[转]web计时机制——performance对象
页面性能一直都是Web开发人员比较关注的领域。但在实际应用中,度量页面性能的指标,是javascript的Date对象。Web Timing API改变了这个局面,让开发人员通过javascript就能使用浏览器内部的度量结果,给出了页面加载和渲染过程的很多信息,对性能优化非常有价值。本文将详细介绍web Timing API——performance对象
简述
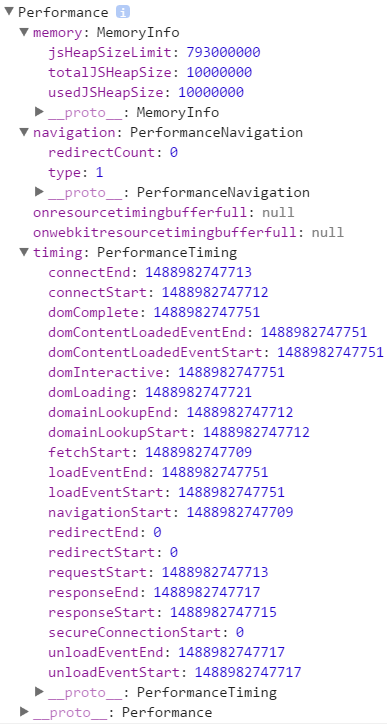
Web计时机制的核心是window.performance对象。对页面的所有度量信息,包括那些规范中已经定义的和将来才能确定的,都包含在这个对象里面。performance对象包括 navigation 和 timing对象,以及chrome扩展的memory对象,还包括 getEntries() 和 now() 两个方法
值得高兴的是,低版本IE也支持performance对象

memory
memory属性是chrome扩展的对象,只有chrome浏览器支持,包含以下三个属性:
jsHeapSizeLimit 表示内存大小限制
totalJSHeapSize 表示可使用的内存
usedJSHeapSize 表示javascript对象占用的内存

- /*
- jsHeapSizeLimit: 793000000
- totalJSHeapSize: 10000000
- usedJSHeapSize: 10000000
- */
- console.log(performance.memory);

navigation
performance.navigation属性是一个对象,包含着与页面导航有关的 redirectCount 和 type 这两个属性
其中 redirectCount 表示页面加载前的重定向次数;而 type 是一个数值常量,表示刚刚发生的导航类型,type有以下取值
- performance.navigation.TYPE_NAVTGATE(0):页面第一次加载
- performance.navigation.TYPE_RELOAD(1):页面重载过
- performance.navigation.TYPE_BACK_FORWARD(2):页面是通过“后退”或“前进”按钮打开的
- console.log(window.performance.navigation.redirectCount);//0
- console.log(window.performance.navigation.type);//1
timing
performance.timing属性也是一个对象,但这个对象的属性都是时间戳,不同的事件会产生不同的时间值
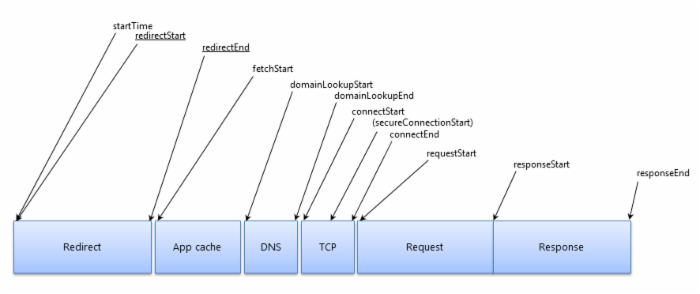
下图显示了一个请求发出的整个过程中,各种环节的时间顺序

下面按照时间顺序对timing对象的各个属性进行说明
navigationStart: 开始导航到当前页面的时间,即在地址栏输入地址后按下回车时的时间

- var navigationStart = performance.timing.navigationStart;
- //1488984540668
- console.log(navigationStart);
- //Wed Mar 08 2017 22:49:44 GMT+0800 (中国标准时间)
- console.log(new Date(new Date(navigationStart)));

redirectStart: 到当前页面的重定向开始的时间。但只有在重定向的页面来自同一个域时这个属性才会有值;否则,值为0
redirectEnd: 到当前页面的重定向结束的时间。但只有在重定向的页面来自同一个域时这个属性才会有值;否则,值为0
- console.log(performance.timing.redirectStart);//0
- console.log(performance.timing.redirectEnd);//0
fetchStart:开始通过HTTP GET取得页面的时间
- console.log(performance.timing.fetchStart);//1488984540668
domainLookupStart:开始査询当前页面DNS的时间,如果使用了本地缓存或持久连接,则与fetchStart值相等
domainLookupEnd:査询当前页面DNS结束的时间,如果使用了本地缓存或持久连接,则与fetchStart值相等
- console.log(performance.timing.domainLookupStart);//1488984540670
- console.log(performance.timing.domainLookupEnd);//1488984540671
connectStart:浏览器尝试连接服务器的时间
secureConnectionStart:浏览器尝试以SSL方式连接服务器的时间。不使用SSL方式连接时,这个属性的值为0
connectEnd:浏览器成功连接到服务器的时间
- console.log(performance.timing.connectStart);//1488984540671
- console.log(performance.timing.secureConnectionStart);//0
- console.log(performance.timing.connectEnd);//1488984540719
requestStart:浏览器开始请求页面的时间
responseStart:浏览器接收到页面第一字节的时间
responseEnd:浏览器接收到页面所有内容的时间
- console.log(performance.timing.requestStart);//1488984540720
- console.log(performance.timing.responseStart);//1488984540901
- console.log(performance.timing.responseEnd);//1488984540902
unloadEventStart:前一个页面的unload事件开始的时间。但只有在前一个页面与当前页面来自同一个域时这个属性才会有值;否则,值为0
unloadEventEnd:前一个页面的unload事件结束的时间。但只有在前一个页面与当前页面来自同一个域时这个属性才会有值;否则,值为0
- console.log(performance.timing.unloadEventStart);//1488984540902
- console.log(performance.timing.unloadEventEnd);//1488984540903
domLoading:document.readyState变为"loading"的时间,即开始解析DOM树的时间
domInteractive:document.readyState变为"interactive"的时间,即完成完成解析DOM树的时间
domContentLoadedEventStart:发生DOMContentloaded事件的时间,即开始加载网页内资源的时间
domContentLoadedEventEnd:DOMContentLoaded事件已经发生且执行完所有事件处理程序的时间,网页内资源加载完成的时间
domComplete:document.readyState变为"complete"的时间,即DOM树解析完成、网页内资源准备就绪的时间
- console.log(performance.timing.domLoading);//1488984540905
- console.log(performance.timing.domInteractive);//1488984540932
- console.log(performance.timing.domContentLoadedEventStart);//1488984540932
- console.log(performance.timing.domContentLoadedEventEnd);//1488984540932
- console.log(performance.timing.domComplete);//1488984540932
loadEventStart:发生load事件的时间,也就是load回调函数开始执行的时间
loadEventEnd:load事件已经发生且执行完所有事件处理程序的时间
- console.log(performance.timing.loadEventStart);//1488984540933
- console.log(performance.timing.loadEventEnd);//1488984540933
[注意]在实际情况下,通过performance.timing属性可以找到domInteractive、domContentLoadedEventStart、domContentLoadedEventEnd、domComplete、loadEventStart和loadEventEnd这6个值。但是在单独获取的情况下,这6个值都为0

- /*
- connectEnd:1488989686331
- connectStart:1488989686330
- domComplete:1488989686395
- domContentLoadedEventEnd:1488989686395
- domContentLoadedEventStart:1488989686393
- domInteractive:1488989686393
- domLoading:1488989686336
- domainLookupEnd:1488989686330
- domainLookupStart:1488989686330
- fetchStart:1488989686328
- loadEventEnd:1488989686395
- loadEventStart:1488989686395
- navigationStart:1488989686328
- redirectEnd:0
- redirectStart:0
- requestStart:1488989686331
- responseEnd:1488989686333
- responseStart:1488989686332
- secureConnectionStart:0
- unloadEventEnd:1488989686333
- unloadEventStart:1488989686333
- */
- console.log(performance.timing);


- /*
- navigationStart:1488989686328
- unloadEventStart:1488989686333
- unloadEventEnd:1488989686333
- redirectStart:0
- redirectEnd:0
- fetchStart:1488989686328
- domainLookupStart:1488989686330
- domainLookupEnd:1488989686330
- connectStart:1488989686330
- connectEnd:1488989686331
- secureConnectionStart:0
- requestStart:1488989686331
- responseStart:1488989686332
- responseEnd:1488989686333
- domLoading:1488989686336
- domInteractive:0
- domContentLoadedEventStart:0
- domContentLoadedEventEnd:0
- domComplete:0
- loadEventStart:0
- loadEventEnd:0
- */
- var timing = performance.timing;
- for(var value in timing){
- console.log(value + ':'+timing[value]);
- }

getEntries()
getEntries()方法将返回一个数组,包含了页面中所有的HTTP资源请求
[注意]IE8-浏览器不支持
以下面的页面为例,可知页面有jquery一个资源的请求

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
- <script>
- console.log(performance.getEntries());
- </script>
- </body>
- </html>

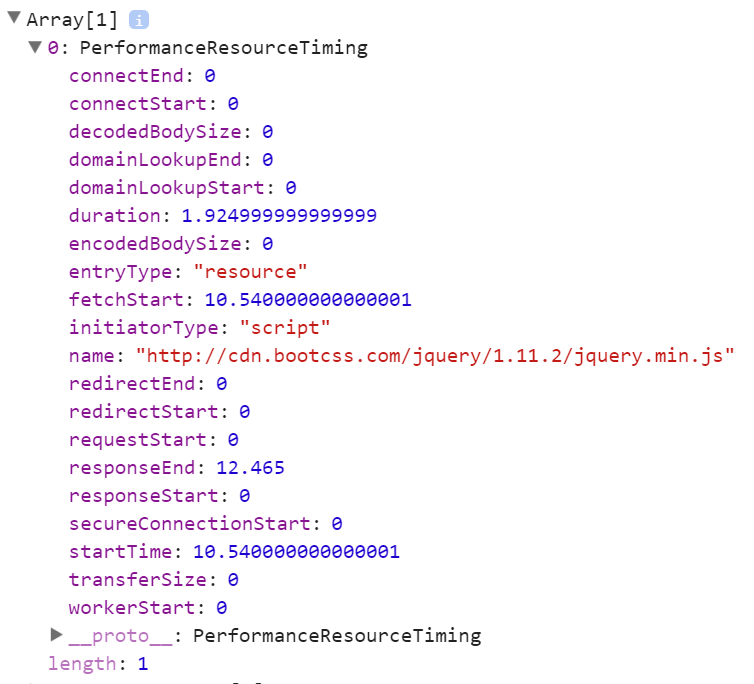
结果如下图所示,由于只有一个资源,所以该资源处于performance.getEntries()[0]中

其中,duration表示加载时间;name表示资源的绝对路径;entryType表示资源类型;initiatorType表示发起请求的标签
now()
now()方法返回从页面初始化到调用该方法时的毫秒数
[注意]IE9-浏览器不支持
performance.now()与Date.now()不同的是,返回了以微秒为单位的时间,更加精准
并且与Date.now()会受系统程序执行阻塞的影响不同,performance.now()的时间是以恒定速率递增的,不受系统时间的影响(系统时间可被人为或软件调整)
Date.now()输出的是UNIX时间,即距离1970年1月1日0点的时间,而performance.now()输出的是相对于performance.timing.navigationStart(页面初始化)的时间
- var t0 = window.performance.now();
- doSomething();
- var t1 = window.performance.now();
- console.log("doSomething函数执行了" + (t1 - t0) + "毫秒.")
性能指标
通过timing属性的这些时间值,就可以全面了解页面在被加载到浏览器的过程中都经历了哪些阶段,而哪些阶段可能是影响性能的瓶颈
【重定向时间】
- times.redirect = timing.redirectEnd - timing.redirectStart;
- console.log(times.redirect);//0
【DNS查询时间】
- times.lookupDomain = timing.domainLookupEnd - timing.domainLookupStart;
- console.log(times.lookupDomain);//1
【TCP握手时间】
- times.connect = timing.connectEnd - timing.connectStart;
- console.log(times.connect);//48
【HTTP响应时间】
通过浏览器发出HTTP请求,到浏览器接受完HTTP响应的时间
- times.request = timing.responseEnd - timing.requestStart;
- console.log(times.request);//182
最终,性能指标对象times表示如下

- var timing = performance.timing;
- var times = {
- redirect:timing.redirectEnd - timing.redirectStart,
- lookupDomain:timing.domainLookupEnd - timing.domainLookupStart,
- connect:timing.connectEnd - timing.connectStart,
- request:timing.responseEnd - timing.requestStart
- };

[转]web计时机制——performance对象的更多相关文章
- web计时机制——performance对象
前面的话 页面性能一直都是Web开发人员最关注的领域.但在实际应用中,度量页面性能的指标,是提高代码复杂程度和巧妙地使用javascript的Date对象.Web Timing API改变了这个局面, ...
- web计时机制
前面的话 页面性能一直都是Web开发人员比较关注的领域.但在实际应用中,度量页面性能的指标,是javascript的Date对象.Web Timing API改变了这个局面,让开发人员通过javasc ...
- 新兴的API(fileReader、geolocation、web计时、web worker)
requestAnimationFrame() 每次浏览器重绘之前会调用这个方法!!! 它接收一个参数,就是回调函数: 它可以保证在最佳的间隔时间调用传入的回调函数,以达到让屏幕产生最流畅的动画效果. ...
- 使用 W3C Performance 对象通过 R 和 JavaScript 将浏览器内的性能数据可视化[转]
当考虑 Web 性能指标时,需要关注的目标数字应该是从您自己的用户那里获得的实际用户指标.最常见的方法是利用 Splunk 之类的工具来分析您的机器数据,该工具支持您分析和可视化您的访问权限和错误日志 ...
- HTML5分析实战Web存储机制(Web Storage)
Web Storage它是Key-Value在持久性数据存储的形式.Web Storage为了克服cookie把所引起的一些限制.当数据需要严格格控制client准时,没有必要不断地发回数据serve ...
- Web存储机制—sessionStorage,localStorage使用方法
Web存储机制,在这里主要聊有关于Web Storage API提供的存储机制,通过该机制,浏览器可以安全地存储键值对,比使用cookie更加直观.接下来简单的了解如何使用这方面的技术. 基本概念 W ...
- Nginx 之三:nginx服务器模块、web请求处理机制及事件驱动模型、进程功能和进程间通信
一:Nginx的模块化结构设计: 1.核心模块:指的是nginx服务器运行当中必不可少的模块,这些模块提供了最基本最核心的服务,比如权限控制.进程管理.错误日志.事件驱动.正则表达式解析等,nginx ...
- ASP.NET Web API的核心对象:HttpController
ASP.NET Web API的核心对象:HttpController 对于ASP.NET Web API来说,所谓的Web API定义在继承自ApiController的类中,可能ApiContro ...
- java class加载机制及对象生成机制
java class加载机制及对象生成机制 当使用到某个类,但该类还未初始化,未加载到内存中时会经历类加载.链接.初始化三个步骤完成类的初始化.需要注意的是类的初始化和链接的顺序有可能是互换的. Cl ...
随机推荐
- Apache Flink 进阶入门(二):Time 深度解析
前言 Flink 的 API 大体上可以划分为三个层次:处于最底层的 ProcessFunction.中间一层的 DataStream API 和最上层的 SQL/Table API,这三层中的每一层 ...
- 「题解」NOIP模拟测试题解乱写II(36)
毕竟考得太频繁了于是不可能每次考试都写题解.(我解释个什么劲啊又没有人看) 甚至有的题目都没有改掉.跑过来写题解一方面是总结,另一方面也是放松了. NOIP模拟测试36 T1字符 这题我完全懵逼了.就 ...
- windows IIS 部署dotnetcore
1.安装windows IIS 程序 ,详细过程略. 2.下载dotnet core SDK runtime 链接地址:https://dotnet.microsoft.com/download/th ...
- centos 7 安装dotnet core
dotnetcore 支持的Linux 版本请看官网:https://docs.microsoft.com/zh-cn/dotnet/core/linux-prerequisites?tabs=net ...
- vue-cli新手总结
项目中需要用到vue-cli脚手架来搭建前端框架,对于vue小白,总结一下自己遇到的问题以及解决方案,还要学习的地方有很多. vue-cli安装下载网上有很多教程,但对于新手而言,有些地方需要自己摸索 ...
- 深入浅出 Java Concurrency (30): 线程池 part 3 Executor 生命周期[转]
我们知道线程是有多种执行状态的,同样管理线程的线程池也有多种状态.JVM会在所有线程(非后台daemon线程)全部终止后才退出,为了节省资源和有效释放资源关闭一个线程池就显得很重要.有时候无法正确的关 ...
- iOS开发之IMP和SEL(方法和类的反射)
1.SEL:类方法的指针,相当于一种编号,区别与IMP! IMP:函数指针,保存了方法的地址! SEL是通过表取对应关系的IMP,进行方法的调用! 2.获取SEL和IMP方法和调用: SEL meth ...
- java流对象
Java和C++都是静态类型的面向对象编程语言 stream结尾都是字节流,reader和writer结尾都是字符流 区别: 就是读写的时候一个是按字节读写,一个是按字符. 实际使用通常差不多. 在读 ...
- 《数据结构与算法分析——C语言描述》ADT实现(NO.05) : 散列(Hash)
散列(Hash)是一种以常数复杂度实现查找功能的数据结构.它将一个关键词Key,通过某种映射(哈希函数)转化成索引值直接定位到相应位置. 实现散列有两个关键,一是哈希函数的选择,二是冲突的处理. 对于 ...
- 近期开发storm遇到一些问题的解决点
storm开发解决问题点1.kafka消费速度跟不上问题 这个问题可以从加大topic partition进行解决,可以在topic正在运行时候运行命令 ./kafka-topics --alter ...
