主流浏览器HTML5视频格式差异
因最近在研究video.js,现在遇到的问题是在js中设置了swf,但是在ie8下只是显示黑屏并没有播放视频,在网上进行搜索时查到了有关各个浏览器支持哪些视频格式的文章,现在此记录下,方便以后查阅。
浏览器之间的主要差别在于它们可能支持不同的视频格式。HTML5 视频是新出现的标准,尚未约束使用任何一种视频格式。


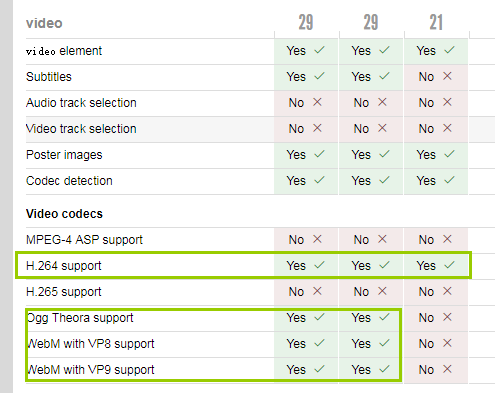
打开此网址可查看对比结果:http://html5test.com/compare/browser/chrome-57/firefox-53/ie-9.html
从上图对比可以看出,chrome57、firefox53和ie9都支持H.264的视频格式编码,但是ie9不支持ogg和webm两种视频格式编辑,而chrome57和firefox53支持。
所以如果网站采用HTML5进行视频音频播放就需要注意格式选择。
例如Youtube HTML5版即采用的H.264和Webm双格式支持。基本覆盖全部主流浏览器。音频采用mp3和webm也可以覆盖主流浏览器。
从 Internet Explorer 9 开始,任何音频或视频内容都需要在服务器上设置正确的 mime 类型,否则将不能播放文件。Internet Explorer 9 支持 MP3 音频和 MP4 音频和视频。可以通过安装 WebM 项目中的 WebM 组件来支持 WebM 音频和视频文件。下表介绍 Web 服务器正确托管这些文件所需的设置。

浏览器对HTML5的各个标准支持程度检测:http://html5test.com/
主流浏览器HTML5视频格式差异的更多相关文章
- 2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼
2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼 转眼又已过去了一年,在这一年里,Firefox 和 Chrome 在拼升级,版本号不断飙升:IE10 随着 Windows 8 在 ...
- 2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼【转】
摘要: 这篇文章给大家带来<五大主流浏览器 HTML5 和 CSS3 兼容性大比拼>,让我们一起来看看2013年的浏览器现状.浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 ...
- HTML5 视频(一)
HTML5 提供了展示视频的标准 今天,大多数视频是通过插件(比如 Flash)来显示的.然而,并非所有浏览器都拥有同样的插件. HTML5 规定了一种通过 video 元素来包含视频的标准方法. 一 ...
- HTML5 视频规范简介
HTML5 视频规范简介 创建于 2013-02-03, 周日 00:56 作者 白建鹏 HTML 一词是“超文本标记语言”(Hyper-Text Markup Language)的缩写,是用于描 ...
- html5结合flash实现视频文件在所有主流浏览器兼容播放
来源:http://blog.csdn.net/freshlover/article/details/7535785/ 由于html5的出现,让网页中的视频.音频有了更加便捷的实现方式.但是video ...
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准.就在前几天,W3C的 HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已 ...
- 主流浏览器CSS3和HTML5兼容性
各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准.就在前几天,W3C的 HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已 ...
- HTML5调用摄像头实现拍照功能(兼容各大主流浏览器)
本人亲測,兼容各大主流浏览器,HTML5太强大了,须要的留下邮箱哦 假设想要立即收到,则可到我的资源下载 http://download.csdn.net/detail/laijieyao/81699 ...
- HTML5 上播放视频格式兼容性
视频格式 当前,video 元素支持三种视频格式: 格式 IE Firefox Opera Chrome Safari Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No ...
随机推荐
- springAop的使用
AspectJ使用org.aspectj.lang.JoinPoint接口表示目标类连接点对象,如果是环绕增强时,使用org.aspectj.lang.ProceedingJoinPoint表示连接点 ...
- (转)Windows中杀死占用某个端口的进程
启动tomcat时候,控制台报错,发现是端口占用,于是寻找方法关闭对应的程序. 从网上找了好久,尝试之后,发现不行.开始自己尝试,终于,成功的将占用端口的进程杀掉.在此记录下过程(以8081端口为例) ...
- 跟我一起使用create-react-app脚手架搭建vw-layout解决方案
之前也是看过大漠的vw适配Vue-cli,我自己写H5,还有使用vue做项目的时候,会搭建大漠博客中的那一套. 现在在github上面,看见了一位博主使用create-react-app也是用vw适配 ...
- MAC地址获取,有线网卡与无线网卡、物理网卡与虚拟网卡的区分
获取当前活跃状态的网卡MAC地址.物理地址 Wmic命令:Win32_NetworkAdapter和Win32_NetworkAdapterConfiguration. 其中cmd命令行执行: 1. ...
- 0819NOIP模拟测试赛后总结
这次挂得很悲伤. T1.T3我都想到正解了…… 结果T1少看了个条件:20%保证ai互不相等.以为100%…… 然后挂到了20分,赛后加了个set不到1分钟就A掉了.. T2把分骗满跑路. T3sb线 ...
- springmvc jar包下载
(1) springmvc jar包下载 提供地址 - qq_31307253的博客 - CSDN博客https://blog.csdn.net/qq_31307253/article/details ...
- LintCode刷题笔记-- A+B problem
标签: 位运算 描述 Write a function that add two numbers A and B. You should not use + or any arithmetic ope ...
- JEECMS文库工具安装
下载地址: Swftools下载地址 http://www.swftools.org/swftools-0.9.2.tar.gz openoffice下载地址 http://www.openoffic ...
- SpringBoot学习笔记(四):SpringBoot集成Mybatis-Plus+代码生成
简介 官网:http://baomidou.oschina.io/mybatis-plus-doc/ 平时业务代码不复杂的时候我们写什么代码写的最多,就是我们的SQL语句啊,配置那么多的Mapper. ...
- Servlet与Struts的区别
启动: ● Servlet:无 ● Struts:配置filter,设置struts入口 创建: ● Servlet:继承HttpServlet,重写doGet与doPost方法: 添加注解或配置we ...
