flex布局属性说明
flex布局又称为盒子布局或弹性布局,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 Flex 布局。 给父容器添加display: flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;设为flex布局以后,子元素的float、clear和vertical-align属性将失效!
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

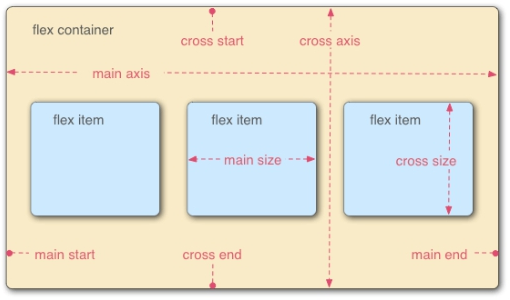
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
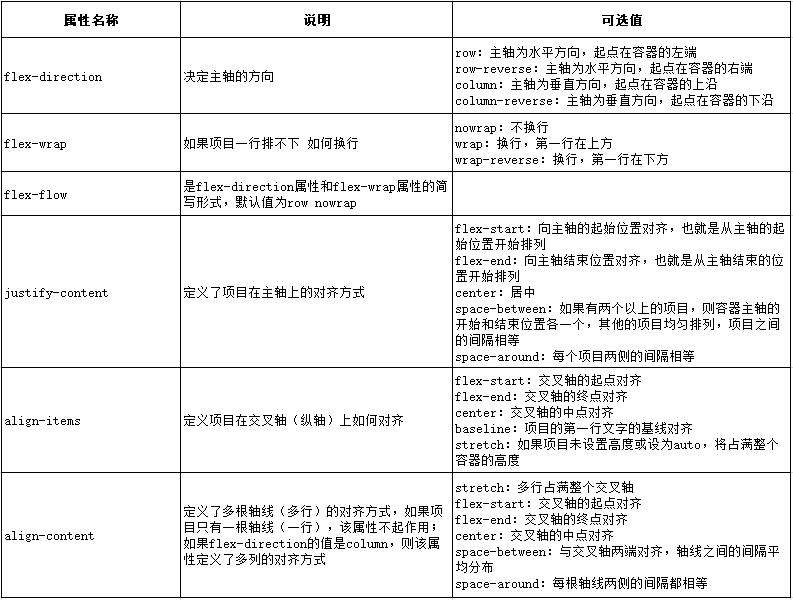
容器最核心的6个属性:

项目的6个核心属性:

flex布局属性说明的更多相关文章
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- 微信小程序 | flex布局属性
flex-direction 主轴方向 row: 横向 row-reverse: 横向倒序 column: 纵向 column-reverse: 纵向倒序; flex-wrap 元素排列换行 nowr ...
- Flex 项目属性:flex 布局示例
flex属性: flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto.后两个属性可选. 该属性有两个快捷值:auto (1 1 auto ...
- flex布局知识点
flexBox 布局最合适小规模布局,而网格布局适合较大规模布局. float,clear,vertical-align 在flex中不起作用. flex布局中,有两类作用于父节点也子节点的样式,大 ...
- css3 深入理解flex布局
一.简要介绍 css3最喜欢的新属性之一便是flex布局属性,用六个字概括便是简单.方便.快速. flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁.快速弹性 ...
- 30分钟彻底弄懂flex布局
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由elson发表于云+社区专栏 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布 ...
- 弄懂flex布局
目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布局以及它的好处,这里就不再赘述. 在这篇文章里,想说说flex布局的属性语法及其细节.那么网上也 ...
- CSS flex 布局快速入门
以前已经学过flex了,一直没做笔记,现在做下笔记再回忆下. 首先,flex布局的迷之属性们,如果一知半解,机械记忆的话,那不到半个月基本忘光光.先感受一下这12个flex布局属性,是不是很“迷”人. ...
- 一篇文章弄懂flex布局
壹 ❀ 引 谈到flex布局,我不知道有多少人跟我一样,在本能的想到justify-content:center与align-items:center两条属性之后,除此之外的其它属性居然显得格外陌生 ...
随机推荐
- Docker数据管理-数据卷 data volumes和数据卷容器data volumes containers的使用详解
此文来源于:https://yq.aliyun.com/ziliao/43471 参考原文件之外,做了些修改. Volume数据卷是Docker的一个重要概念.数据卷是可供一个或多个容器使用的特殊目录 ...
- PHPCMS快速建站系列之常用标签
<span class="Nmore"><a href="/index.php?m=content&c=index&a=lists&am ...
- 云数据库RDS存储能力进化解析!
数据库是企业IT系统的核心,其性能表现会直接影响整体业务系统的性能表现,而影响数据库性能因素包括系统架构设计.应用程序业务SQL语句.数据库参数优化配置.数据库运行的资源能力.系统架构设计和应用程序业 ...
- Pyhton 单行、多行注释方法
一.python单行注释的符号 井号#常被用作单行注释符号,在代码中使用#时,它右边的任何数据都会被忽略,当做是注释.类似c++的// 二.批量.多行注释的符号 多行注释是用三引号: ”’ 注释内容 ...
- 介绍配置管理工具SVN的使用
配置管理CM(Configuration Mangerment) 一.配置管理工具SVN的介绍 ---Subversion ---是一个开放源代码的版本控制系统 ---时下流行的SVN和GIT 每天开 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十三章:计算着色器(The Compute Shader)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十三章:计算着色器(The Compute Shader) 代码工程 ...
- ADO.NET_02
一.说明 这个例子是小白跟着学习代码记录,模拟用户登陆功能,并可以查询所有学生信息. 二.代码 共4个文件,如下 App.config <?xml version="1.0" ...
- Java练习 SDUT-1140_面向对象程序设计上机练习一(函数重载)
面向对象程序设计上机练习一(函数重载) Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 利用数组和函数重载求5个数最大值 ...
- Redis源码解析:10scan类命令的实现
像keys或者smembers命令,需要遍历数据集合中的所有元素.在一个大的数据库中使用,可能会阻塞服务器较长的一段时间,造成性能问题,因此不适用与生产环境. 在Redis2.8.0中引入了scan类 ...
- ping的使用
ping -t cnblogs.com 可以一直ping网址显示对应的响应时间
