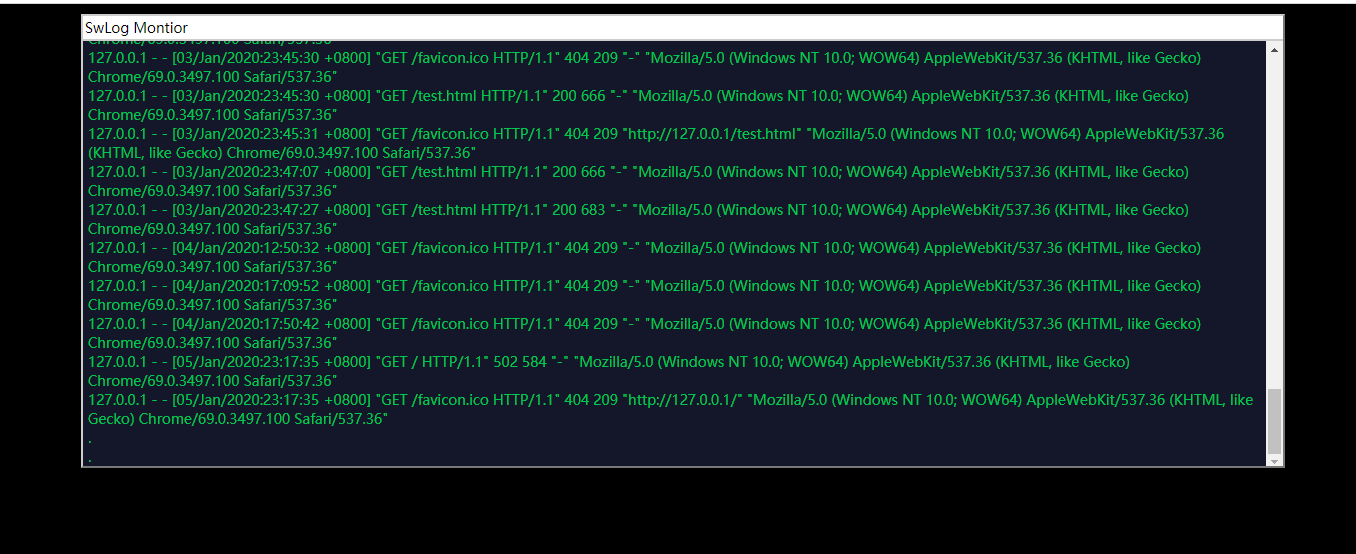
[HTML] websocket的模拟日志监控界面
模拟命令行的界面效果,使用swoole作为websocket的服务,重新做了下html的界面效果

<html>
<head>
<title>SwLog Montior-菜地</title>
</head>
<style>
@charset "utf-8";
body {
background-color:#000;
margin:0px;
padding:0px;
color:rgb(0,198,83);
font:"微软雅黑";
font-size:14px;
}
.window {
border:2px #ccc outset;
width:1200px;
height:450px;
background-color:rgb(20,23,41);
margin: 10px auto;
overflow:hidden;
}
.title {
background-color:#fff;
padding:2px;
color: #000;
}
#text {
background-color:rgb(20,23,41);
border-top:#ccc outset 2px;
height:420px;
overflow-y:scroll;
padding:5px;
}
ul {
margin:0px;
padding:0px;
list-style:none;}
input {
background-color:#000;
border:0;
color:#fff;
outline:none;
/*font-size:12px;*/
width:100%;
}
</style>
<script src="reconnecting-websocket.min.js"></script>
<script src="http://code.jquery.com/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){ var wsuri = "ws://192.168.1.102:9501"; var sock = new ReconnectingWebSocket(wsuri);
sock.debug = true;
sock.timeoutInterval = 5400;
//建立连接后触发
sock.onopen = function() {
console.log(" 建立连接后触发 connected to " + wsuri);
$("ul").append("<li>connected to "+wsuri+" success</li>");
}
// 关闭连接时候触发
sock.onclose = function(e) {
console.log("关闭连接时候触发 connection closed (" + e.code + ")");
$("ul").append("<li>disconnected to "+wsuri+"...</li>");
}
// 收到消息后触发
sock.onmessage = function(e) {
console.log("收到消息后触发 message received: " + e.data);
$("ul").append("<li>"+e.data+"</li>");
var scrollHeight = $('#text').prop("scrollHeight");
$('#text').scrollTop(scrollHeight,420);
}
//发生错误的时候触发
sock.onerror=function (e) {
console.log("发生错误时候触发"+wsuri);
$("ul").append("<li>connected to "+wsuri+" failed</li>");
var scrollHeight = $('#text').prop("scrollHeight");
$('#text').scrollTop(scrollHeight,420);
} $(document).keyup(function(event){
if(event.keyCode ==13){
$("ul").append("<li>.</li>");
var scrollHeight = $('#text').prop("scrollHeight");
$('#text').scrollTop(scrollHeight,420);
}
}); });
</script>
</head>
<body>
<div class="window">
<div class="title">
<span>SwLog Montior</span>
</div>
<div id="text">
<ul>
<li>Welcome...</li>
</ul>
</div>
</div>
</body>
</html>
[HTML] websocket的模拟日志监控界面的更多相关文章
- 总结2015搭建日志,监控,ci,前端路由,数据平台,画的图与界面 - hugo - ITeye技术网站
总结2015搭建日志,监控,ci,前端路由,数据平台,画的图与界面 - hugo - ITeye技术网站 极分享:高质分享+专业互助=没有难做的软件+没有不得已的加班 极分享:高质分享+专业互助=没有 ...
- Logstash实践: 分布式系统的日志监控
文/赵杰 2015.11.04 1. 前言 服务端日志你有多重视? 我们没有日志 有日志,但基本不去控制需要输出的内容 经常微调日志,只输出我们想看和有用的 经常监控日志,一方面帮助日志微调,一方面及 ...
- ElasticSearch实战-日志监控平台
1.概述 在项目业务倍增的情况下,查询效率受到影响,这里我们经过讨论,引进了分布式搜索套件——ElasticSearch,通过分布式搜索来解决当下业务上存在的问题.下面给大家列出今天分析的目录: El ...
- 微服务日志监控与查询logstash + kafka + elasticsearch
使用 logstash + kafka + elasticsearch 实现日志监控 https://blog.csdn.net/github_39939645/article/details/788 ...
- 前端异常日志监控 - 使用Sentry
背景 现在的前端项目越来越复杂,在不同的客户端会产生各种在开发人员机器上不会出现的问题.当用户报告一个问题给开发人员的时候,开发人员无法直接定位问题.在此前,听过一次鹅厂的前端人员,他们对QQ里面的网 ...
- Sentry错误日志监控你会用了吗?
无论作为新手还是老手程序员在程序的开发过程中,代码运行时难免会抛出异常,而且项目在部署到测试.生产环境后,我们便不可能像在开发时那样容易的及时发现处理错误了.一般我们都是在错误发生一段时间后,错误信息 ...
- 运维开发实践——基于Sentry搭建错误日志监控系统
错误日志监控也可称为业务逻辑监控, 旨在对业务系统运行过程中产生的错误日志进行收集归纳和监控告警.似乎有那么点曾相识?没错... 就是提到的“APM应用性能监控”.但它又与APM不同,APM系统主要注 ...
- [Asp.net]SignalR实现实时日志监控
摘要 昨天吃饭的时候,突然想起来一个好玩的事,如果能有个页面可以实时的监控网站或者其他类型的程序的日志,其实也不错.当然,网上也有很多成熟的类似的监控系统.就想着如果通过.net该如何实现?所以就在想 ...
- MySQL慢日志监控脚本实例剖析
公司线上的 MySQL 慢日志,之前一直没有做好监控.趁着上周空闲,我就把监控脚本写了下,今天特地把代码发出来与51博友分享一下. 针对脚本的注解和整体构思,我会放到脚本之后为大家详解. 1 2 3 ...
随机推荐
- 3.3 Zabbix容器安装
课程资料:https://github.com/findsec-cn/zabbix 1. yum install docker-latest :安装最新的docker ,选择 y ,等待自 ...
- fqa0
FQA 0 - Plan 9 简介 0.1 - 什么是 Plan 9 Plan 9 是一个研究操作系统,来自于在 Bell 实验室计算机科学研究中心(CSRC)同样创造了 UNIX 的团队.它出现在2 ...
- 对象浅拷贝Object.assign
const target = { a: { b: { c: { d: 1 } }, e: 5, f: 6, h: 10 } } const source = { a: { b: { c: { d: 1 ...
- Redis 数据类型及操作
前言 作为Key-value型数据库,Redis也提供了键(Key)和键值(Value)的映射关系.但是,除了常规的数值或字符串,Redis的键值还可以是以下形式之一: Lists (可重复列表) S ...
- 递归查询 start with connect by prior
1.语法:start with 子节点ID='...' connect by prior 子节点ID = 父节点ID 含义:查询结果我所有的后代节点(包括我) 例子: select id,parent ...
- 必看!macOS进阶不得不知的实用小技巧
不知道大家对使用苹果电脑的体验如何?您充分利用您的mac了吗?其实macOS上存在着许多快捷方式和技巧可以帮助简化我们的工作流程,提高效率,但是在日常生活中经常被人们忽略或者遗忘.以下是macdown ...
- Math Magic ZOJ - 3662
核心是要想到只枚举最小公倍数的因子 因为转移过程中一单添加了不是最小公倍数的因子,那么结果必然不合法,虽然最终答案是对的,但是这样的答案根本用不上,反而时间复杂度大大增加 #include<cs ...
- 【剑指Offer】60、按之字形顺序打印二叉树
题目描述 请实现一个函数按照之字形打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右至左的顺序打印,第三行按照从左到右的顺序打印,其他行以此类推. 题解:BFS 主要的方法与BFS写法没什么区 ...
- Linux 宝塔面板忘记密码的解决方案
进入ssh 输入以下命令重置密码(把命令最后面的 “testpasswd” 替换成你要改的新密码)注:若是debian/ubuntu用户,请使用有root权限的账户去执行这条命令 cd /www ...
- 19、vue部署路由模式
vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. hash模式带#号 不用配置服务器 如果不想要很丑的 ...
