移动端调试神器vConsole
vConsole.js 其实就是重写console方法,实现了类似于微信小程序的移动端调试效果
在普通html文件里使用
<script src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log('Hello world');
</script>
这时候当你打开页面右下角就会出现一个绿色按钮

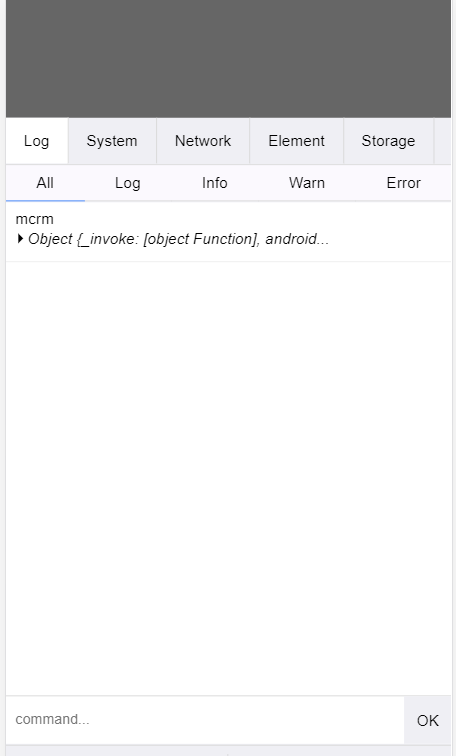
点击就会显示类似浏览器的控制台

vue里使用方法-----------------
首先安装
npm install vconsole
然后引入
移动端调试神器vConsole的更多相关文章
- 移动端调试神器vconsole,手机端网页的调试工具Eruda
移动端调试神器vconsole,手机端网页的调试工具Eruda 移动端中使用 vConsole调试 移动端调试工具vconsole安装Git地址:https://github.com/WechatFE ...
- 移动端调试神器-vConsole
什么是vConsole? 官方说明是一个web前端开发者面板,可用于展示console日志,方便日常开发,调试. 简单来说相当于移动版的Chrome调试控制台,就是我们在PC端常用的F12 vCo ...
- 移动端真机debug调试神器 vConsole学习(一)之基础
参考 使用方法 移动端真机debug调试神器 vConsole的引入说明(原生态与WebPack) 移动端使用vconsole调试console vConsole ——开源的前端 console 调试 ...
- 移动端调试利器-vConsole
现在移动端开发越来越火,随之而来的问题也越来越多,今天给大家介绍一款移动端调试神器,vconsole. 一.先引用文件,可以从https://www.bootcdn.cn/vConsole/下载,也可 ...
- 移动端真机debug调试神器 vConsole学习(二)之实战
项目中实际使用 在项目中实际使用的时候发现还是有很多问题的 最初使用方式 <script src="vconsole.min.js"></script> ...
- Eruda 一个被人遗忘的移动端调试神器
引言 日常工作中再牛逼的大佬都不敢说自己的代码是完全没有问题的,既然有问题,那就也就有调试,说到调试工具,大家可能对于fiddler.Charles.chrome devtools.Firebug ...
- 移动端调试神器 whistle
移动端h5页面嵌入的方式多种多样,普通的chrome真机调试功能有时就不能满足要求了. whistle通过设置wifi服务器代理的方式,可以抓包调试所有移动端请求的页面. whistle的github ...
- 移动端调试神器(eruda)
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,只有在chrome调试完成,没有问题了才会上到真机测试,移动端开发的一大问题就在于此, 各种品牌各种型号手机,手机中各种 ...
- 两大js移动端调试神器 / 调试工具分享 !
分享大家一个CDN网站:https://www.bootcdn.cn/ eruda 移动端网页调试工具的使用: <script src="https://cdn.bootcdn.net ...
随机推荐
- Git安装配置及第一次上传项目到GitHub
平时的学习工作少不了保存自己的Code到代码库,这里必须要使用到Git与GitHub. 1. 关于Git的安装 下载Git:下载地址:https://git-scm.com/downloads ...
- 泡泡后台Couchbase缓存使用经验分享
一.导读 爱奇艺的社交业务“泡泡”,拥有日活用户6千万+,后台系统每日高峰期间接口QPS可以达到80K+,与视频业务的主要区别是泡泡业务更多地引入了与用户互动相关的数据,读.写的量均很大.无论是庞大的 ...
- JAVA架构师眼中的高并发架构,分布式架构 应用服务器集群
前言 高并发经常会发生在有大活跃用户量,用户高聚集的业务场景中,如:秒杀活动,定时领取红包等. 为了让业务可以流畅的运行并且给用户一个好的交互体验,我们需要根据业务场景预估达到的并发量等因素,来设计适 ...
- Python——20200220Python123冲刺试卷 - 1
知识点:面向对象继承,数组组织,文件操作,数据类型 1.面向对象的继承:继承是指类之间共享属性和操作的性质 2.软件危机的原因不包括:软件成本不断提高 软件危机原因: 软件开发生产率低.软件过程不规范 ...
- 【React Native】在网页中打开Android应用程序
React Native官方提供Linking库用于调起其他app或者本机应用.Linking的主要属性和方法有: 属性与方法 canOpenURL(url); 判断设备上是否有已经安装相应应用或可以 ...
- C# 调用WCF服务的两种方法
项目简介 之前领导布置一个做单点登录的功能给我,实际上就是医院想做一个统一的平台来实现在这个统一的平台登录后不需要在His.Emr.Lis等系统一个个登录,直接可以登录到对应的系统,然后进行相应的操作 ...
- 【剑指Offer】59:对称的二叉树
题目描述 请实现一个函数,用来判断一颗二叉树是不是对称的.注意,如果一个二叉树同此二叉树的镜像是同样的,定义其为对称的. 题解:递归 public static boolean isSymmetric ...
- PTA 1005 Spell It Right
题目描述: Given a non-negative integer N, your task is to compute the sum of all the digits of N, and ou ...
- C#加密与解密(DES\RSA)学习笔记
本笔记摘抄自:https://www.cnblogs.com/skylaugh/archive/2011/07/12/2103572.html,记录一下学习过程以备后续查用. 数据加密技术是网络中最基 ...
- codeforces每日一题1-10
目录: 1.1093D. Beautiful Graph(DFS染色) 2.514C - Watto and Mechanism(Tire) 3.69E.Subsegments(STL) 4.25C. ...
