Gird(2)
grid 布局(2)
grid区域属性
网格线名称
grid-template-columns 和 grid-template-rows 属性里面,还可以使用方括号指定每一根网格线的名字,方便以后引用
例:
.container{
display:grid;
grid-template-columns: [a1] 100px [a2] 100px [a3] 100px [a4];
grid-template-rows: [r1] 100px [r2] 100px [r3] 100px [r4];
}
上面的代码指定网格布局为 3*3 ,因此会有4根垂直网格线和4根水平网格线
网格布局允许一个网格线上有多个名字,比如[fifth-line row-5];
grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。
grid-template-areas属性用于定义区域
.container{
display:grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3,100px);
grid-template-areas:'a b c'
'd e f'
'g h i';
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#container{
display:grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3,100px);
grid-template-areas:'a b c'
'd e f'
'g h i';
}
#container div{
font-size: 2em;
text-align: center;
color: #222;
border: 1px solid #222;
}
.item1{
grid-area: i;
background-color: #ef342a;
}
.item2{
grid-area: h;
background-color: #f68f26;
}
.item3{
grid-area: g;
background-color: #4ba946;
}
.item4{
grid-area: f;
background-color: #0376c2;
}
.item5{
grid-area: e;
background-color: #c077af;
}
.item6{
background-color: #f8d29d;
grid-area: d;
}
.item7{
grid-area: a;
background-color: #b5a87f;
}
.item8{
grid-area: b;
background-color: #d0e4a9;
}
.item9{
grid-area: c;
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
</div>
</body>
</html>

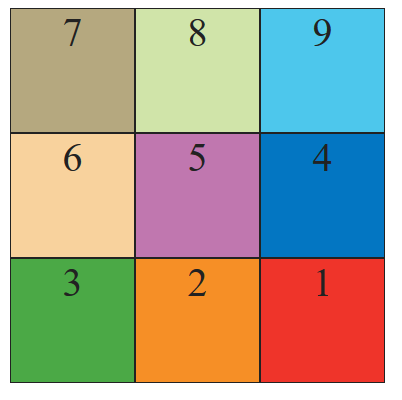
上面代码就是9个单元格,子元素虽然是按照1-9的顺序书写的html代码,可是我在每个子元素上设置他们对应的grid-area坐标,他们就会去相应的地点。
实例布局
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
display: grid;
grid-template-columns:repeat(12,1fr);
grid-template-rows: 50px 200px 50px;
grid-template-areas:
'h h h h h h h h h h h h'
'm m m m m m m m m m a a'
'f f f f f f f f f f f f';
}
.head{
grid-area: h;
background-color: #f8d29d;
}
.aside{
grid-area: a;
background-color: #c077af;
}
.main{
grid-area: m;
background-color: #4dc7ec;
}
.footer{
grid-area: f;
background-color: #d0e4a9;
}
</style>
</head>
<body>
<div class="container">
<div class="head">header</div>
<div class="aside">aside</div>
<div class="main">main</div>
<div class="footer">footer</div>
</div>
</body>
</html>

通过区域实现的一种响应式布局
在区域中可以使用.这个来占位,代表这个位置没有东西,空白
示例代码


上面的方法通过grid属性模拟栅栏布局,来实现各种功能。而这个响应式的实现,不再是需要使用html+css实现aside的移动,而只需要改变css中的grid-areas属性即可实现
而这样纯css代码实现div的移动,我们可称之为源代码的独立性,即html只是用来标记内容,css来设计样式。
tip:最后补充一点 区域的命名会影响到网格线,每个区域的起始网格线会自动命名为"区域名-start",终止网格线自动命名为"区域名-end"。
grid-auto-flow
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,在开始放入第二行。
而这个顺序由grid-auto-flow属性决定,默认值是row,及先行后列,也可以将他设成columns,变成"先列后行"。
column : 1 4 7 row : 1 2 3
2 5 8 4 5 6
3 6 9 7 8 9
grid-auto-flow属性除了设置成row和column,还可以设成 row dense 和 columns dense。 这两个值主要用于,某些项目指定位置以后,剩下的项目怎么放置
row dense : 先填满横行,尽量不出现空格
column dense : 先填满列,尽量不出现空格
容器内子元素的属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网络线
grid-column-start : 左边框所在的垂直网格线
grid-column-end : 右边框所在的垂直网格线
grid-row-start : 上边框所在的水平网格线
grid-row-start : 下边框所在的水平网格线
例:
.item1{
grid-column-start:2;
grid-column-end:4;
}
/*起始于第二根网格线,第四根垂直网格线结束*/
Gird(2)的更多相关文章
- PB gird类型数据窗口 设置分组、分组小计、合计
今天遇到一个需求,gird表格数据如下: 部门 类型 数据 A 类型1 1 A 类型2 2 B 类型1 3 B 类型2 4 合计 10 实际需要显示的结果为: 部门 ...
- selenium Gird
selenium-server selenium Gird testcase-----------------hub -------------------node1 ---------------- ...
- 使用Gird++打印出现“Retrieving the COM class factory for component with CLSID”的解决办法
我们的接口需要返回一个gird++生成PDF文件的二进制数据,在本地测试都很好,发布到服务器上一直出现“Retrieving the COM class factory for component w ...
- RAC安装gird,第一个节点执行root.sh报"The ora.asm resource is not ONLINE"错误
RAC版本:11.2.0.4 OS版本:linux 6.4 RAC安装gird,第一个节点执行root.sh运行失败,报"The ora.asm resource is not ONLINE ...
- clientdataset 读取excel 如果excel 文件不存在的时候 相应的gird 会不显示数据, 鼠标掠过 gird 格子 才会显示数据。 这是一个bug 哈哈
clientdataset 读取excel 如果excel 文件不存在的时候 相应的gird 会不显示数据, 鼠标掠过 gird 格子 才会显示数据. 这是一个bug 哈哈
- EXTJS 动态改变Gird 列值
var me = this.getView('EditProProductQrcodePanel'); var grid = me.down("[name=mallQrcodeGrid] ...
- Display Voxel Gird and PCA
https://github.com/yhexie/NDTEX 最近科研没有思路,写点代码加强基础知识的学习吧. 下面写了一个点云体素分割,PCA计算体素内点云的特征值和特征向量.
- 代码演示用 KnockoutJS 和 Web API 对一个表格(Gird)进行 CRUD 操作,在 MVC 5 下
实体类: using System; using System.Collections.Generic; public partial class EmployeeInfo { public int ...
- [Ext JS 4] 实战之Grid, Tree Gird 添加按钮列
引言 贴一个grid 的例子先: 有这样一个需求: 1. 给 Grid(or Tree Grid)添加一列, 这一列显示是Button. 点击之后可以对这一行进行一些操作 2. 这一列每一行对应的按钮 ...
- [Ext JS 4] 实战之Grid, Tree Gird编辑Cell
前言 本篇这里以稍微复杂一点的Tree Grid 来介绍. 在写编辑grid 之, 先来看一下 grid 的 selType 的配置. 先给一个简单的Tree grid 的例子: Ext.onRead ...
随机推荐
- SpringCloud与微服务Ⅲ --- SpringCloud入门概述
一. 什么是SpringCloud SpringCloud基于SpringBoot提供了一套微服务解决方案,包括服务注册与发现,配置中心,全链路监控,服务网关,负载均衡,熔断器等组件,除了基于NetF ...
- Word文档分节设置页码
在一篇论文中需要将摘要和目录作为一部分设置罗马数字页码,正文部分设置阿拉伯数字页码. 大致效果如下图所示: 这里面用到了分节符,步骤如下: 1 :点击开始菜单栏下 显示/隐藏编辑标记 2:点击插入菜单 ...
- Official VirusTotal Plugin for IDA Pro 7
Official VirusTotal Plugin for IDA Pro 7 该插件在IDA Pro右键菜单(反汇编和字符串窗口)中添加了一个新的" VirusTotal"条目 ...
- js关于时间(date)的比较
之前在工作上遇到一个问题:使用一些时间插件,如果有俩个时间,要判断结束时间和开始时间的大小?后来就查找了一些资料,这边整理出俩个比较简便的方法. 在这我拿 laydate.js 这个插件来举例: 首先 ...
- 今天更新IDEA后,我依旧要永久激活(支持2019.3.3版本)
起因 今天一早用IDEA写代码,看到有下角有提示更新,有点强迫症的我,就手欠的又点了下更新,结果尼玛悲剧了,居然许可证过期,IDEA过期了,如下图所示: 就想用下新功能,就这样对我,就给两天的使用时间 ...
- sysbench压测自装MySQL数据库
压测准备 测试机器 2vCPUs | 4GB | s6.large.2 CentOS 7.6 64bit 建立测试库 create database test_db character set utf ...
- LeetCode 681. Next Closest Time 最近时刻 / LintCode 862. 下一个最近的时间 (C++/Java)
题目: 给定一个"HH:MM"格式的时间,重复使用这些数字,返回下一个最近的时间.每个数字可以被重复使用任意次. 保证输入的时间都是有效的.例如,"01:34" ...
- JS代码格式化时间戳
一.[24小时制]yyyy-MM-dd HH:mm:ss new Date().toJSON() // 2019-12-13T13:12:32.265Z 通过上面的方法,基本就可以将日期格式化,然后稍 ...
- JDK14都要问世了,你还在用JDK8吗
Java开发工具包(JDK)14已进入发布候选阶段,总体功能基本已确定.计划中的标准Java升级将具有新功能,例如JDK Flight Recorder事件流,模式匹配和开关表达式. JDK 14计划 ...
- javascript js获取html元素各种距离方法
//滚动条 scrollLeft//滚动条距左边距离 scrollTop//滚动条距顶部距离 scrollWidth//滚动条元素的宽 scrollHeight//滚动条元素的高 //可视范围 cli ...
