响应式布局及bootstrap(实例)
Chrome Firefox Internet Explorer Opera Safari Android 支持 支持 N/A 不支持 N/A iOS 支持 N/A 不支持 支持 Mac OS X 支持 支持 支持 支持 Windows 支持 支持 支持 支持 不支持
响应式布局实例
响应式页面实例地址
| chrome18 | firefox11(firefox3.6) | IE7(较少用户) | IE8(主流) | IE9(代表最新版本) | IE6 | |
| 实例1-微博 | 无 | 无(无圆角) | 无 | 无 | 无 | 崩溃 |
| 实例2-相册 | 圆角错误 | 无圆角(无圆角,不支持背景尺寸属性) | 无 | 无 | 无 | 崩溃 |
| 实例3-博客 | 圆角错误 | 无圆角, 进度条无动画(无圆角,进度条无动画) | 无 | 无 | 无 | 崩溃 |
| 其它 |
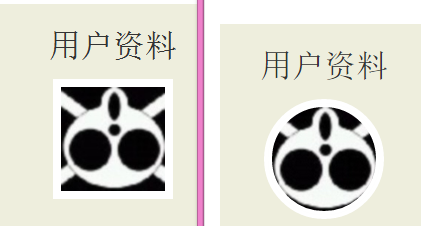
chrome18和firefox都是旧版本的,用户非常少不支持背景属性可以用position和z-index属性解决IE6崩溃可以使用针对Bootstrap的插件Bsie解决大部分,但如果不要求对IE6支持,不建议使用,影响性能下图分别是无圆角,正常圆角,圆角错误,圆角是CSS3属性,所以会出现兼容问题,但IE7以上都支持,已经很好了(w3school说IE9以上才支持,说明使用了css hack)且官方文档里说明说明了这一点:http://v3.bootcss.com/css/#images-shapes


1. *~768手机,1栏2. 768~992平板,2栏3. 992~1200普通PC,2栏4. 1200~*大屏幕PC,3栏
| 分辨率dpi | ppi | 型号 | 竖 | 横 |
| 2560x1536(手机) | 546 | MX4 pro | 1栏 | 1栏 |
| 720x1280(手机) | 华为荣耀3c | 1栏 | 1栏 | |
| 1200x1920(手机平板) | 华为 x1 7.0 | 1栏 | 2栏 | |
| 800x1280(平板) | toshiba wt8a(win 8.1系统) | 2栏 | 3栏 | |
| 1366x768 | Acer win8.1 | - | - |
响应式布局及bootstrap(实例)的更多相关文章
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
- 响应式布局之BootStrap
本文在于巩固基础 学习bootStrap官网http://getbootstrap.com/ 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多 ...
- 响应式布局和BootStrap 全局CSS样式
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- 15、响应式布局和BootStrap 全局CSS样式知识点总结-part2
1.表格 <div class="container"> <table class="table "> <thead> &l ...
- 14、响应式布局和BootStrap 全局CSS样式知识点总结-part1
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- 16、响应式布局和BootStrap 全局CSS样式知识点总结-part3
1.响应式工具 ①可用的类 <div class="container"> <a href="#" class="visible-x ...
- web前端学习(二)html学习笔记部分(9)-- 响应式布局
1.2.23 响应式布局基础 1.2.23.1 响应式布局介绍 1.响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多终端 -- 而不是为每个终端做一个特定的版本.这个概 ...
- 前端入门24-响应式布局(BootStrap)
声明 本篇内容摘抄自以下两个来源: BootStrap中文网 感谢大佬们的分享. 正文-响应式布局(BootStrap) 这次想来讲讲一个前端开发框架:BootStrap BootStrap 目前已经 ...
- asp.net MVC通用权限管理系统-响应式布局-源码
一.Angel工作室简单通用权限系统简介 AngelRM(Asp.net MVC Web api)是基于asp.net(C#)MVC+前端bootstrap+ztree+lodash+jquery技术 ...
随机推荐
- PAT甲级——A1073 Scientific Notation
Scientific notation is the way that scientists easily handle very large numbers or very small number ...
- Java室内最短路径搜索(支持多楼层)
修改了上次的代码,现在支持室内的多楼层情况下的最短路径搜索,还是使用A*算法,把在GraphAdjList中VNode没有利用起来的data字段作为我们存储楼层属性的位置. 实际上是我偷懒了,正常情况 ...
- ymfx
一.APIView 入口 在路由层执行as_view()方法 rest-framework/views.py/class APIView/def as_view() 可以看到,APIView继承了Dj ...
- 基于neighborhood models(item-based) 的个性化推荐系统
文章主要介绍的是koren 08年发的论文[1], 2.2neighborhood models部分内容(其余部分会陆续补充上来). koren论文中用到netflix 数据集, 过于大, 在普通的 ...
- 电脑缺失ACPI.sys
解决方法:注:U盘内需要有PE系统 拷贝一份正常的acpi.sys文件到u盘,插入电脑 > 开机时按F9 > 选中第三个USB *** > 回车进入PE系统,将acpi.sys放入图 ...
- redhat linux卸载自带的Java1.4.2安装JDK6
一.卸载jdk1.4 由于Redhat Enterprise Linux 5.6 中自带安装了jdk1.4.2的,所以在安装jdk1.6前我把jdk1.4.2的卸了,步骤如下: 1.打开终端输入 yu ...
- debian下编译安装poco
系统环境: debian版本:Linux localhost.localdomain 3.10.0-862.14.4.el7.x86_64 #1 SMP Wed Sep 26 15:12:11 UTC ...
- non-identifying and identifying
An identifying relationship means that the child table cannot be uniquely identified without the par ...
- 用惯了jquery, 想用angularjs 还真不好理解
jquery 比较直白,什么都是操作dom 节点. angularjs 就好比 thinkphp, ci 等框架,有自己约定的格式和方式.需要遵循它的规则,研究中... 比如说我,用了很长事件的jqu ...
- openldap 2.4 centos7 常用配置
新版的openldap弃用了sldap.conf配置文件,引入一种动态配置,所以尽量不要直接修改配文件 如果直接修改了配置文件可以用slaptest -u命令检查 1.安装openldap,可能需要e ...
