[已转移]JavaScript事件---DOM事件流
该文章已转移到博客:https://cynthia0329.github.io/
事件发生时会在元素节点与根节点之间按照特定的顺序传播,路径所经过的所有节点都会收到该事件
这个传播过程即DOM事件流。
1、两种事件流模型
事件传播的顺序对应浏览器的两种事件流模型:捕获型事件流和冒泡型事件流。
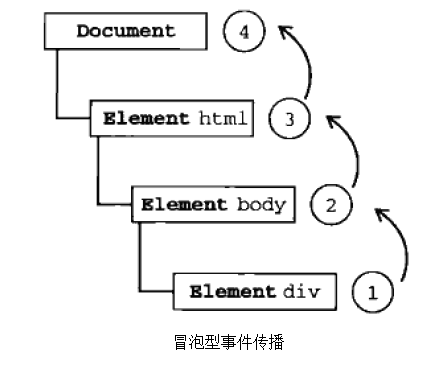
冒泡型事件流:事件的传播是从最特定的事件目标到最不特定的事件目标。即从DOM树的叶子到根。(由内向外)【推荐】
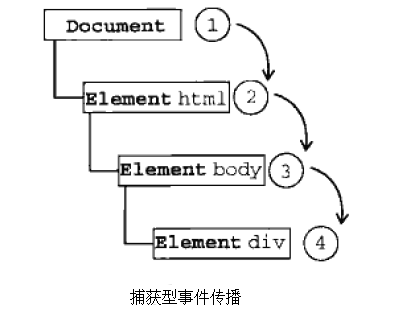
捕获型事件流:事件的传播是从最不特定的事件目标到最特定的事件目标。即从DOM树的根到叶子。(由外向内)
事件捕获的思想就是不太具体的节点应该更早接收到事件,而最具体的节点最后接收到事件。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>
上面这段html代码中,单击了页面中的<div>元素,
在冒泡型事件流中click事件传播顺序为<div>—》<body>—》<html>—》document
在捕获型事件流中click事件传播顺序为document—》<html>—》<body>—》<div>


note:
- 所有现代浏览器都支持事件冒泡,但在具体实现中略有差别:
IE5.5及更早版本中事件冒泡会跳过<html>元素(从body直接跳到document)。
IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。
- IE9、Firefox、Chrome、Opera、和Safari都支持事件捕获。尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。
- 由于老版本浏览器不支持,很少有人使用事件捕获。建议使用事件冒泡。
2、DOM事件流
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
- 事件捕获阶段:实际目标(<div>)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到<html>再到<body>就停止了。上图中为1~3.
- 处于目标阶段:事件在<div>上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
- 冒泡阶段:事件又传播回文档。
note:
- 尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
- 并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
原文:
https://www.cnblogs.com/starof/p/4066381.html
[已转移]JavaScript事件---DOM事件流的更多相关文章
- JavaScript HTML DOM 事件
JavaScript HTML DOM 事件 HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应. 实例 Mouse Over Me 对事件做出反应 我们可以在事件发生时执行 ...
- 前端笔记之JavaScript(十)深入JavaScript节点&DOM&事件
一.DOM JavaScript语言核心.变量的定义.变量的类型.运算符.表达式.函数.if语句.for循环.算法等等.这些东西都属于语言核心,下次继续学习语言核心就是面向对象了.JavaScript ...
- 【总结整理】JavaScript的DOM事件学习(慕课网)
事件:在文档或者浏览器窗口中发生的一些,特定的交互瞬间 HTML和JavaScript的交互通过事件 来实现 比如:1.滚动条向下滑动,加载图片 2.图片轮播,鼠标由2-5页调换 本章内容1.理解事件 ...
- 前端JavaScript之DOM事件操作
DOM:文档对象模型,操作网页上的元素的API.比如让盒子移动.变色.轮播图等. 1.DOM(Document Object Moduel):文档对象模型 定义了访问和操作HTML文档的标准法,把HT ...
- javascript:理解DOM事件
首先,此文不讨论繁琐细节,但是考虑到读者的心灵感受,本着以积极向上的心态,在此还是会列举示例说明. 标题为理解DOM事件,那么在此拿一个简单的点击事件为例,希望大家看到这个例子后能触类旁通. DOM ...
- javascript将DOM事件处理程序封装为event.js 出现的低级错误记录
将 DOM 0级事件处理程序和DOM2级事件处理程序 IE事件处理程序封装为eventUtil对象,达到跨浏览器的效果.代码如下: var eventUtil = { // 添加事件句柄 addEve ...
- 松软科技web教程:JavaScript HTML DOM 事件监听器
addEventListener() 方法 实例 添加当用户点击按钮时触发的事件监听器: document.getElementById("myBtn").addEventList ...
- JavaScript基础—dom,事件
Js基础-DOM 1:dom:文档对象模型 Dom就是html页面的模型,将每个标签都作为一个对象,js通过调用dom中的属性,方法就可以对网页中的文本框,层等元素进行编程控制.Dom就是一些让jav ...
- javascript避免dom事件重复触发
/** * 为指定控件添加限制性事件, 该事件在触发之后, 会被移除, 并在指定的时间间隔后, 重新绑定, 适用于避免控件事件被误操作重复触发的场景 * @param {String} domID 要 ...
随机推荐
- Eureka自我保护机制、健康检查的作用、actuator模块监控
在上一篇文章微服务入门之服务的注册以及服务之间的调用中,我们基本实现了服务之间的调用,今天我们来了解一下Eureka自我保护机制以及健康检查. Eureka自我保护机制 接着以上篇文章建立的三个工程为 ...
- python-基础-面象对象
1 类和对象 定义类 定义一个类,格式如下: class 类名: 方法列表 demo:定义一个Car类 # 定义类 class Car: # 方法 def getCarInfo(self): prin ...
- Laravel使用EasyWechat 进行微信支付
微信支付和EasyWeChat这个包都是巨坑, 文档写的稀烂, 记录下防止以后又重复踩坑: 安装教程在这: https://www.jianshu.com/p/82d688e1fd2a
- Sublime keymap 个性修改
[ // 保存全部 {"keys": ["ctrl+alt+s"], "command": "save_all"}, / ...
- poj 2318 TOYS(计算几何 点与线段的关系)
TOYS Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 12015 Accepted: 5792 Description ...
- laravel-admin列表排序在使用了$grid->model()->latest()后$grid其它加上sortable()可排序的列在排序时不起作用
laravel-admin这个基于laravel的后台框架,简单易用,$grid的默认排序是主键升序的排列方式,但在使用了`$grid->model()->latest();`自定义默认排 ...
- phpstudy安装好之后mysql无法启动(亲测可行)
安装好phpstudy后,Apache可以启动,Mysql无法启动. 尝试解决办法:可能是之前已经装过Mysql,要把系统服务里面的MySQL删除,留下MySQLa服务. 在cmd命令行下输入:sc ...
- tomcat9下载与安装
tomcat9下载与安装 官网下载地址:https://tomcat.apache.org/ 百度云地址:链接:https://pan.baidu.com/s/109PYcSh-eqTctLAXIsb ...
- 集训队日常训练20180518-DIV2
A.3232 n个物品,换取要花积分,问刚好花完积分能换最大多少价值的物品. 多重背包. #include <bits/stdc++.h> using namespace std; ]; ...
- 模拟7题解 T1方程的解
方程的解 [扩展欧几里德] 首先进行特判,两个小时基本想到了,除了a!=0,b==0,a*c<0这种情况 其次就是一般情况: 首先exgcd求出ax+by=GCD(a,b)的一组任意解 然后两边 ...
