HTML表单概念、语法及创建表单,案例
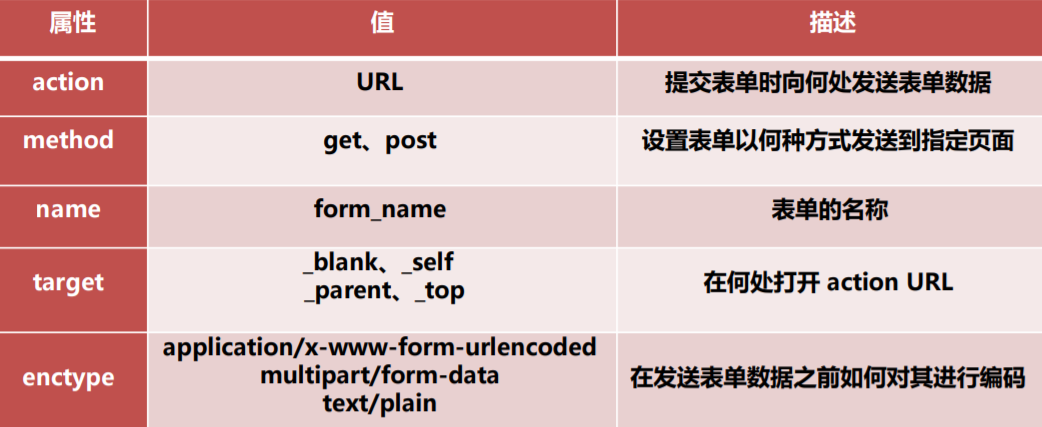
form 标签
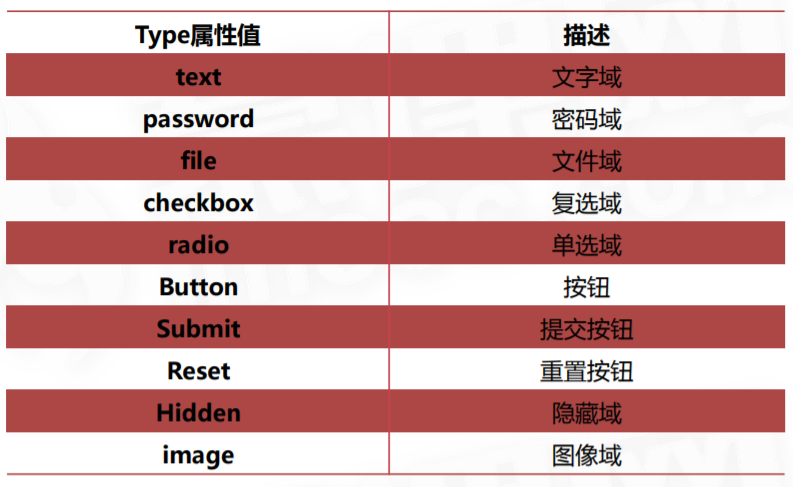
Input标签的type属性值

单行文本域 <input type="text" />

图像域(图像提交按钮)

下拉菜单和列表标签

select 标签属性

form 标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 align="center">注册信息</h1>
<hr color="#336699" />
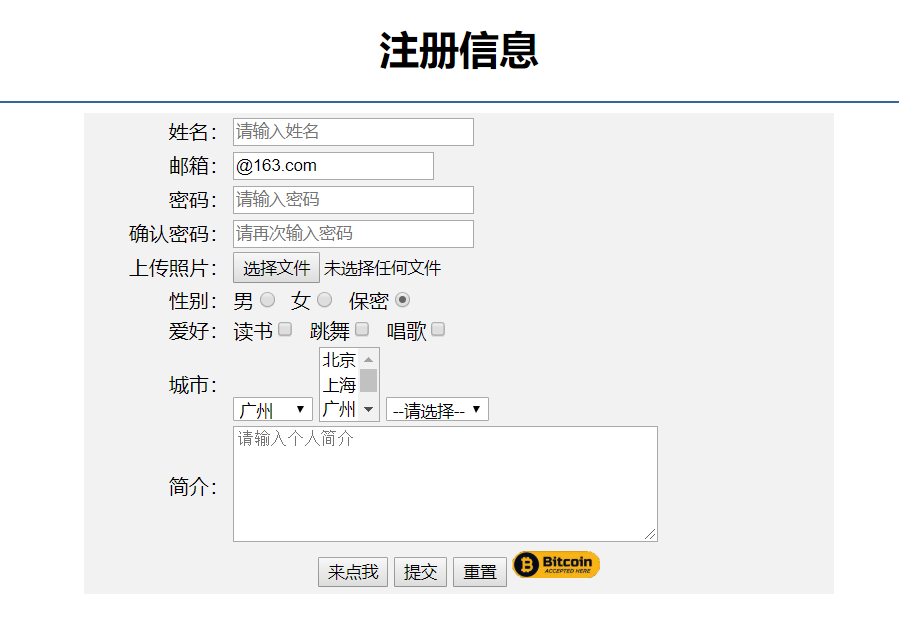
<form action="action.php" method="post" name="reg" enctype="multipart/form-data">
<table width="600px" bgcolor="#f2f2f2" align="center">
<tr>
<td align="right">姓名:</td>
<td><input type="text" name="username" size="25" maxlength="6" placeholder="请输入姓名" /></td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td><input type="text" name="email" value="@163.com" /></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password" size="25" maxlength="6" placeholder="请输入密码" /></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="repassword" size="25" maxlength="6" placeholder="请再次输入密码" /></td>
</tr>
<tr>
<td align="right">上传照片:</td>
<td><input type="file" nanem="file" /></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
男<input type="radio" name="gender" value="0">
女<input type="radio" name="gender" value="1">
保密<input type="radio" name="gender" value="2" checked>
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
读书<input type="checkbox" name="hobby" value="0">
跳舞<input type="checkbox" name="hobby" value="1">
唱歌<input type="checkbox" name="hobby" value="2">
</td>
</tr>
<tr>
<td align="right">城市:</td>
<td>
<!-- 下拉菜单 -->
<select name="city" id="city">
<option value="null">请选择</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2" selected>广州</option>
<option value="3">深圳</option>
</select>
<!-- 列表展示 -->
<select name="city2" id="city2" size="3" multiple>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
<!-- 分组下拉菜单 -->
<select name="city3" id="city3">
<option value="null">--请选择--</option>
<optgroup label="g1">
<option value="0">北京</option>
<option value="1">上海</option>
</optgroup>
<optgroup label="g2">
<option value="2">广州</option>
<option value="3">深圳</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td align="right">简介:</td>
<td>
<textarea name="about" id="about" cols="50" rows="6" placeholder="请输入个人简介"></textarea>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" value="来点我" name="button">
<input type="submit" name="submit">
<input type="reset" name="submit">
<input type="image" name="imageBtn" src="button.png" width="70px">
</td>
</tr>
<tr>
<td>
<input type="hidden" name="hidden" value="注册信息补充" />
</td>
<td></td>
</tr>
</table>
</form>
</body>
</html>

HTML表单概念、语法及创建表单,案例的更多相关文章
- SQL 基础语法(创建表空间、用户、并授予权限、数据的增删改查) --(学习笔记)[转]
--创建表空间 名:lyayzh_test create tablespace lyayzh_test --创建表数据文件 名:lyayzh_test_data.dbf 必须以dbf为后缀 dataf ...
- MYSQL创建表的约束条件(可选)
一.常用的一些约束条件 一.创建表的完整语法1.创建表的万能模板:create table 库名.表名( 字段名1 类型[(宽度) 约束条件], 字段名2 类型[(宽度) 约束条件], 字段名3 类型 ...
- Oracle创建表语句(Create table)语法详解及示例
创建表(Create table)语法详解1. ORACLE常用的字段类型ORACLE常用的字段类型有VARCHAR2 (size) 可变长度的字符串, 必须规定长度CHAR(size) 固定长度的字 ...
- Oracle创建表语句(Create table)语法详解及示例、、 C# 调用Oracle 存储过程返回数据集 实例
Oracle创建表语句(Create table)语法详解及示例 2010-06-28 13:59:13| 分类: Oracle PL/SQL|字号 订阅 创建表(Create table)语法详解 ...
- python 之 数据库(创建表的完整语法、基本数据类型)
10.4 创建表的完整语法 create table 表名( 字段名1 类型[(宽度) 约束条件], 字段名2 类型[(宽度) 约束条件], 字段名3 类型[(宽度) 约束条件] ); #类型:使用限 ...
- Oracle创建表空间和表
创建表空间和表ORACLE物理上是由磁盘上的以下几种文件:数据文件和控制文件和LOGFILE构成的oracle中的表就是一张存储数据的表.表空间是逻辑上的划分.方便管理的.数据表空间 (Tablesp ...
- MySQL基础之写表(创建表)
我的博客 工具 市面上的SQL可视化工具不少,我一般常用的主要就是这两个. 当然,IDEA也是集成了数据库可视化功能的.除了这些,还有DBeaver.SQLyog等等. 我比较喜欢DataGrip,我 ...
- 利用Oracle创建表空间和用户
本文仅用于学习交流,商业用途请支持正版!转载请注明:http://www.cnblogs.com/mxbs/p/6217152.html 第一步,创建表空间 以SYS/sys账户和SYSDBA身份登录 ...
- Oracle创建表空间、新建用户和授权
通过pl/sql以sys用户登录到Oracle数据库上,然后执行菜单:文件/新建/命令窗口 ,打开一个命令窗口然后在该命令窗口中执行脚本创建和删除表空间 . 1.创建表空间 格式: create t ...
随机推荐
- 奇葩报错0xc0000142
电脑突然蓝屏了一次,后来软件就打不开了,显示无法启动 网上找了一下说估计是蓝屏出现了一些问题注册表信息被删了,让输入命令重新加载一回注册表信息 for %1 in (%windir%\system32 ...
- LeetCode19 移除倒数第N个元素
链接 Remove Nth Node From End of List 难度 Medium 描述 Given a linked list, remove the n -th node from the ...
- python 函数3(模块)
1.将函数存储在模块中 1.1.导入整个模块 要将函数导入,得先创建模块,模块 是扩展名为.py的文件,包含要导入到程序中的代码. 首先定义编写一个.py的文件,命名为pizza.py,代码如下: d ...
- [Python]逻辑运算符 and or
复习老男孩全栈二期视频的时候 圆号老师测试的用例两个集合and 和or操作的时候的问题 >>> a = set("what") >>> b = ...
- Python原来这么好学-1.2节: 在Linux中安装python
这是一本教同学们彻底学通Python的高质量学习教程,认真地学习每一章节的内容,每天只需学好一节,帮助你成为一名卓越的Python程序员: 本教程面向的是零编程基础的同学,非科班人士,以及有一定编程水 ...
- 【译文连载】 理解Istio服务网格(第三章 流控)
第3章 流控.............................................................................................. ...
- VFP 的 SPT 起跳 -- 陈纯(BOE数据网络工作室)
细节描述 Visual FoxPro 的 SPT 技术快速入门 说在前面熟悉 Fox 的朋友都知道,在 VFP 里我们可以使用远程视图 (Remote View) 和 SPT(SQL Pass Thr ...
- Angular目录结构
一. Angular目录结构 e2e:在e2e/下是端到端测试 node_modules:安装的第三方模块都在这,使用npm install安装的1 Src:我们项目的所有文件 { App:组件,以a ...
- 数据分析之pandas库--series对象
1.Series属性及方法 Series是Pandas中最基本的对象,Series类似一种一维数组. 1.生成对象.创建索引并赋值. s1=pd.Series() 2.查看索引和值. s1=Serie ...
- 【转载】Python 最强编辑器PyCharm详细使用指南!
PyCharm 是一种 Python IDE,可以帮助程序员节约时间,提高生产效率.那么具体如何使用呢?本文从 PyCharm 安装到插件.外部工具.专业版功能等进行了一一介绍,希望能够帮助到大家.机 ...
