H5C3--边框图片
类似于android的.9图片,目的是为了防止图片因为内容的扩展而导致图片拉伸失真。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 300px;
border: 1px solid #000;
box-sizing: border-box;
padding: 26px; /*添加边框图片*/
/*border-image-source: url("../images/border1.png");
!*设置裁切区域*!
border-image-slice: 27;
!*边框的宽度默认宽度等于当前元素的边框宽度
注意:边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠*!
border-image-width: 27px;
!*设置边框图利的拉伸和平铺*!
border-image-repeat: round;
!*设置边框的扩展*!
border-image-outset: 0px;*/ /*简写:border-image:source slice / width / outset repeat*/
border-image: url("../images/border1.png") 27 / 27px round;
}
</style>
</head>
<body>
<div>边框的宽度默认宽度等于当前元素的边框宽度边框的宽度默认宽度等于当前元素的边框宽度</div>
</body>
</html>

实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 300px;
border: 1px solid #ccc;
padding:10px; border-image-source: url("../images/btn_bg.png");
/*fill:填充中间区域*/
border-image-slice: 10 fill;
border-image-width: 10px;
}
</style>
</head>
<body>
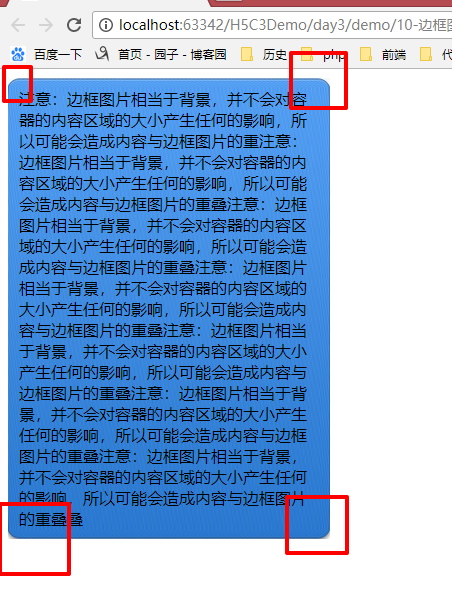
<div>注意:边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重注意:
边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意:
边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意:
边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意
:边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意:
边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠注意:
边框图片相当于背景,并不会对容器的内容区域的大小产生任何的影响,所以可能会造成内容与边框图片的重叠叠</div>
</body>
</html>

H5C3--边框图片的更多相关文章
- 第 23 章 CSS3 边框图片效果
学习要点: 1.属性初探 2.属性解释 3.简写和版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 提 ...
- Retina视网膜屏中CSS3边框图片像素虚边的问题
虽然CSS3新增了这个功能,但是在W3school里面并没有给出具体详细的解释,还好网上不乏大神给你我们很全面的解释其中的原理-css3:border-image边框图像详解 边框图片的原理是四个角不 ...
- CSS第四天总结 更多的属性 圆角 边框图片 段落属性 颜色渐变 盒子阴影
圆角边框: border-radius 一个值时表示四个角用的圆半径,4个值时分别是左上角.右上角.左下角.右下角,单位可以是px和百分比,百分比是半径相对于边框长度的比例 在CSS3中我们终于 ...
- CSS3之边框图片border-image
CSS3中有关border的属性,还有很多,今天我将为大家介绍一个很好玩的属性——Border-image.有了CSS3之边框图片Border-image,我们可以轻松搞定圆角,轻松搞定很多之前难搞的 ...
- 第八十节,CSS3边框图片效果
CSS3边框图片效果 学习要点: 1.属性初探 2.属性解释 3.简写和版本 本章主要探讨HTML5中CSS3中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- 从零开始学 Web 之 CSS3(四)边框图片,过渡
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 鼠标滑过图片添加边框图片无位移[xyytit]
实现下面的效果,鼠标滑过图片添加边框图片无位移——鼠标滑过,图片只是加了边框,不会晃动: 参考代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- CSS3边框图片-像素虚边的问题
虽然CSS3新增了这个功能,但是在W3school里面并没有给出具体详细的解释,还好网上不乏大神给你我们很全面的解释其中的原理-css3:border-image边框图像详解 边框图片的原理是四个角不 ...
- css3 border img 边框图片
摘自http://www.html-js.com/article/CSS3-tutorial-css3borderimage-frame-image-Xiangjie-on border-image摘 ...
随机推荐
- JS完美运动框架【利用了Json】
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- openSUSE 安装compass,mkmf.rb can't find,checking for ffi.h...extconf.rb failed
安装compass时,提示 Fetching: sass-.gem (%) Successfully installed sass- Fetching: ffi-.gem (%) Building n ...
- loj2494 [hnoi2018]寻宝游戏
题意:给你n个元素的数组a.你可以在每个元素之前添加and和or的符号.每次询问最后变成r有多少种添号情况. n<=1000,m<=5000,q<=1000. 标程: #includ ...
- 虚拟机上CentOS7 配置NAT模式
1. 虚拟机网络适配器选择NAT模式 2. 使用vi编辑/etc/sysconfig/network-scripts/ifcfg-ens32 vi /etc/sysconfig/network-scr ...
- thinkphp 子查询
从3.0版本开始新增了子查询支持,有两种使用方式: 大理石平台检验标准 1.使用select方法 当select方法的参数为false的时候,表示不进行查询只是返回构建SQL,例如: // 首先构造子 ...
- csp-s模拟测试56Merchant, Equation,Rectangle题解
题面:https://www.cnblogs.com/Juve/articles/11619002.html merchant: 二分答案,贪心选前m大的 但是用sort复杂度不优,会T掉 我们只是找 ...
- BZOJ2741:[FOTILE模拟赛]L
Description FOTILE得到了一个长为N的序列A,为了拯救地球,他希望知道某些区间内的最大的连续XOR和. 即对于一个询问,你需要求出max(Ai xor Ai+1 xor Ai+2 .. ...
- 「BZOJ2300」[HAOI2011] 防线修建
传送门 操作离线之后倒着做,只有加点操作. 用set动态维护凸包即可. //Achen #include<algorithm> #include<iostream> #incl ...
- C#多线程实现方法——线程池(Thread Pool)
ThreadPool使用 同步机制 ThreadPool使用 需要定义waitcallback委托形式如 public delegate void WaitCallback(object stat ...
- 笔试之const问题
1 . ; int *j=(int *)&i; *j=; cout<<i<<*j<<endl; 答案i为0,*j为1. 2. char * const p= ...
