Adapter小练习
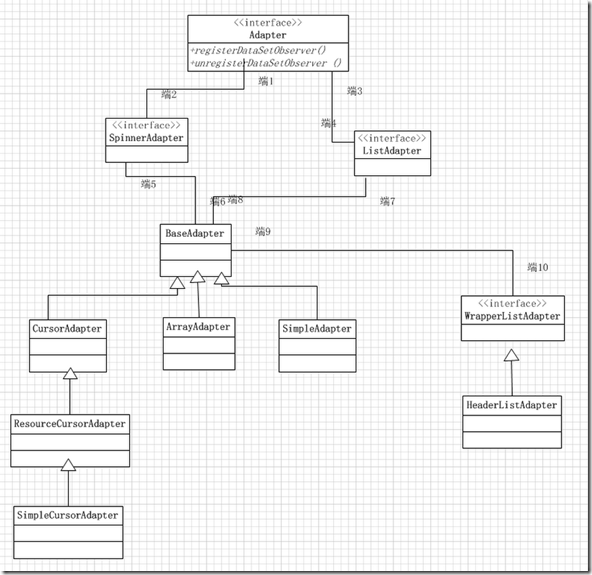
Aapter的继承关系图:
Android中Adapter的是数据和视图之间的桥梁,数据在adapter中做处理,然后显示到视图上面。
一、ArrayAdapter适配器
java代码:
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView; /**
* 列表的显示需要三个元素:
a.ListVeiw 用来展示列表的View。
b.适配器 用来把数据映射到ListView上的中介。
c.数据 具体的将被映射的字符串,图片,或者基本组件。
*/
public class ArrayAdapterActivity extends Activity {
private ListView listview; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_arrayadapter);
listview=(ListView) findViewById(R.id.lv);
String[] str = { "android", "java", ".net", "php", "ios" };
/*
* ArrayAdapter里面有三个参数,第一个参数是上下文,就是当前的Activity,
* 第二个参数是android内置的一个布局,它里面只有一个TextView,
* 这个参数是表明我们数组中每一条数据的布局是这个view,就是将每一条数据都显示在这个view上面;
* 第三个参数就是我们要显示的数据。
*/
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
getApplicationContext(), android.R.layout.simple_expandable_list_item_1,str);
listview.setAdapter(adapter);//为listview设置适配器
}
public void listener(View v){
Intent intent=new Intent();
intent.setClass(ArrayAdapterActivity.this, SimpleAdapterActivity.class);
startActivity(intent);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
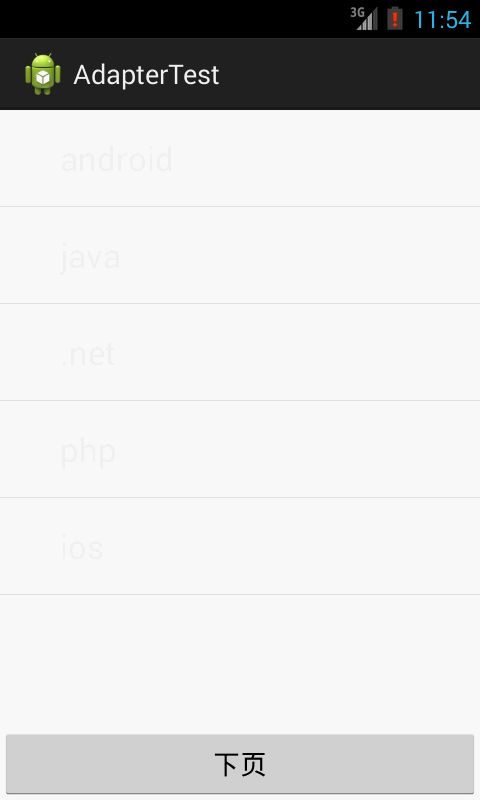
实现效果如上图:
二、SimpleApater适配器
1,mylist.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
></ListView>
</LinearLayout>
,2,activity_simpleadapter.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3px"/> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" > <TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp" /> <TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp" />
</LinearLayout> </LinearLayout>
3,java代码:
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter; public class SimpleAdapterActivity extends Activity {
private ListView listview; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mylist);
listview = (ListView) findViewById(R.id.listview);
/**
* 参数context:上下文,比如this。关联SimpleAdapter运行的视图上下文
* 参数data:Map列表,列表要显示的数据,这部分需要自己实现
* ,如例子中的getData(),类型要与上面的一致,每条项目要与from中指定条目一致
* 参数resource:ListView单项布局文件的Id
* ,这个布局就是你自定义的布局了,你想显示什么样子的布局都在这个布局中。这个布局中必须包括了to中定义的控件id 参数
* 参数from:一个被添加到Map上关联每一个项目列名称的列表,数组里面是列名称 参数
* 参数to:是一个int数组,数组里面的id是自定义布局中各个控件的id,需要与上面的from对应
*/
SimpleAdapter adapter = new SimpleAdapter(this, getData(),
R.layout.activity_simpleadapter, new String[] { "img",
"textview", "info" }, new int[] { R.id.img,
R.id.textview, R.id.info });
//为listview设置适配器
listview.setAdapter(adapter);
}
/**
*定义一个静态的getData()方法,方便直接调用。
*用Map来盛装数据,再将数据放入list列表中,因为每个list显示的listview的一行。
*/
private static List<Map<String, Object>> getData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("img", R.drawable.apple);
map.put("textview", "苹果");
map.put("info", "apple存在就要改变世界");
list.add(map); map = new HashMap<String, Object>();
map.put("img", R.drawable.s);
map.put("textview", "三星");
map.put("info", "三星电子创造高品质产品和服务!");
list.add(map); map = new HashMap<String, Object>();
map.put("img", R.drawable.m);
map.put("textview", "小米");
map.put("info", "小米专治发烧!");
list.add(map);
return list; }
}
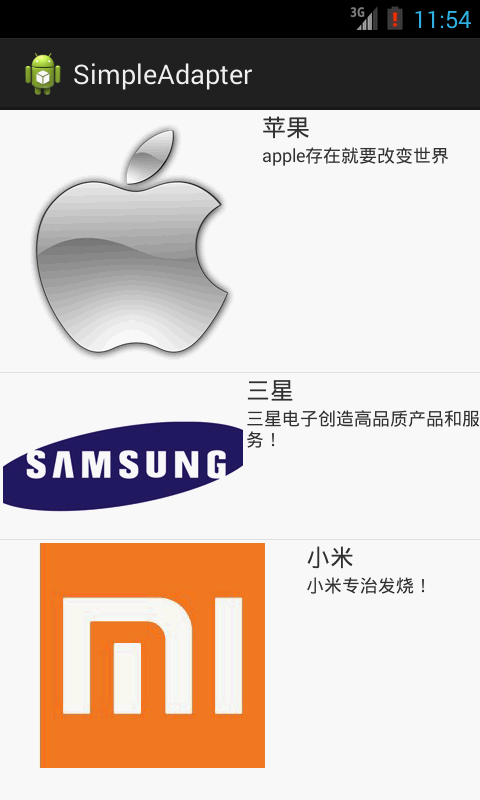
4,效果图:
Adapter小练习的更多相关文章
- 快充 IC BQ25896 如何判斷 手機插著 adapter 充電器時,adapter Iout 大於限制,adapter Vout 小於 限制,導致 battery 不但沒充電且還需放電。
若電池在 放電時,ICHGR 為0. 若電池在 充電時,ICHGR有變化. 下面有寫到 charge current 所以不是 discharge current 狀況: ...
- Android——Adapter
Adapter——本身只是一个接口.Adapter是将数据绑定到UI界面上的桥接类.Adapter负责创建显示每个项目的子View和提供对下层数据的访问. 数据适配器作用:把复杂的数据(数组.链表.数 ...
- 软件工程:黄金G点小游戏1.0
我们要做的是黄金G点小游戏: N个同学(N通常大于10),每人写一个0~100之间的有理数 (不包括0或100),交给裁判,裁判算出所有数字的平均值,然后乘以0.618(所谓黄金分割常数),得到G值. ...
- 三行代码接入,社交软件打字时底下弹出的表情布局,自定义ViewPager+页面点标+各种功能的android小框架。
(转载请声明出处:http://www.cnblogs.com/linguanh/) 前言: 接上次分享的 ListView 动态加载类,入口:http://www.cnblogs.com/lingu ...
- Nancy之基于Nancy.Owin的小Demo
前面做了基于Nancy.Hosting.Aspnet和Nancy.Hosting.Self的小Demo 今天我们来做个基于Nancy.Owin的小Demo 开始之前我们来说说什么是Owin和Katan ...
- 《你必须知道的.NET》读书笔记一:小OO有大智慧
此篇已收录至<你必须知道的.Net>读书笔记目录贴,点击访问该目录可以获取更多内容. 一.对象 (1)出生:系统首先会在内存中分配一定的存储空间,然后初始化其附加成员,调用构造函数执行初 ...
- 记一次小团队Git实践(下)
在上篇中,我们已经能基本使用git了,接下来继续更深入的挖掘一下git. 更多的配置自定义信息 除了前面讲的用户名和邮箱的配置,还可以自定义其他配置: # 自定义你喜欢的编辑器,可选 git conf ...
- C#开发中可能会用到的一些小贴士(转)
转至http://www.cnblogs.com/Ebony-Ivory/p/4380106.html C#篇: 1.目标平台的选择 64位操作系统在编译VS里的程序时,根据需要设置项目属性的“目标平 ...
- Android中ListView 控件与 Adapter 适配器如何使用?
一个android应用的成功与否,其界面设计至关重要.为了更好的进行android ui设计,我们常常需要借助一些控件和适配器.今天小编在android培训网站上搜罗了一些有关ListView 控件与 ...
随机推荐
- noi.openjudge 二分法求函数的零点
二分法求函数的零点 总时间限制: 1000ms 内存限制: 65536kB 描述 有函数:f(x) = x5 - 15 * x4+ 85 * x3- 225 * x2+ 274 * x - 121 已 ...
- Django项目:CRM(客户关系管理系统)--62--52PerfectCRM实现CRM客户报名流程学生合同审核
# sales_urls.py # ————————47PerfectCRM实现CRM客户报名流程———————— from django.conf.urls import url from bpm. ...
- 2.android工具使用及appium启动
1.adb devices 可以查看手机是否连接成功. 2.aapt dump badging xxx.apk 查看app信息. 3.启动appium需配置platformName和deviceN ...
- Luogu P2864 [USACO06JAN]树林The Grove(bfs)
P2864 [USACO06JAN]树林The Grove(bfs) 题面 题目描述 The pasture contains a small, contiguous grove of trees t ...
- Opencv中RGB通道/HSV通道并分离
OpenCV中HSV颜色模型及颜色分量范围 opencv HSV 颜色模型(H通道取值 && CV_BGR2HSV_FULL) [opencv]在hsv颜色空间识别区域颜色 将原图分离 ...
- 20190719-FirstZero
这也许也是一个成就吧? First Zero 考试 第一次 爆0 好了好了. T1 你永远不知道你在想什么. 我仿佛想出一个$\Theta(NM\log^2 N)$的$dfs$??? 蒟蒻原地爆炸 T ...
- Python的Django REST框架中的序列化及请求和返回
Python的Django REST框架中的序列化及请求和返回 序列化Serialization 1. 设置一个新的环境 在我们开始之前, 我们首先使用virtualenv要创建一个新的虚拟环境,以使 ...
- url映射 ccf (Java正则表达式80分解法)
问题描述 试题编号: 201803-3 试题名称: URL映射 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 URL 映射是诸如 Django.Ruby on Rails 等 ...
- 直接删除mysql的日志导致mysql无法启动
--02T08::.750000Z [Warning] [MY-] [Server] 'NO_ZERO_DATE', 'NO_ZERO_IN_DATE' and 'ERROR_FOR_DIVISION ...
- java的dao层如何返回多个list
比如一个场景 我要这样展示(相同的元素只要展示一次) 前台是这样写的 el表达式是不能对数据进行处理的,所以数据有重复的那么就一定会显示出来 所以,考虑,能不能直接在dao中查询的时候直接返回三个li ...