使用chrome控制台调试js代码
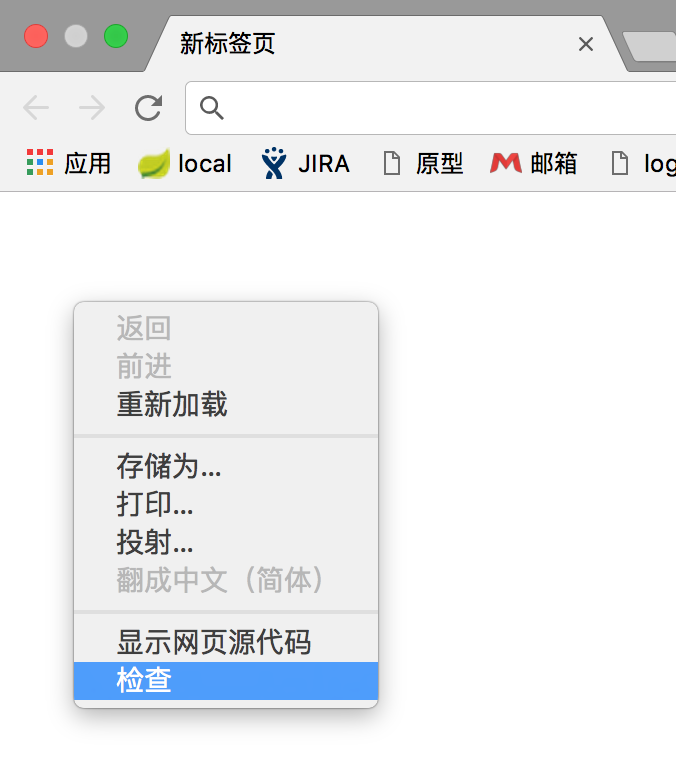
1.打开控制台(空白页签即可)

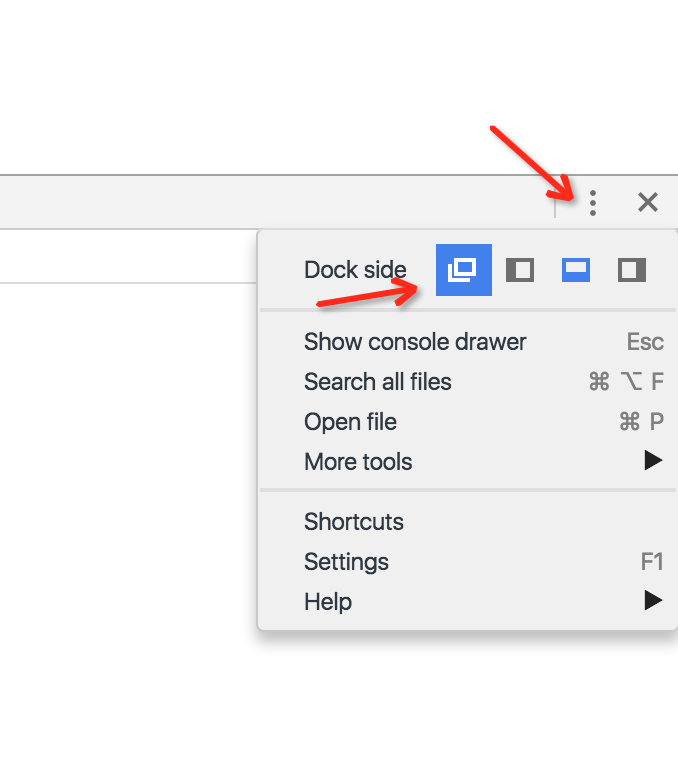
2.将控制台在独立页打开(点击控制台右上角的三个点图标,然后点击如下图中的图标)

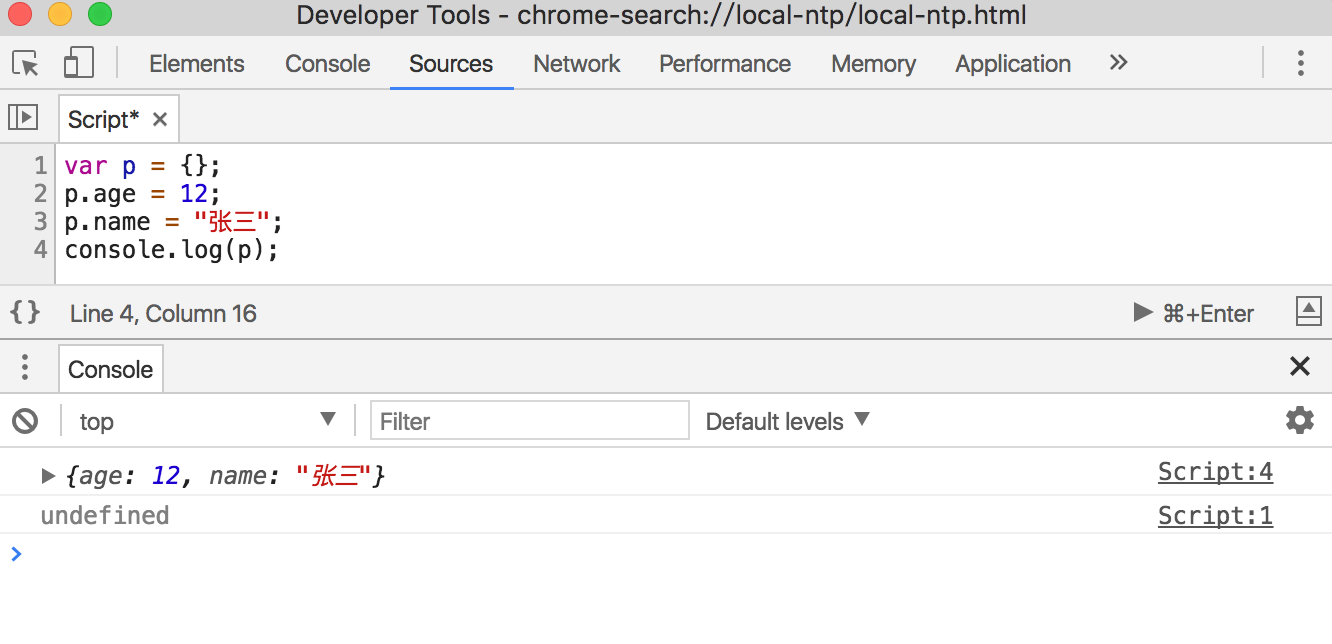
3.创建脚本编辑页面

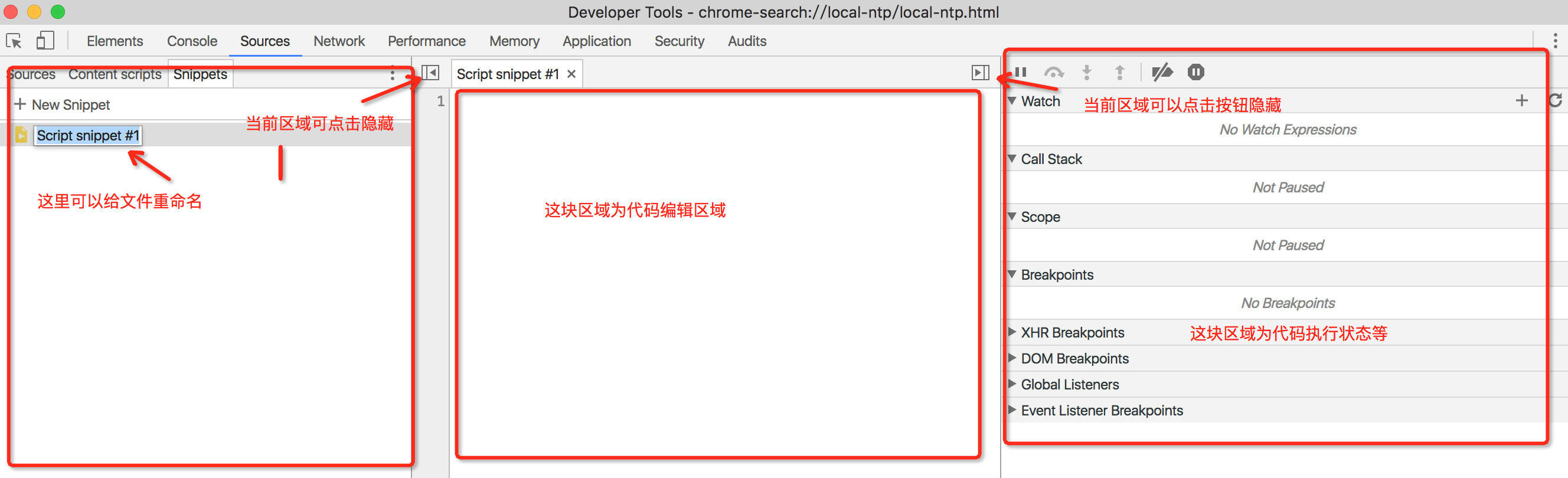
4.页面区域说明

5.花键+回车之行代码

6.常用命令介绍
6.1显示信息的命令
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
6.2占位符
console.log("%d年%d月%d日",2011,3,26);
6.3信息分组
console.group("第一组信息");
console.log("第一组第一条:我的XX(http://www.baidu.com)");
console.log("第一组第二条:xxx(http://baidu.com)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者");
console.log("第二组第二条:欢迎你");
console.groupEnd();
6.4查看对象的信息(注意区分和console.log())
var p = {};
p.age = 12;
p.name = "张三";
p.play = function(){console.log("i am playing")}
console.dir(p);
console.log(p);
6.5显示某个节点的内容
console.dirxml(); //用来显示网页的某个节点(node)所包含的html/xml代码。
var body = document.getElementsByTagName('body')[0];
console.dirxml(body);
6.6断言
var result = 1;
console.assert( result );
var year = 2015;
console.assert(year == 2019 );
6.7追踪函数的调用轨迹
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
6.8计时器
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
使用chrome控制台调试js代码的更多相关文章
- 如何用chrome修改js代码,跳过网站等待时间
用chrome修改js代码 By Z.H. Fu 切问录 [maplewizard.github.io](http://maplewizard.github.io ) 网页中大部分的限制都是由js编写 ...
- Google Chrome调试js代码,开发者工具之调试工具常用功能
参考:Google Chrome调试js代码-http://www.open-open.com/lib/view/open1384785324165.html 重点:左下角一个{}括号图标按钮用于把杂 ...
- Javascript系列: Google Chrome调试js代码(zz)
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- Google Chrome调试js代码
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- 本地Chrome测试JS代码报错:XMLHttpRequest cannot load
这种file跨域问题在火狐下是不存在的 解决Chrome下file跨域问题: 在Chrome应用程序下,右键属性,目标处添加"--allow-file-access-from-files&q ...
- 设为首页 和 收藏本站js代码 兼容IE,chrome,ff
设为首页 和 收藏本站js代码 兼容IE,chrome,ff //设为首页 function SetHome(obj,url){ try{ obj.style.behavior='url(#defau ...
- js代码判断浏览器种类IE、FF、Opera、Safari、chrome及版本
这篇文章主要分享了判断IE.FF.Opera.Safari.Chrome等浏览器和版本的两种方法,需要的朋友可以参考下 因为ie10-ie11的版本问题,不再支持document.all判断,所以ie ...
- 加入收藏夹的js代码(求兼容chrome浏览器的代码)
从网上找了加入收藏夹的js代码,但不兼容chrome,不知道有没有兼容chrome的相关代码,希望有知道的告诉一下,谢谢! 代码如下 $("#id").click(function ...
- chrome如何禁用js代码
chrome如何禁用js代码 一.总结 一句话总结: 设置-->高级-->隐私设置和安全性-->网站设置-->javascript 中禁止javascript即可 二.chro ...
随机推荐
- UGUI源码之Graphic
Graphic是用来显示图像的一个抽象类,是MaskableGraphic的父类,而MaskableGraphic是Image.RawImage.Text的父类. Graphic继承于UIBehavi ...
- Scala实践11
1.1泛型类 泛型类是将类型作为参数的类.它们对集合类特别有用. 定义泛类型:泛型类将类型作为方括号内的参数[].一种惯例是使用字母A作为类型参数标识符,但是可以使用任何参数名称. class Sta ...
- Nginx作为负载均衡服务介绍
GSLB SLB 四层负载均衡 七层负载均衡 四层负载均衡 四层负载均衡工作在OSI模型的传输层,由于在传输层,只有TCP/UDP协议,这两种协议中除了包含源IP.目标IP以外,还 ...
- 鉴于崔庆才大大的对于 beautifulsoup 的再理解
源地址看 soups = BeautifulSoup(html) soup = BeautifulSoup(open('index.html')) print soup.prettify() Tag通 ...
- 安装lxml
1.安装wheel pip3 install -i https://pypi.douban.com/simple wheel 2.下载lxml库的whl文件 下载地址:https://www.lfd. ...
- restframework 分页组件、响应器
一.分页组件 1.PageNumberPagination a.全局配置 导入模块 from rest_framework.pagination import PageNumberPagination ...
- 迈向Angular 2
目录 序言 XV第1章 Angular 2快速上手 1Web的进化——新框架时代 2ECMAScript的进化 2Web Component 3WebWorker 4从AngularJS 1.x中学到 ...
- [白话解析] 深入浅出支持向量机(SVM)之核函数
[白话解析] 深入浅出支持向量机(SVM)之核函数 0x00 摘要 本文在少用数学公式的情况下,尽量仅依靠感性直觉的思考来讲解支持向量机中的核函数概念,并且给大家虚构了一个水浒传的例子来做进一步的通俗 ...
- allegro使用经验总结(一)
在用allegro开发flappy bird.游戏虽然小,但是用到了allegro的方方面面,可以说是"麻雀虽小五脏俱全". 1.physfs 这是一个跨平台的读写文件的库,可以直 ...
- MySql配置环境变量
完成后安装好MySQL,为MySQL配置环境变量. 0)在我的电脑上点击右键选择属性-->高级系统设置-->环境变量1)新建MYSQL_HOME变量,并配置:D:\Develop\mysq ...
