13 -1 BOM和定时器
一 BOM
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。

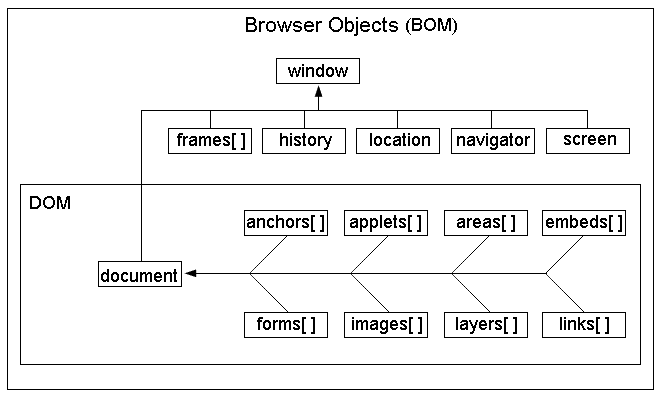
从上图也可以看出:
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
DOM是BOM的一部分。
window对象:
window对象是JavaScript中的顶级对象。
全局变量、自定义函数也是window对象的属性和方法。
window对象下的属性和方法调用时,可以省略window。
1、打开窗口:
window.open(url,target)
参数解释:
url:要打开的地址。
target:新窗口的位置。可以是:
_blank、_self、_parent父框架。
2 location对象的属性
href:跳转
hash 返回url中#后面的内容,包含#
host 主机名,包括端口
hostname 主机名
pathname url中的路径部分
protocol 协议 一般是http、https
search 查询字符串
例子
<body>
<div>smyhvae</div>
<script> var div = document.getElementsByTagName("div")[0]; div.onclick = function () {
location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接
// window.open("http://www.baidu.com","_blank"); //方式二
} </script>
</body>
3 navigator对象
window.navigator 的一些属性可以获取客户端的一些信息。
userAgent:系统,浏览器)
platform:浏览器支持的系统,win/mac/linux
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM</title>
</head>
<body>
<script>
window.onload=function (ev) {
console.log(111);
console.log(window.navigator);
console.log(navigator.userAgent);
console.log(navigator.platform);//查看浏览器支持的系统 setTimeout(function () {
//这两个不能同时存在
window.open('http://www.baidu.com','_self');//打开一个新的网页
// window.location.reload();//2秒之后整改网页刷新,全局刷新,不建议使用 },2000); }
</script> </body>
</html>
二 定时器
在js中的定时器分两种:1、setTimeout() 2、setInterval()
1.setTimeOut()
只在指定时间后执行一次
/定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
2.setInterval()
在指定时间为周期循环执行
/实时刷新 时间单位为毫秒
setInterval('refreshQuery()',8000);
/* 刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
}
两种方法根据不同的场景和业务需求择而取之,
对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout
13 -1 BOM和定时器的更多相关文章
- BOM以及定时器
一.BOM 1.操作浏览器的一些方法 (浏览器对象模型) 2.window是is中的顶级变量,是一个全局的变量,所有人都可以访问到它,基本 的方法和属性 (document,alert,console ...
- BOM心得-定时器
写在前面的话:之前一直以为定时器的返回值是Object类型,所以timer初始化也是写null,今天发现返回值是number,进而发觉这个返回值代表的是定时器的索引,指代这是第几个定时器 个人觉得只用 ...
- BOM之定时器
JavaScript中的时间是通过定时器控制的,他们分别是window.setInterval和window.setTimeout,我们当然可以省略window,直接使用方法名称调用. 一 s ...
- 浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构)
浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构) 一.总结 1.BOM操作所有和浏览器相关的东西:网页文档dom,历史记录,浏览器屏幕,浏览器信息,文档的地址url,页面的框架集. ...
- 前端3 — js — BOM没完( 不了解也行 )
1.js是什么? -- 英文全称javascript javaScript(简称"JS") 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言.虽然它是作为开发Web页面的脚 ...
- JS中定时器的返回数值ID值
定时器会返回一个数字值id,可以由clearInterval(id)或clearTimeout(id)来实现对对应定时器的清除. setInterval()/setTimeout()BOM中的Wind ...
- liteos软件定时器(十)
1 概述 1.1 基本概念 软件定时器,是基于系统Tick时钟中断且由软件来模拟的定时器,当经过设定的Tick时钟计数值后会触发用户定义的回调函数.定时精度与系统Tick时钟的周期有关. 硬件定时器受 ...
- 第十三章 ZYNQ-MIZ701 TIMER定时器中断
上篇文章实现了了PS接受来自PL的中断,本片文章将在ZYNQ的纯PS里实现私有定时器中断.每隔一秒中断一次,在中断函数里计数加1,通过串口打印输出. 本文所使用的开发板是Miz701 PC 开发环 ...
- web前端面试第一次[定时器]
BOM中定时器--计时器 定时器参数两个:(函数,时间(单位ms(1000ms=1s))) 时间设置1s,每过1s执行一次函数 //设置定时器 setInterval(funtion(){ alert ...
随机推荐
- 移动端页面-点击input输入框禁止放大效果
点击input输入框会获取焦点并且放大 解决方法:在项目根目录找到 index.html <meta name="viewport" content="width= ...
- springmvc框架通过web.xml配置404 500错误导向页
总不能用户输错了url就弹 这玩意吧? <error-page> <error-code>404</error-code> <location>/WEB ...
- 查漏补缺·补丁计划
趁着神志清醒赶紧写一下. 多次考试暴露出各种问题.新的知识点先不去搞了,最近多做一些不擅长的类型的题查漏补缺一下吧. 唔,首先是比较考验思维的类型,我智商太低又刷题少不会什么套路,只能最近赶紧赶一下进 ...
- JavaScript文件与HTML文件本地连接
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Win32 Console Application、Win32 Application、MFC三者之间的联系和区别
转自:http://blog.csdn.net/c_base_jin/article/details/52304845 在windows编程中,我们或多或少都听说这三个名称,分别是Win32 Cons ...
- UIImageView添加圆角
最直接的方法就是使用如下属性设置: 1 2 3 imgView.layer.cornerRadius = 10; // 这一行代码是很消耗性能的 imgView.clipsToBounds = YES ...
- Chrome浏览器一直请求clients1.google.com:443
浏览器莫名其妙地发一大堆请求,往clients1.google.com:443,把各种扩展各种插件关了都不管用,后来才发现问题,取消“密码和表单”中的“自动填充”功能,即可解决.
- phpcms推送文章同时推送自定义字段
首先进入phpcms后台,模型管理-字段管理里,新建字段,新建字段必须是主表字段,如图所示 2 来到网站根目录,寻找phpcms\modules\content\classes\push_api.cl ...
- 世界名校网络课程大盘点,美国大学CS专业十三大研究方向,世界50所知名大学提供开放课程
世界名校网络课程大盘点 加州大学伯克利分校http://webcast.berkeley.edu/ 加州大学伯克利分校与斯坦福大学. 麻省理工学院等一同被誉为美国工程科技界的学术 领袖,其常年位居 ...
- CSS浏览器兼容解决方案
1.在ie8的甑别上,如何让样式只对ie8起作用? 用ie浏览器独有的文档注释的方式.像这样: <!DOCTYPE html> <!--> <html class=&qu ...
