使用webpack搭建vue环境
1、安装node.js,在官网下载,直接下一步,完成。nodejs里默认包含npm环境。国内安装包的速度太慢,建议使用cnpm淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、vue-cli构建SPA应用
安装vue:npm install vue -g
安装vue-cli:npm install -g vue-cli
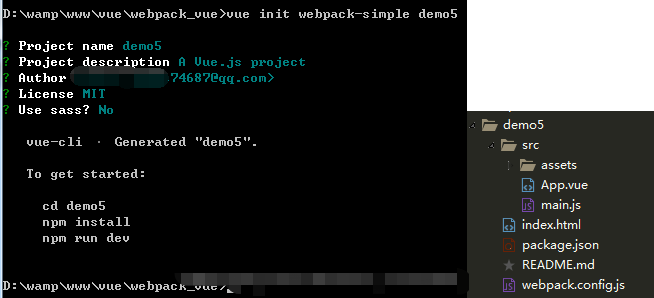
使用webpack构建一个简单项目:vue init webpack-simple demo5;此时会让你填写项目名称,描述,作者,版权许可(license),是否使用sass。此时一个vue项目就构建好了。

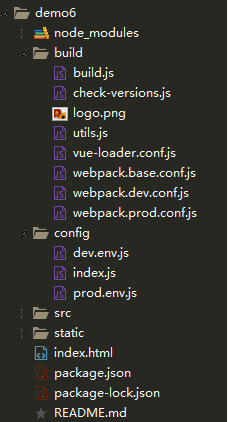
使用webpack构建一个复杂项目:vue init webpack demo6,此时的项目就会构建的复杂一些。

此时:cd demo6
npm run dev即可运行开发环境
使用webpack跨域代理
使用代理可以使本地环境可以跨域请求其他服务器数据。
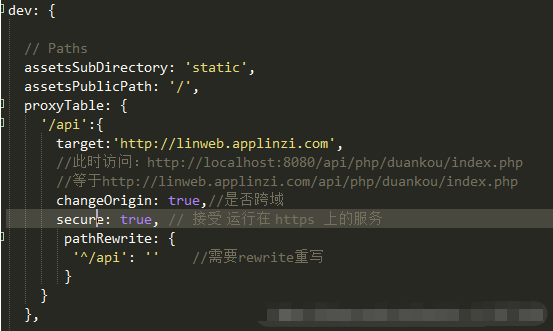
在config文件夹下的index.js中
,修改下列代码:

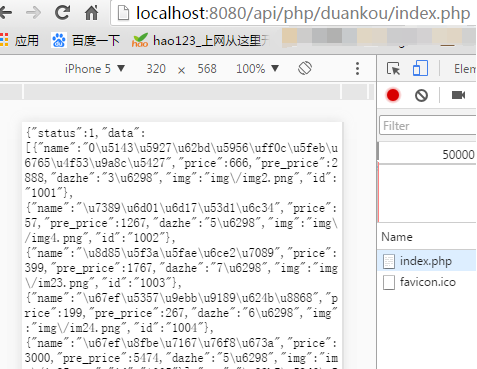
此时,本地开发环境就可以跨域请求其他服务器的数据。

使用webpack搭建vue环境的更多相关文章
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
- [坑况]——webpack搭建前端环境踩过的坑啊
前言 嘿哈,webpack搭建前端环境踩过的坑啊! 第一个:完全不知所措 webpack4 下面用不了HtmlWebpackPlugin 和 ExtractTextPlugin 解决方案: html- ...
- 使用vue-cli+webpack搭建vue开发环境
在这里我真的很开心,好久没有用过博客,今天突然看到了我的博客有不少人看过,虽然没有留下脚印,但是还是激起了我重新拿起博客的信心,感谢大家. 在这里我们需要首先下载node,因为我们要用到npm包下载, ...
- 1 使用webpack搭建vue开发环境
1 先去node.js官网下载nodejs并且安装 安装成功之后在命令行输入node -v 回车,npm -v回车如果显示对应的版本号,说明node安装成功,自带的npm也安装成功 2 在d盘下创建一 ...
- webpack搭建vue项目开发环境【文档向学习】
为何有这篇文章 各个社区已经有无数篇帖子介绍如何使用webpack搭建前端项目,但无论是出于学习webpack的目的还是为了解决工作实际需要都面临着一个现实问题,那就是版本更新.别人的帖子可能刚写好版 ...
- 18.搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- 搭建Vue环境总是出错,就重新安装就好了
总是报错,还不如重新安装.. 错误千奇百怪,解决了 这个错误又会出现另外一个. 百度了一个挺好用的e 在window下搭建Vue.Js开发环境 nodejs官网http://nodejs.cn/下 ...
- 如何搭建Vue环境?
搭建vue的开发环境: https://cn.vuejs.org/v2/guide/installation.html 1. 必须要安装nodejs cnpm 下载包的速度更快一些. 地址: ...
- VUE-Windows系统下搭建vue环境
一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:).注意记下路径.. 此处默认安装这4项即可,点击Next按钮. ...
随机推荐
- Git常用命令简记
创建仓库 添加需要版本控制的文件到仓库中 提交到版本库 修改位于顶端的commit的日志 分支管理 版本回退 切换与合并分支 本地版本库与远程关联 克隆 Tag的使用 问题与解决 创建git仓库 gi ...
- 532-数组中的K-diff数对
532-数组中的K-diff数对 给定一个整数数组和一个整数 k, 你需要在数组里找到不同的 k-diff 数对.这里将 k-diff 数对定义为一个整数对 (i, j), 其中 i 和 j 都是数组 ...
- Application Characteristics Of LED Keychain
LED keychains are essential camping and travel accessories. Very useful as a light source. There are ...
- UI自动化测试的Page Object模式
在UI级的自动化测试框架中,当页面样式改变或者页面元素属性改变,那么代码也要随之进行修改,如何做到高效快速的修改代码来适应这些改变呢,这个时候可以引入Page Object模式,也是页面对象设计模式. ...
- Microsoft Visual Studio 显示行号
工具下面有一个选项
- [CF1304F] Animal Observation - dp,单调队列
设 \(f[i][j]\) 为第 \(i\) 天在第 \(j\) 个位置放置的最大值,设 \(s[i][j]\) 是第 \(i\) 行的前缀和,则 \[ \begin{align} f[i][j] & ...
- MapReduce第一个项目 WordCount
参考自林子雨大数据教学: http://dblab.xmu.edu.cn/blog/hadoop-build-project-using-eclipse/ 创建一个文件夹:放入一个文本文件:填 ...
- 网络编程UDP、TCP详解
网络编程 网络编程主要用于解决计算机与计算机(手机.平板-)之间的数据传输问题. 1.InetAddress(IP类) 方法: 方法 描述 getLocalHost() 获取本机的IP地址对象 ...
- c语言 printf格式化输出
#include <iostream> #include<stdio.h> #include <cstring> using namespace std; int ...
- SpringBoot整合WEB开发--(七)注册拦截器
1.创建一个拦截器类实现HandlerInterceptor接口,重写其中的3个方法,这拦截器中方法的执行顺序为:preHandle--Controller--postHandle--afterCom ...
