day 51 阿里iconfont的使用

阿里iconfont的使用
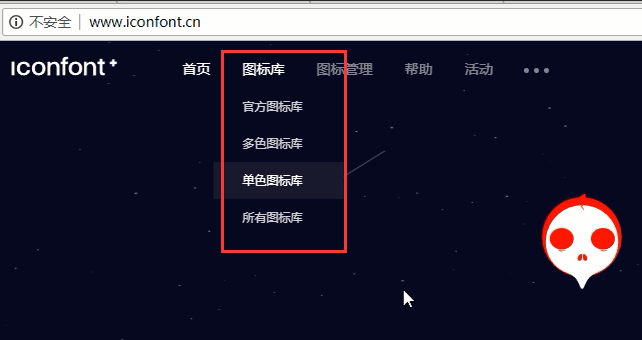
1. 找到阿里巴巴图标库

2.找到图标

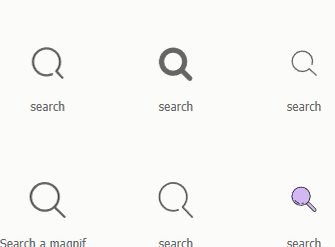
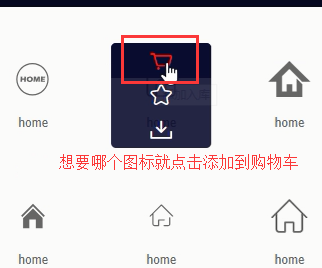
3.搜索你想要的图标




4.将图标添加到购物车

5.点击右上角的购物车按钮,我这里添加了两个。


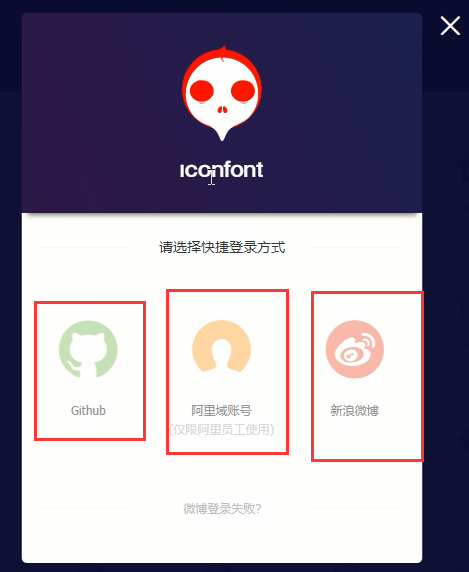
6.提示你登陆,不需要花钱,找其中一个账号登陆一下就行了

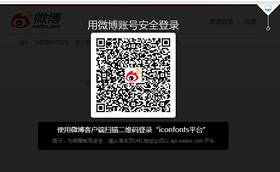
假如你使用微博登陆,点击以下新浪微博,扫一下二维码就登陆上了,或者使用用户名和密码登陆都可以

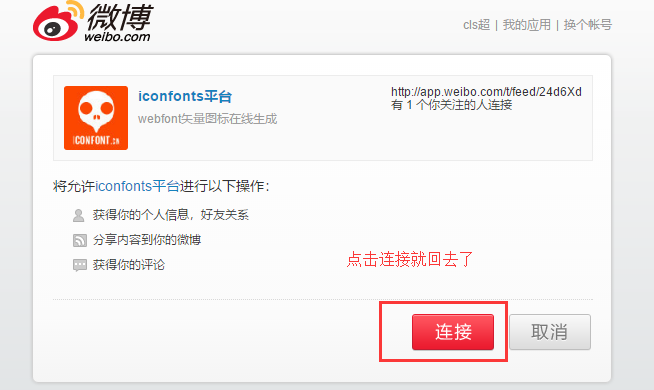
7.登陆成功之后,网站会提示你是否同意登陆,点击同意就可以了


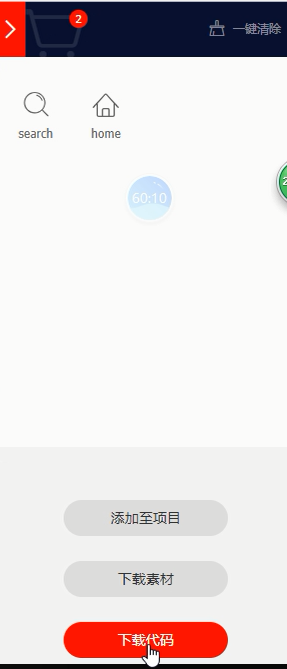
8.然后回来接着点击购物车,下载代码:

9.下载解压以下

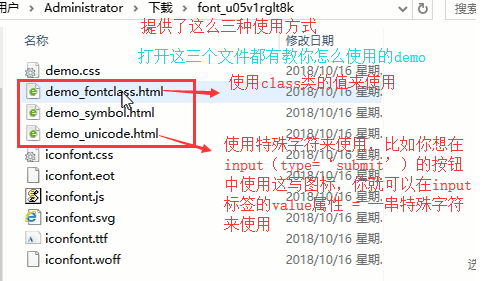
10.打开加压的文件夹,看一下文件

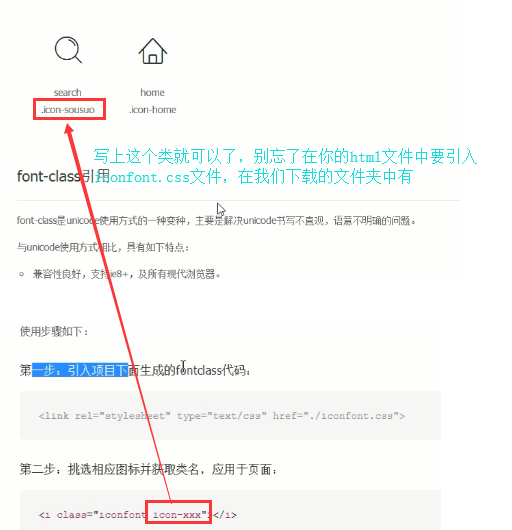
11.我们打开第一个demo来看看怎么使用

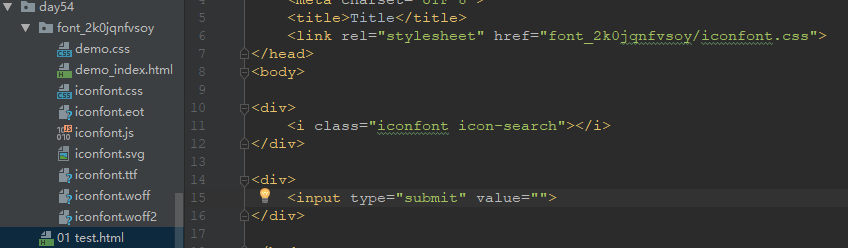
12 使用:
首先将这些文件copy到你的目录下


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font_2k0jqnfvsoy/iconfont.css">
</head>
<body> <div>
<i class="iconfont icon-search" style="color:green;font-size:20px;"></i>
<!--必须使用i标签,class里面必须写iconfont,设置图标大小和颜色都和文字的设置是一样的-->
</div> </body>
</html>

效果:

13 如果你是在input标签里面通过value属性来使用的话,要看另外一个demo


14. input标签中使用示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font_2k0jqnfvsoy/iconfont.css">
</head>
<body> <div>
<!--value="unicode代码",class里面必须有iconfont这个值,上面必须引入css文件-->
<input type="submit" value="" class="iconfont">
<input type="submit" value="" class="iconfont">
</div> </body>
</html>

效果:

ok,iconfont就使用到这里了。
day 51 阿里iconfont的使用的更多相关文章
- vue 中使用阿里iconfont彩色图标
在main.js中 import './assets/images/iconfont/iconfont.css'import './assets/images/iconfont/iconfont.js ...
- Hexo-使用阿里iconfont图标
Hexo-使用阿里iconfont图标 因为使用hexo搭建的博客中,大家并不懂都有什么图标,fa fa-xx就懵了,不知道都有什么. 首先,fa fa-xxx中的图标可以在 图标库 中寻找. (上面 ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- vue安装openlayers,jquery,bootstrap,阿里iconfont,
安装 安装openlayers安装指定包安装openlayersVUE中的地图import ol from "openlayers";import "openlayers ...
- 阿里iconfont引入方法
原文:iconfont的引入方法 第一步:使用font-face声明字体@font-face {font-family: 'iconfont';src: url('iconfont.eot'); ...
- uni-app引入阿里iconfont
前言: 目前正在通过 UNI-APP平台开发移动应用,uni-app平台是去年年出才创建的一个新品台,因此资源相对比较匮乏,在此遇到一个问题,一直使用别人提供的iconfont,但总是不够用,为了解决 ...
- 阿里iconfont的使用
1.找到阿里巴巴图标库 2.找到图标 3.搜索你想要的图标 4.将图标添加到购物车 5.点击右上角的购物车按钮,我这里添加了两个. 6.提示你登陆,不需要花钱,找其中一个账号登陆一下就行了 假如你使用 ...
- 关于阿里 iconfont 的使用步骤
第一步: 在iconfont库中,找到你想要的图标,加入到购物车,再在购物车中将图标加入到你的项目中去 第二步: 在项目中,可以看到刚刚加入的图标,这里是你在项目中所有用到的iconfont,选 ...
- uniapp如何使用阿里iconfont
1.将iconfont中需要的图标,添加到购物车,然后添加到自己的项目.生成在线代码. 2.点击下载至本地.然后解压后复制 iconfont.css 文件到你的项目. 3.复制第一步生成的代码,替换i ...
随机推荐
- Linux 错误: $'\r': command not found
是linux无法解析$'\r'.这其实是windows与linux系统的差异导致的. 因为linux上的换行符为\n,而windows上的换行符为\r\n.所以脚本到linux上就无法解析了. 通常的 ...
- 使用net模块创建tcp服务器
demo /** * Created by ZXW on 2018/4/6. */ var net=require('net'); ; const HOST='localhost'; var clie ...
- delphi 任务栏按钮闪烁(转)
如果您创建的应用程序是运行在Windows 98或更高版本操作系统上,您可以通过调用API函数FlashWindowEx并赋给它一个FlashWInfo结构体来实现. 而如果是运行在Windows ...
- Java-杂项-java.nio:java.nio
ylbtech-Java-杂项-java.nio:java.nio java.nio全称java non-blocking IO,是指jdk1.4 及以上版本里提供的新api(New IO) ,为所有 ...
- LeetCode 1103. Distribute Candies to People (分糖果 II)
题目标签:Math 题目让我们分发糖果,分的糖果从1 开始依次增加,直到分完. for loop可以计数糖果的数量,直到糖果发完.但是还是要遍历array 给people 发糖,这里要用到 index ...
- 中断控制及basepri 与 basepri_max
1.总开关 每个CPU有一个中断总开关.通过CPU中断控制寄存器实现.Cortex-M的中断控制寄存器包括:FAULTMASK.PRIMASK.BASEPRI.BASEPRI_MAX.总开关的本质是变 ...
- ECMAScript1.4 对象 | 简单数据类型与复杂数据类型 | 内置对象 | 基本包装类型 | String
对象 函数和对象的区别: 函数:封装代码 对象:封装属性和方法 创建对象的方法: 1,对象字面量{} // 模拟创建一只dog var dog = { // 属性 name: 'puppy', age ...
- scrapy的使用-Request
Request对象在我们写爬虫,爬取一页的数据需要重新发送一个请求的时候调用.这个类需要传递一些参数.其中比较常用的参数有: 1.url 请求的url对象 2.callback 在下载器下载完 ...
- 2018-10-29-微软-Tech-Summit-技术暨生态大会课程-·-基于-Roslyn-打造高性能预编译框架...
title author date CreateTime categories 微软 Tech Summit 技术暨生态大会课程 · 基于 Roslyn 打造高性能预编译框架 lindexi 2018 ...
- gcc 4步编译过程
一. gcc编译过程 1. 预处理: 主要进行宏替换以及头文件的展开 gcc -E *.c -o *.i 2. 编译::编译生成汇编文件,会检查语法错误 gcc -S *.i ...
