css实现带边框的冒泡提示框

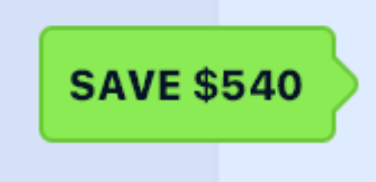
需求是实现这种效果,
因为内容是动态的,使用图片不是很好:
原因:
如果内容确定只是一行,可以效果图裁剪3部分,分别是两侧和中间部分,然后用backgroud插入三张图片,但是要是内容是2行就不好处理了。
所以尝试用css画效果,

完成后的效果图
实现原理就是,图像拼接,
主体一部分,右边那个角是一部分,然后主体需要一个容器遮挡住右边多余部分,
示意图:

上代码:
.panle-item-tags {
z-index: 100;
width: 100px;
height: 40px;
position: absolute;
top: 50%;
transform: translateY(-50%);
// left: -140px;
left: 40px;
font-size: 16px;
color: #fff;
white-space: nowrap;
display: flex;
align-items: center;
justify-content: center;
background: rgba(156, 255, 55, 1);
border: 2px solid rgba(119, 215, 20, 1);
border-radius: 4px;
&::before {
content: '';
position: absolute;
right: -7px;
bottom: 10px;
background: rgba(156, 255, 55, 1);
border: 2px solid rgba(119, 215, 20, 1);
width: 16px;
height: 16px;
border-radius: 4px;
transform: rotate(45deg);
z-index: 1;
}
&::after {
content: '';
position: absolute;
top 2px;
left 2px;
right 0px;
bottom 2px;
background: rgba(156, 255, 55, 1);
border-radius: 4px;
z-index: 2;
}
}
css实现带边框的冒泡提示框的更多相关文章
- 纯CSS制作冒泡提示框
来源:http://www.ido321.com/1214.html 前两天翻译了一篇文章,关于利用css的border属性制作基本图形:http://www.ido321.com/1200.html ...
- css挤带边框的三角
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- Qt实现冒泡提示框
通过QLabel创建类似冒泡方式的提示框(提示框显示位置为父类控件居中位置,具体可根据需要自行修改),鼠标停留提示框界面时查看信息,离开时自动淡化消失的效果: 头文件定义 #ifndef _TTipW ...
- div+css做出带三角的弹出框 和箭头
一.三角形 https://blog.csdn.net/Szu_AKer/article/details/51755821 notice:三角的那部分可以用图片作为背景,但是容易出现杂边.所以利用cs ...
- 利用css制作带边框的小三角
标签(空格分隔):css 在项目中会使用到的小实例,目前知道的有两种方法来实现 设置元素的宽和高,利用rotate实现,比较简单的一种 div{ width: 10px; height: 10px; ...
- javascript弹出带文字信息的提示框效果
// position of the tooltip relative to the mouse in pixel // <html><head><meta charse ...
- 带三角形下标的提示框(按钮button)
HTML:<div class="leaflet-popup-content-wrapper"> <div class="leaflet-popup-c ...
- CSS九宫格带边框的多种实现
九宫格,每个单元格滑动上去显示完整边框. 本身考察的知识点并不复杂,margin负值的遮挡,以及流布局中relative的超越. 代码固定部分是这样的, <div> <div> ...
- css写带边框的三角形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 一个"/"引发的惨案
今天行云流水写了一个接口,正想着写完就睡觉了,结果访问的时候一直报错404,找不到路径,我反复检查了好久,确定路径名字没写错,百思不得其解,瞬间有想砸电脑的冲动,于是准备洗洗睡了,明天再搞 洗玩脚回到 ...
- 简化 Spring Boot 项目部署,Flyway 搞起来
虽然我之前录了一个微人事(https://github.com/lenve/vhr)部署视频(新版微人事部署教程来啦),但是由于这次升级涉及到了 Redis 和 RabbitMQ,所以在本地跑微人事还 ...
- EIP
EIP中的值就是CPU下次要执行的地址 jmp 直接修改eip的值 1.jmp imm=mov eip,imm 2.jmp r 3.jmp m call 直接修改eip的值,并把当前指令的下一行地址存 ...
- 编辑crontab添加Linux计划任务
在做实验楼的比赛时的题目 用到了crontable 1. 为用户shiyanlou添加一个计划任务 2. 每天凌晨2点定时执行 3. 将/var/log/dpkg.log /var/log/mysql ...
- 安装ik分词插件
下载IK安装包 https://github.com/medcl/elasticsearch-analysis-ik https://github.com/medcl/elasticsearch-an ...
- NR / 5G - W-OFDM
- Ubuntu 18.04下用户的创建、修改权限及删除用户的方法
1. 创建用户 2. 修改用户权限 3. 删除用户 1. 创建用户useradd命令 //命令一:这种命令会在登录界面显示用户名sudo useradd -m XXX -d /home/XXX -s ...
- 中文维基百科分类提取(jwpl)--构建知识图谱数据获取
首先感谢 : 1.https://blog.csdn.net/qq_39023569/article/details/88556301 2.https://www.cnblogs.com/Cheris ...
- 论文翻译:2018_Artificial Bandwidth Extension with Memory Inclusion using Semi-supervised Stacked Auto-encoders
论文地址:使用半监督堆栈式自动编码器实现包含记忆的人工带宽扩展 作者:Pramod Bachhav, Massimiliano Todisco and Nicholas Evans 博客作者:凌逆战 ...
- centos容器yum安装JDK环境
1.yum命令安装jdk 选择版本安装 -openjdk java--openjdk-devel 或者如下命令,安装jdk1.8.0的所有文件 -openjdk*yum install -y java ...
