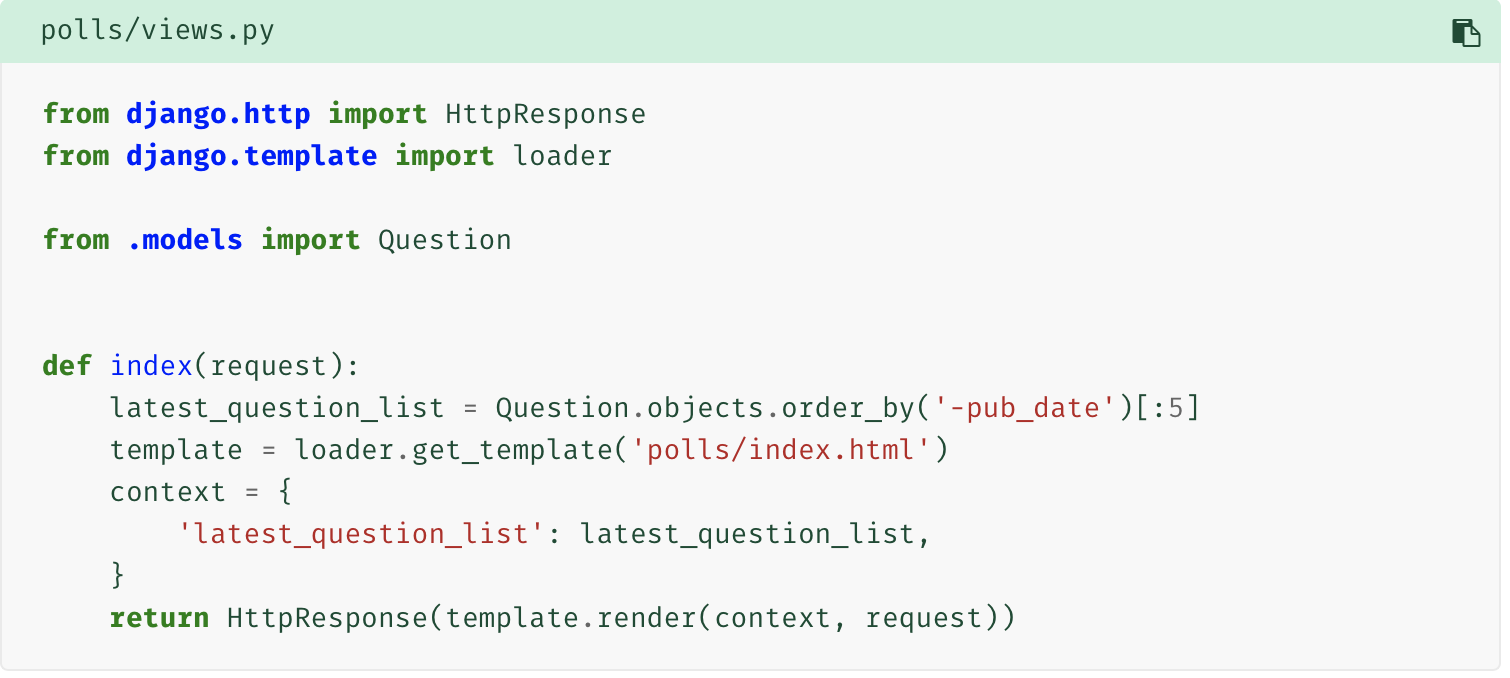
Work with views.py index function. We only need an argument, request from the server. Then call the Question model and visit the latest five question by coding Question.objects.order_by('-pub_time')[:5]. Of course we can code the display lines in it. But it will be troublesome when we have a lot to write and edit. So why not write it in the html file to make the structure more clearly. So now let's create a templates directory in the app polls and subdirectory polls to contain the html files.Why not directly put the html files in the templates? I'm not satisfied with the answer. But from my understanding, the program will traverse the INSTALLED_APPS and look into the templates. It will go into the first one that matches the html name. So we need one subdirectory with the app name to differentiate the html files with the same name in different apps. Create templates->polls->index.html, detail.html.

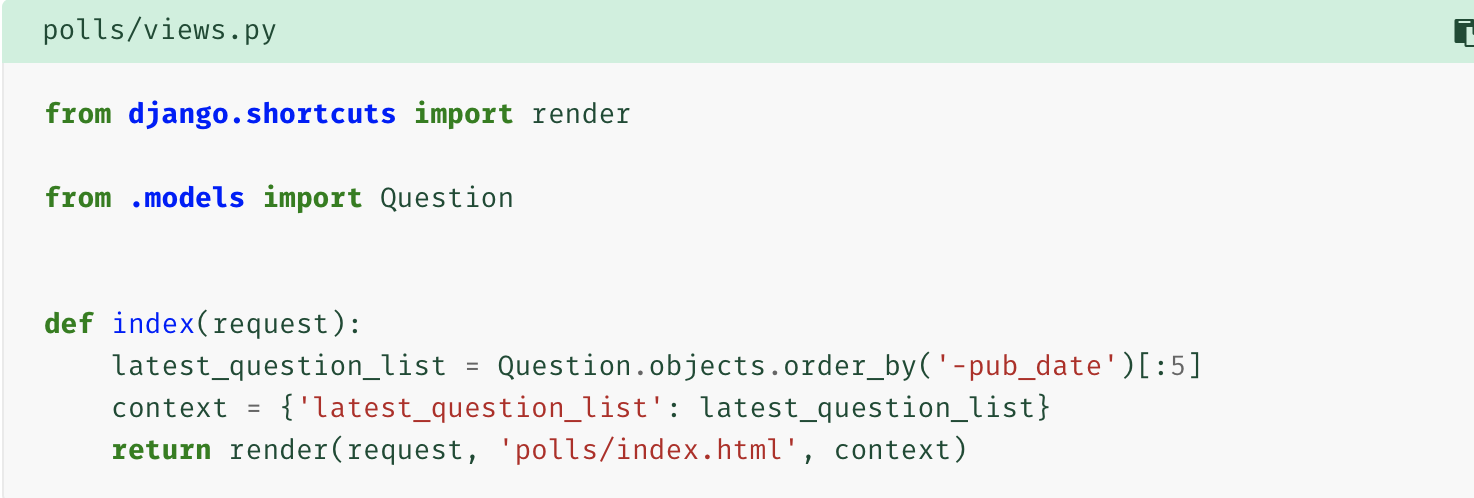
But how do we correspond the templates with views.py function. In the views.py index function, we load the designated templates html file, pass a context which is a dictionary form to deliver arguments, render it, namely to process it and make it in a state and return the HttpResponse rendered result. But we can just return the render() shortcut to tackle all of them. Amazing render!!!

next version:

next version:

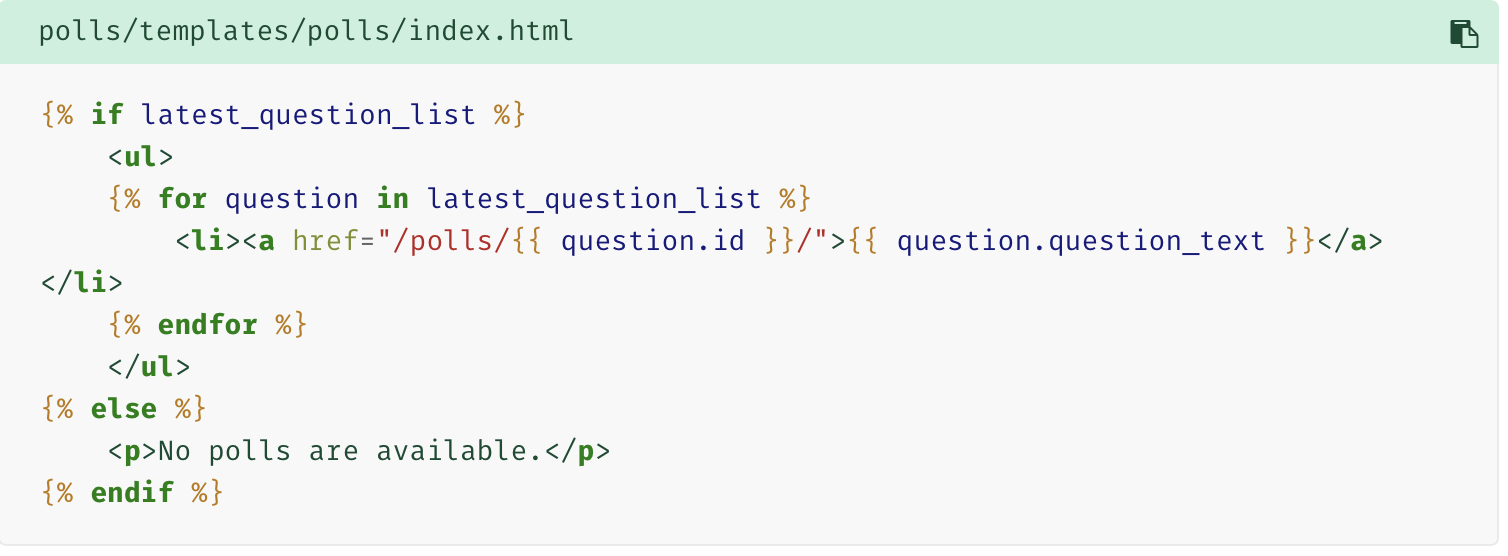
Here comes the html edition. But it has a shortcome that the url is hardcoded. Recall the url path we wrote before, path('<int:question_id>/', views.detail, name='detail'), the name is nickname of the path, so that we can use the nickname which will be easier for us to change another path in the future.

next version:

next version: to differentiate the same url name in different apps, we can write app_name = 'polls' in polls/urls.py top of the INSTALLED_APPS.

2. showing the choice.
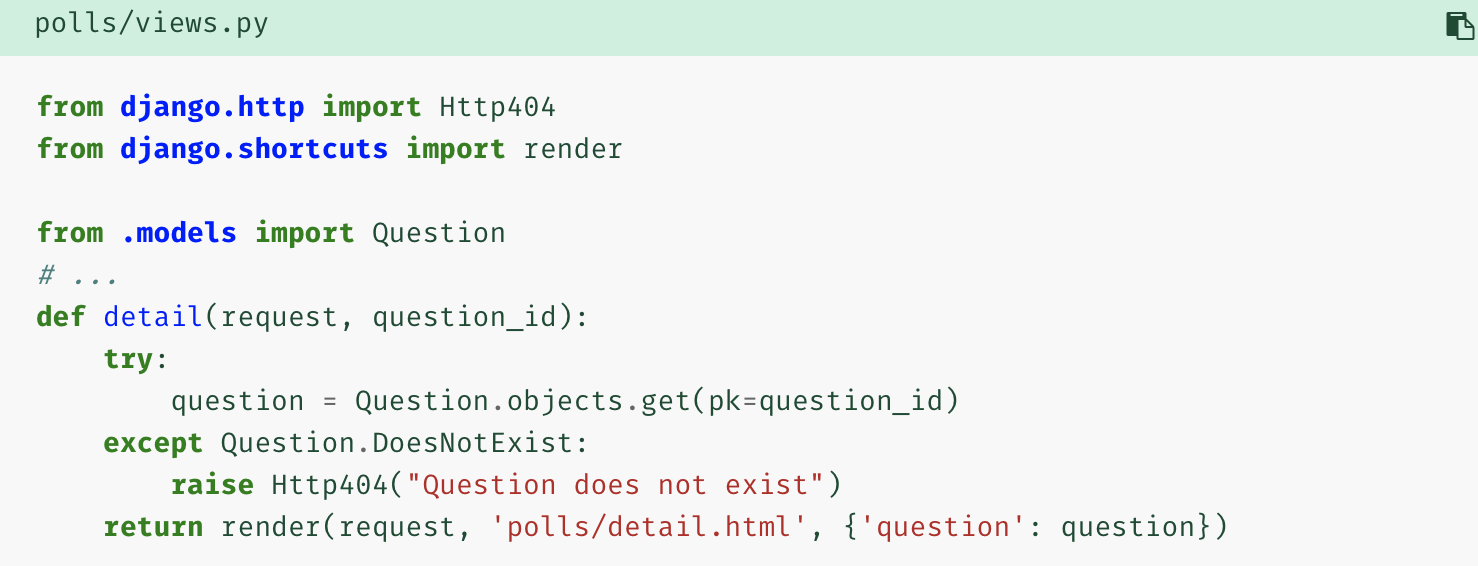
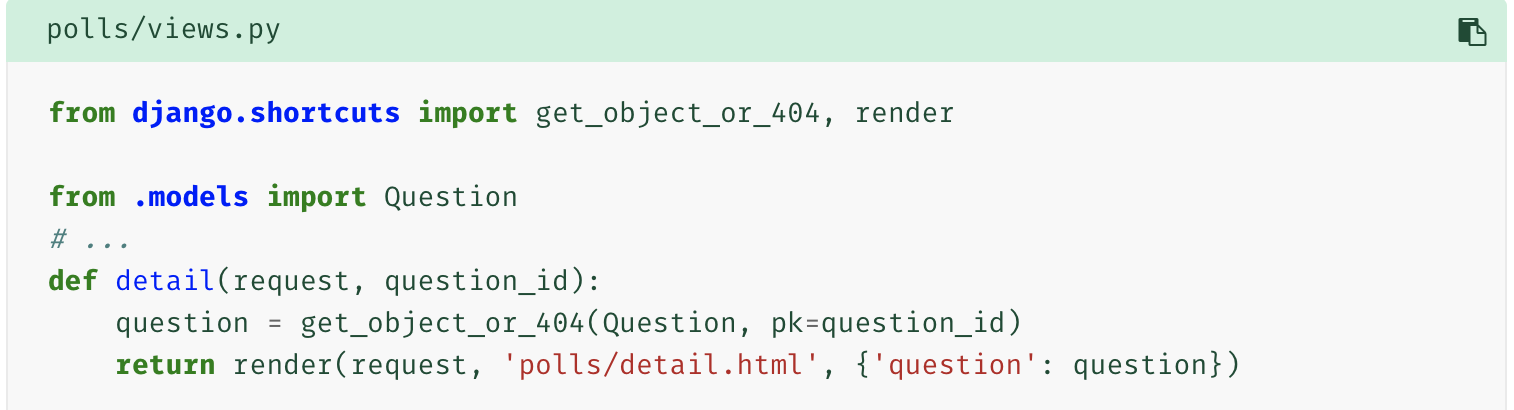
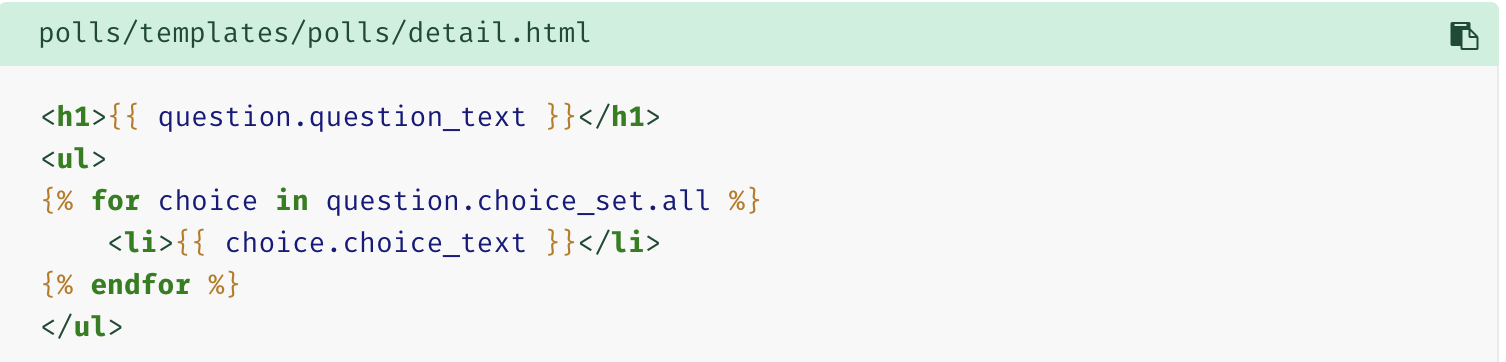
We've writtern the url link to the detail of the question. So go to the detail funtion in views.py and deliver the question to the html file, meanwhile an exception is necessary to takcle the problem of question=none. And we code the question and choices display lines in detail.html.

next version:



Django学习笔记3的更多相关文章
- Django 学习笔记之四 QuerySet常用方法
QuerySet是一个可遍历结构,它本质上是一个给定的模型的对象列表,是有序的. 1.建立模型: 2.数据文件(test.txt) 3.文件数据入库(默认的sqlite3) 入库之前执行 数据库同步命 ...
- Django 学习笔记之三 数据库输入数据
假设建立了django_blog项目,建立blog的app ,在models.py里面增加了Blog类,同步数据库,并且建立了对应的表.具体的参照Django 学习笔记之二的相关命令. 那么这篇主要介 ...
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- Django学习笔记(三)—— 型号 model
疯狂暑期学习 Django学习笔记(三)-- 型号 model 參考:<The Django Book> 第5章 1.setting.py 配置 DATABASES = { 'defaul ...
- Django 学习笔记(二)
Django 第一个 Hello World 项目 经过上一篇的安装,我们已经拥有了Django 框架 1.选择项目默认存放的地址 默认地址是C:\Users\Lee,也就是进入cmd控制台的地址,创 ...
- Django 学习笔记(五)模板标签
关于Django模板标签官方网址https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.IF标签 Hello World/vi ...
- Django 学习笔记(四)模板变量
关于Django模板变量官方网址:https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.传入普通变量 在hello/Hell ...
- Django 学习笔记(三)模板导入
本章内容是将一个html网页放进模板中,并运行服务器将其展现出来. 平台:windows平台下Liunx子系统 目前的目录: hello ├── manage.py ├── hello │ ├── _ ...
- Django 学习笔记(七)数据库基本操作(增查改删)
一.前期准备工作,创建数据库以及数据表,详情点击<Django 学习笔记(六)MySQL配置> 1.创建一个项目 2.创建一个应用 3.更改settings.py 4.更改models.p ...
- Django 学习笔记(六)MySQL配置
环境:Ubuntu16.4 工具:Python3.5 一.安装MySQL数据库 终端命令: sudo apt-get install mysql-server sudo apt-get install ...
随机推荐
- spark基本概念整理
app 基于spark的用户程序,包含了一个driver program和集群中多个executor driver和executor存在心跳机制确保存活3 --conf spark.executor. ...
- 得心应用的Vue高级技巧---vue中文社区
1,require.context()一个webpack的api,通过执行require.context函数获取一个特定的上下文,主要用来实现自动化导入模块,在前端工程中,如果遇到从一个文件夹引入很多 ...
- zabbix | 离线安装agent
zabbix | 离线安装agent 环境 centos6.7 zabbix-server 3.4 步骤 1. 下载rpm包 首先下载支持的插件 yum install yum-plugin-down ...
- DotnetCore 单文件发布
NETCORE3.0开始,可以发布单文件,参考https://www.cnblogs.com/ZaraNet/p/11790645.html 发布后(config目录 是手工复制进去的) 运行时, ...
- bootstrap234的ie兼容选择
如果你需要兼容IE8甚至是IE7和IE6,那么只能选择Bootstrap2,虽然它自身在IE6的效果也并不完美.如果需要兼容IE678的话用2.如果需要高版本的浏览器,并且移动端优先的话,那么用boo ...
- 双向队列 SDUT 1466
题目描述 想想双向链表……双向队列的定义差不多,也就是说一个队列的队尾同时也是队首:两头都可以做出队,入队的操作.现在给你一系列的操作,请输出最后队列的状态:命令格式:LIN X X表示一 ...
- 将CGCS2000的坐标值转换为WGS84的坐标值
打开图层数据,或者将已有的Excel数据导入到ArcMap中,然后打开Toolbox, ArcToolbox --> Projections and Transformations --> ...
- 【python语法基础-经典练习题】python语法基础练习题01---商场打折
# 1.一家商场在降价促销.如果购买金额50-100元(包含50元和100元)之间,会给10%的折扣(打九折),# 如果购买金额大于100元会给20%折扣.编写一程序,询问购买价格,再显示出折扣(%1 ...
- jquery form表单赋值封装
;!(function ($) { $.fn.setFormValue = function (options) { var $this = $(this); $.each(options, func ...
- xctf-ics-07
首先管理页面进入到云平台项目管理中心 发现下面可以查看源码,点击view-source: 这个直接就绕过去了 看第二个 第二个需要满足$_SESSION['admin']==true才行,因此看看第三 ...
