小tips: zoom和transform:scale的区别
小tips: zoom和transform:scale的区别
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5019
一、IE和Chrome等浏览器与zoom
还在几年前,zoom还只是IE浏览器自己私有的玩具,但是,现在,除了FireFox浏览器,其他,尤其Chrome和移动端浏览器已经很好支持zoom属性了:
zoom的字面意思是“变焦”,摄影的时候常用到的一个概念。对于web上的zoom效果,你也可以按照此概念理解。可以改变页面上元素的尺寸,属于真实尺寸。
在旧的web时代。*zoom: 1可以给IE6/IE7浏览器增加haslayout, 用来清除浮动,修复一些布局上的疑难杂症等。
其支持的值类型有:
- 百分比值:
zoom:50%,表示缩小到原来的一半。 - 数值:
zoom:0.5,表示缩小到原来的一半。 - normal关键字:
zoom:normal等同于zoom:1.
注意,虽然Chrome/Safari浏览器支持了zoom属性,但是,其实zoom并不是标准属性。
二、CSS3 transform下的scale
而transform下的scale就不一样了,是明明确确写入规范的。从IE9+到其他现代浏览器都支持。语法为:transform: scale(<x> [<y>]). 同时有scaleX, scaleY专门的x, y方向的控制。
和zoom不同,scale并不支持百分比值和normal关键字,只能是数值。而且,还能是负数,没错,负数。而zoom不能是负值!
三、zoom和scale更深层次的差异
先总结下上面表面所见的差异:
- 浏览器兼容性。IE全族/Chrome/Safari和IE9+现代浏览器的差别。
- 控制缩放的值不一样。
zoom更全面,但是不能是负数,只能等比例控制;而scale虽然只能是数值,但是能负数,可以只控制1个维度。
然而,更深层次的差异才是更重要的。
您可以狠狠地点击这里:zoom和scale对比demo
从demo我们看出如下几点差异:
- zoom的缩放是相对于左上角的;而scale默认是居中缩放;
- zoom的缩放改变了元素占据的空间大小;而scale的缩放占据的原始尺寸不变,页面布局不会发生变化;
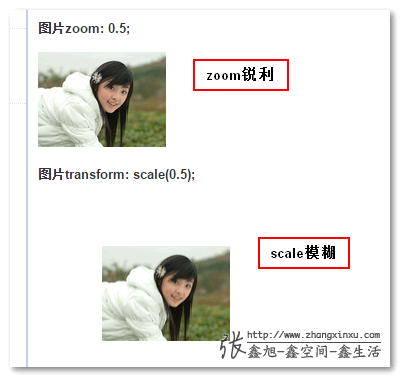
- zoom和scale对元素的渲染计算方法可能有差异(如下截图示意)。

- 对文字的缩放规则不一致。zoom缩放依然受限于最小12像素中文大小限制;而scale就是纯粹的对图形进行比例控制,文字50%原来尺寸。

然后,还有一个肉眼看不见却更重要的差异,渲染的性能差异明显。
由于zoom的缩放会改变元素的真实空间大小,换句话说,实时影响了其他小伙伴。
根据我的一些同事的测试,在文档流中zoom加在任意一个元素上都会引起一整个页面的重新渲染,而scale只是在当前的元素上重绘。这其实很好理解,对吧。scale呢变化时候,其原本的尺寸是不变的,因此,就没有layout的重计算;但是zoom牵一发动全身,就麻烦地多!
这就让我们要斟酌下移动端一些功能的实现了。
我们要实现元素的缩放效果,可以使用CSS3 animation, 但是存在这样一种情况,就是元素原本就使用了一些transform属性进行,此时,再使用scale进行animation缩放,就会覆盖原来的值,事情就会变得麻烦。
聪明的小伙伴想到了一个方法,就是使用zoom做动画。从效果上讲,zoom是可以的;但是,从性能上讲,大家就要掂量掂量了,不要弄好后,发现某些Android机子下面动画就像便秘一样,屎拉了一半悬着就是掉不下来,你就有的搞了。
我能说的就这么多,其他靠你自己了!
四、结束语
今年的QQ公众号项目就有使用zoom/scale, 实现图片hover放大的效果.IE7/IE8使用zoom, 其他浏览器使用CSS3 transformscale值实现。至于zoom缩放不是按照中心点缩放的这个兼容性差异,通过使用「海洋布局」实现,具体可参考“IE下zoom或Matrix矩阵滤镜中心点变换实现”一文,其中就有兼容使用zoom/scale的例子。
在移动端,大家也可以使用zoom进行一些静态内容的控制,可以避免为了scale而占有translate, rotate, skew等公用的transform属性。
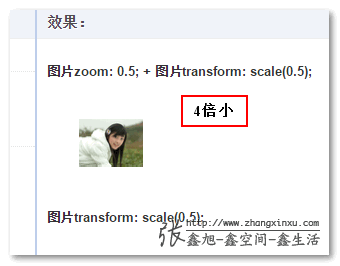
需要注意的是,Chrome等浏览器下,zoom/scale不要同时使用,因为,缩放效果会累加。如下图所示的4倍变小:

以上就是本文的全部内容,行为匆忙,错误难免,欢迎指正。转载请保留原出处,方便溯源,因为多有更新。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5019
小tips: zoom和transform:scale的区别的更多相关文章
- zoom和transform:scale的区别
小tips: zoom和transform:scale的区别 这篇文章发布于 2015年11月3日,星期二,00:52,归类于 css相关. 阅读 7876 次, 今日 8 次 by zhangxin ...
- css中zoom和transform:scale的区别
css中zoom和transform:scale的区别 关于zoom: 以前只是看到别人的代码中用过zoom,自己从未使用过,今天在探究ie7兼容inline-block时,发现里面提到了zoom.下 ...
- zoom和transform:scale()的区别
zoom和transform:scale()都可以用于缩放,目前移动端存在各种各样不同屏幕大小的手机,为了兼容不同宽度的屏幕,我们可以基于某一屏幕宽度大小(比如iPhone5的320,这个根据设计稿来 ...
- 2D转换下的zoom和transform:scale的区别
一.什么是zoom 在我们做项目和查看别人的网页的时候总会在一些元素的样式里,看到有一个家伙孤零零的待在那里,它到底是谁呢? 它的名字叫zoom,zoom的意思是“变焦”,虽然在摄影的领域经常被提到, ...
- css 中 zoom和transform:scale的区别(转载)
一.IE和Chrome等浏览器与zoom 还在几年前,zoom还只是IE浏览器自己私有的玩具,但是,现在,除了FireFox浏览器,其他,尤其Chrome和移动端浏览器已经很好支持zoom属性了: z ...
- zoom与transform:scale的区别
一. zoom特性 1. zoom是IE的私有属性,但目前除Firefox不支持外,其他浏览器支持尚好. 2.定义: zoom即变焦,可改变元素尺寸,属于真实尺寸.zoom:百分值/数值/normal ...
- zoom,zoom与haslayout的关系,zoom与transform: scale( )的区别
1.zoom:(缩放)
- Unity3D性能优化小tips——把this.transform缓存缓存起来
Unity3D开发时中有一个小tips,这在官方的文档里其实有提及的,但不那么显眼,这里小说一下: 在MonoBehaviour进行编程时,我们经常会用this.transform, this.gam ...
- zoom和transform scale
一.zoom zoom的字面意思是“变焦”,摄影的时候常用到的一个概念.对于web上的zoom效果,你也可以按照此概念理解.可以改变页面上元素的尺寸,属于真实尺寸. 在旧的web时代.*zoom: 1 ...
随机推荐
- FFmpeg Download
https://ffmpeg.zeranoe.com/builds/
- NX二次开发-UFUN获取点在面上U,V方向的位置UF_MODL_ask_face_parm【转载】
NX11+VS2013 #include <uf.h> #include <uf_ui.h> #include <uf_modl.h> #include <u ...
- string的find("")
); string strleft; int FindMin = TempRangeData1.find(("_")); ) { strleft = (TempRangeData1 ...
- ZK4字命令
zookeeper4字命令:两种方式,1.通过telnet链接服务器,执行stat.2.echo stat|nc xxx.xxx.xxx.xxx 2181效果是一样的conf:zk服务器运行时的基本信 ...
- 漏洞验证系列--MongoDB未授权访问
本系列文章旨在对于有一定网络安全基础的人员,在日常工作中扫描出来的各种漏洞,如何进行验证,以区分该漏洞是否存在或是扫描器误报.请勿应用非法途径. 本漏洞是由于MongoDB未设置访问权限,用户可以直接 ...
- 20140422 ALT+F8 四个强制类型转换
一.static_cast, dynamic_cast, const_cast http://www.cnblogs.com/chio/archive/2007/07/18/822389.html h ...
- Linux CPU负载状态:%us/%sy/%ni/%id/%wa/%hi/%si/%st含义
原文 Linux CPU负载状态:%us/%sy/%ni/%id/%wa/%hi/%si/%st含义 缙哥哥发现用了雅黑的探针,在 Linux 的 CPU 状态信息中发现,有“%us.%sy.%ni. ...
- Redis连不上的一些细节配置
远程链接redis连不上,在确保防火墙设置正确的情况下 把redis.conf中的 bind 127.0.0.1注释 另外把protected-mode yes 改为protected-mode no
- sql 递归查询,刁刁的
with cte as( select IDPlus,SuperiorsIDPlus,RoleGrade,viplevel,NAME,WeixinId from Member where IDPlus ...
- spring MVC <mvc:annotation-driven>
研究SpringMvc 3.2的<mvc:annotation-driven>默认干了什么 如果不配置其他参数,大致相当于以下的配置文件(参考自org.springframework.we ...
