vue 使用 jsonp 请求数据
vue 使用 jsonp 请求数据
vue请求数据的时候,会遇到跨域问题,服务器为了保证信息的安全,对跨域请求进行拦截,因此,为了解决vue跨域请求问题,需要使用jsonp。
安装jsonp
npm install --save vue-jsonp
引入
安装完成之后在main.js中引入jsonp
import VueJsonp from 'vue-jsonp'
Vue.use(VueJsonp)
使用
引入jsonp之后,就可以使用jsonp跨域请求数据。
注意:并不是所有的网站都可以使用jsonp请求后台数据,需要后台支持jsonp。
var param = {
header: {
"content-type": "application/xml" // 豆瓣一定不能是json
}
};
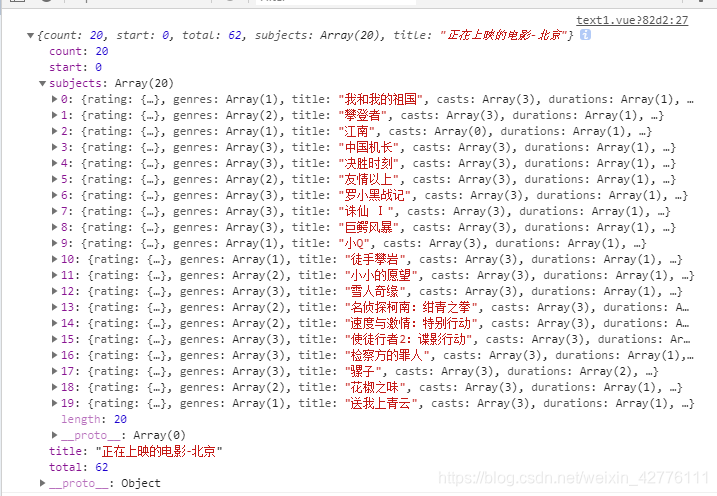
this.$jsonp('https://douban.uieee.com/v2/movie/in_theaters',param).then(
(json) => {
console.log(json)
}).catvh(err => {
console.log(err)
})

vue 使用 jsonp 请求数据的更多相关文章
- 自定义jsonp请求数据
整理代码的时候发现一个以前写的实现jsonp请求方法,放在这里分享一下~ 原理:通过js新建script dom对象,利用src携带参数和callback方法,将数据发送至后端,需要后端配合将数据放在 ...
- vue之axios请求数据本地json
写给自己的话:静态的json文件要记得放在static文件夹下,想打自己 1.下载插件 npm install axios --save 2.在main.js下引用axios import axios ...
- 聊一聊跨域,Vue向Django请求数据的一些问题
1.做前后端分离 前端使用Vue程序,后端使用Django配合rest-framework. 那么前端Vue通过API接口拿到数据会出现跨域的问题,JSONP只是在get中会用到的,所以这里使用cor ...
- Vue之resource请求数据
导入resource文件 <script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js& ...
- Vue从接口请求数据
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- 封装 jsonp请求数据的方法
什么是jsonp : Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据. 为什么我们从不 ...
- Vue之axios请求数据
引入文件 <script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"> ...
- vue.js中请求数据v-for循环使用数据
1.效果图 2.cart.json { "message":"", "status":"1", "result ...
- Vue使用axios请求数据,默认post请求传参是json格式,但后台需要formData格式???
最简单的方式,post请求参数json转formData…代码如下: 使用node的 qs 模块(推荐使用) 就是这么简单,在结合element ui表单一键提交涉及到,希望遇到的同学少走弯路,加油~
随机推荐
- 服务器的公网ip 和内网ip
原文地址:https://zhidao.baidu.com/question/814783729071869532.html 服务器公网ip 可以用于域名解析ip,服务器远程登录ip,是最主要的服务器 ...
- ArcMap 导入自定义样式Symbols
管网的图例里有一些自定义的样式,这些在ArcMap中找不到,找到的也不合适,所以只能自己动手制作. 1. 菜单 Customize --> Style Manager 2 . 创建新的Style ...
- HashMap的一些学习
1.equals和==的对比==用于比较引用和比较基本数据类型时具有不同的功能:A:比较基本数据类型,如果两个值相同,则结果为true而在比较引用时,如果引用指向内存中的同一对象,结果为true; e ...
- 3级搭建类301-Oracle 11g RAC 双节点搭建(11.2.0.4)非公
项目文档引子系列是根据项目原型,制作的测试实验文档,目的是为了提升项目过程中的实际动手能力,打造精品文档AskScuti. 项目文档引子系列目前不对外发布,仅作为博客记录.如学员在实际工作过程中需提前 ...
- java中的多构造函数以及类字段的初始化顺序
1.同一个类可以有多个构造函数,多个构造函数之间通过参数来区分.这是方法重载的一个实例.构造函数之间可以相互调用. 2.类的初始化块:可以在类中使用“{”和“}”将语句包围起来,直接将其作为类的成员. ...
- (转)预估大数据量下UV的方法
在实际应用中,我们经常碰到这种情况,即要统计某个对象或者事件独立出现的次数.对于较小的数据量,这很容易解决,我们可以首先在内存中对序列进行排序,然后扫描有序序列统计独立元素数目.其中排序时间复杂度为O ...
- 占位 CP
占位 CP include: CP403 CP404 CP405
- Pandownload---windows下几乎无敌的网盘下载神器
近几天光顾着mac了,今天咱来聊聊Windows. 这个就不多说了,直接贴图. 网页版截图. 电脑版截图. 网页版2020.2.1的时候是失效的,别问我为什么不现在测试,用不着. 不用担心不知道密码, ...
- eclipse怎么debug项目
1.打断点,服务器debug启动 2.debug:打断点,加项目.f5:进入方法 f6:下一行代码 f8:执行到下一个断点处
- jQuery---入口函数的写法
入口函数的写法 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset=&quo ...
