Node.js 安装及环境配置 以及google浏览器安装插件并使用
一、安装环境
1、本机系统:Windows 10 企业版(64位)
2、Node.js:node-v10.16.0-x64.msi(64位)
二、安装Node.js步骤
1、下载对应自己系统对应的 Node.js 版本,地址:https://nodejs.org/zh-cn/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
Node.js® 是一个基于 Chrome V8 引擎的 JavaScript 运行时。 Node.js 使用高效、轻量级的事件驱动、非阻塞 I/O 模型。它的包生态系统,npm,是目前世界上最大的开源库生态系统。
2、下载Node.js
官方地址:https://nodejs.org/en/ 或 https://nodejs.org/zh-cn/
我下载的是 node-v10.16.0-x64.msi,如下图:

四、开始安装
1、下载完成后,双击“ node-v8.9.4-x64.msi ”,开始安装:

2、点击“ Next ”按钮
3、选择安装目录,点击“ Next ”按钮
4、选择安装项,此处我选择默认,点击“ Next ”按钮
5、点击“ Install ”按钮,开始安装
6、等待安装完成,点击“ Finish ”按钮完成安装
五、安装完成查看
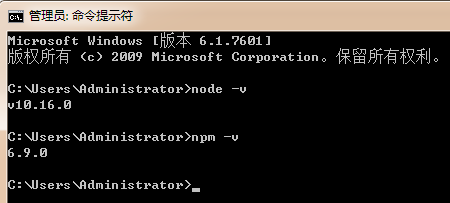
1、查看是否安装成功
A、node -v 查看 node 版本
B、npm -v 查看 npm 版本

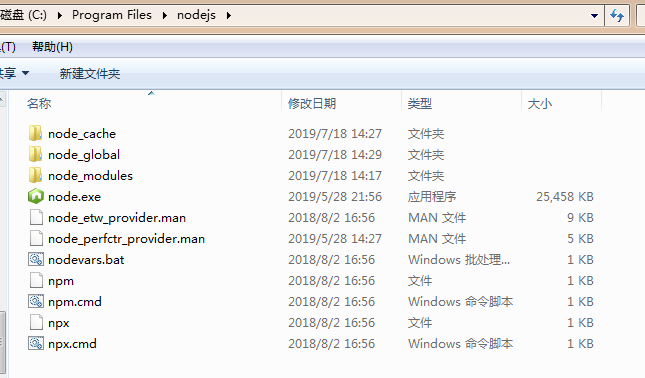
2、安装完成后,文件目录如下图

六、环境配置
此处的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
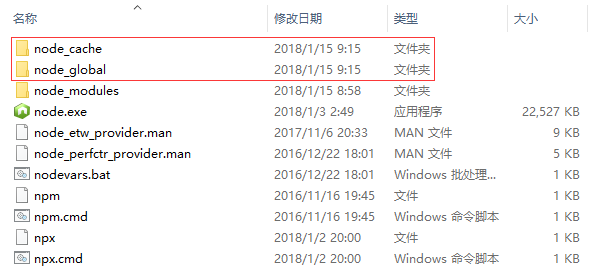
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我的安装目录下创建两个文件夹【node_global】及【node_cache】如下图:

1、设置全局目录和缓存目录,创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"

重新配置:A、删除【 C:\Users\yi081\.npmrc 】文件重新生成。如果 .npmrc 不在这个目录下,就 C 盘全局搜一下;B、直接修改编译 .npmrc 文件。

2、设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
A、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【C:\Program Files\nodejs\node_modules】
B、将【用户变量】下的【Path】修改为【C:\Program Files\nodejs\node_global】
修改完成,点击“ 确定 ”按钮。
六、测试
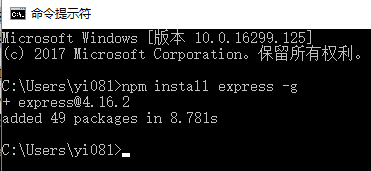
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

注:如果安装时不加 -g 参数,则安装的模块就会安装在当前路径下,上例若不加 -g 参数,则 express 模块会安装在 C:\Users\yi081目录下的 【node_modules】目录下,目录若不存在会自动生成。

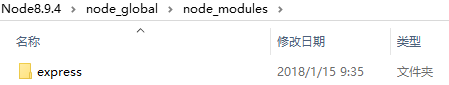
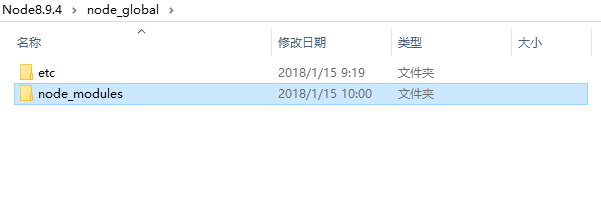
打开全局安装目录发现没有 express 的可执行文件,如下图:

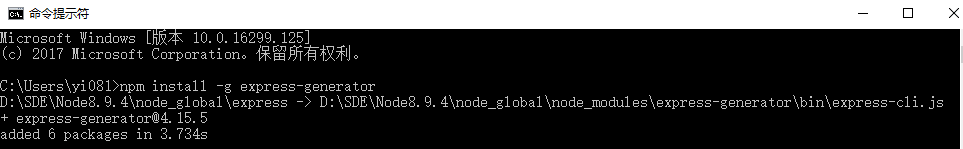
最后查阅网上资源后,原来,最新express版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以还需要安装一个命令工具,命令如下:
npm install -g express-generator

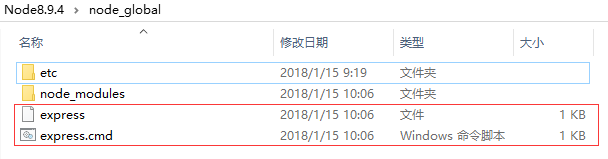
然后打开我们的安装目录发现 express 被安装在了全局目录下,如下图:

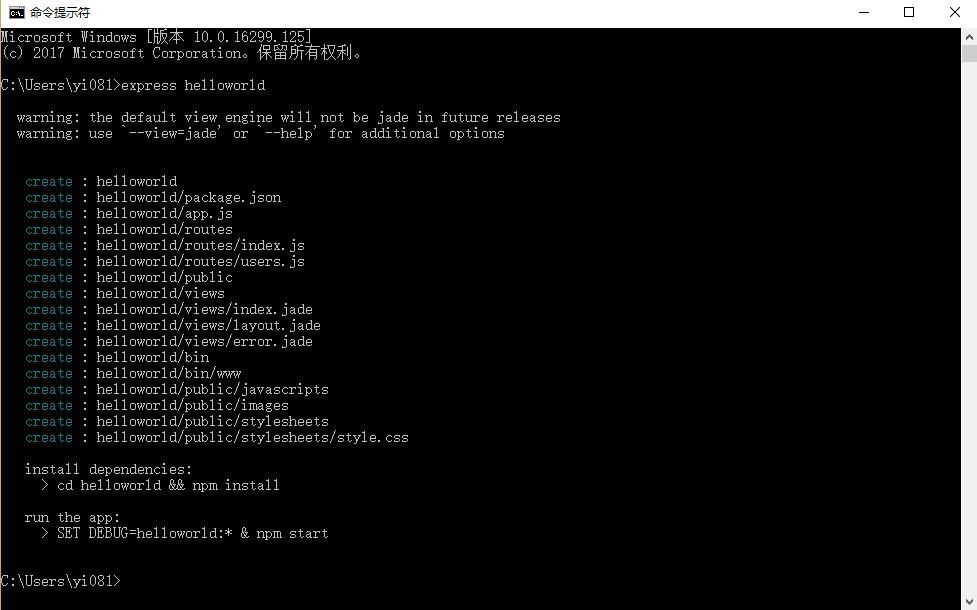
使用express创建一个工程,输入命令:express helloworld

转到 helloworld 目录下,命令:cd helloworld

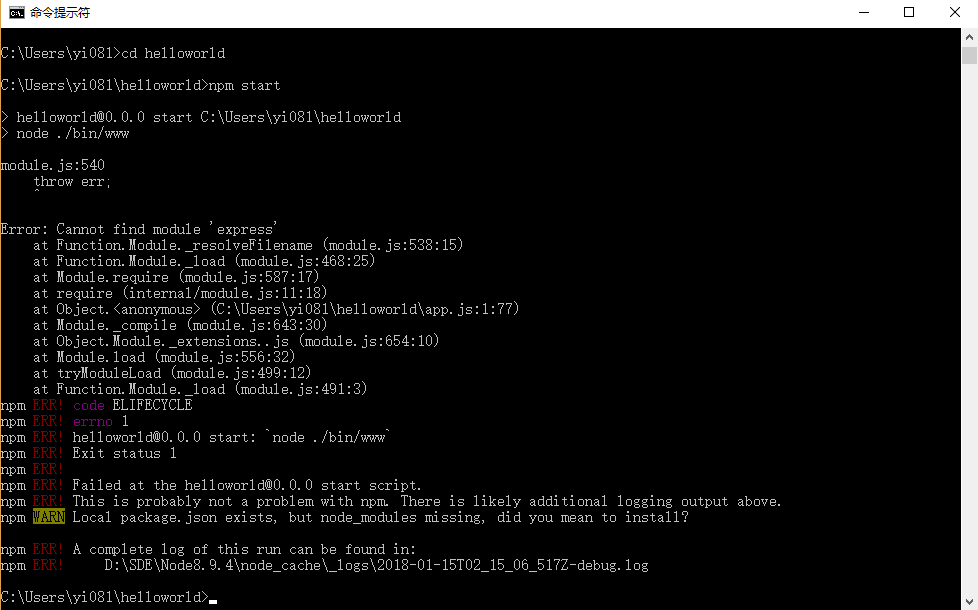
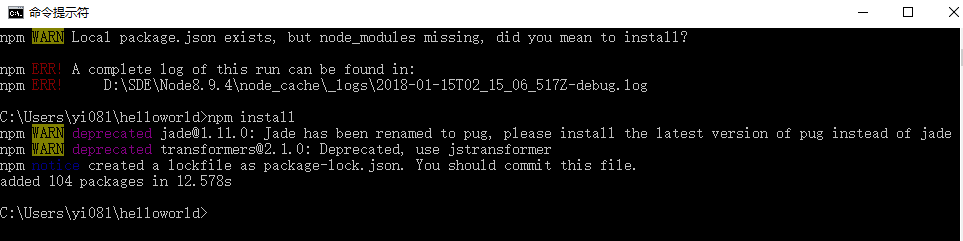
装载 node 包管理器,执行命令:npm install

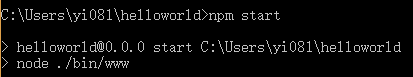
启动 helloworld,输入命令:npm start,如下图,新创建的 helloworld 已经运行在3000端口上

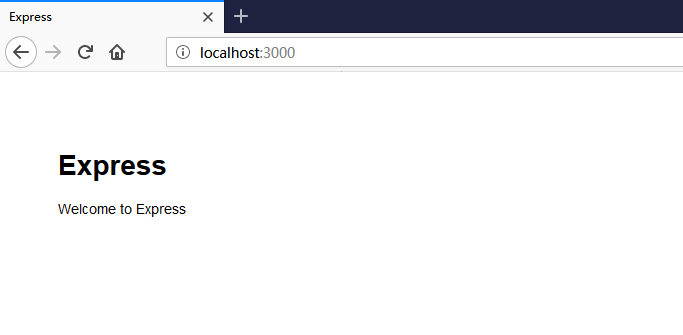
在浏览器中输入地址:http://localhost:3000/,如下图,访问我们的第一个node web 网页。

安装插件!!!!
下载地址:链接:https://pan.baidu.com/s/1BwvxetR59gQOrP1KmPlThA 提取码:xkwt

然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。

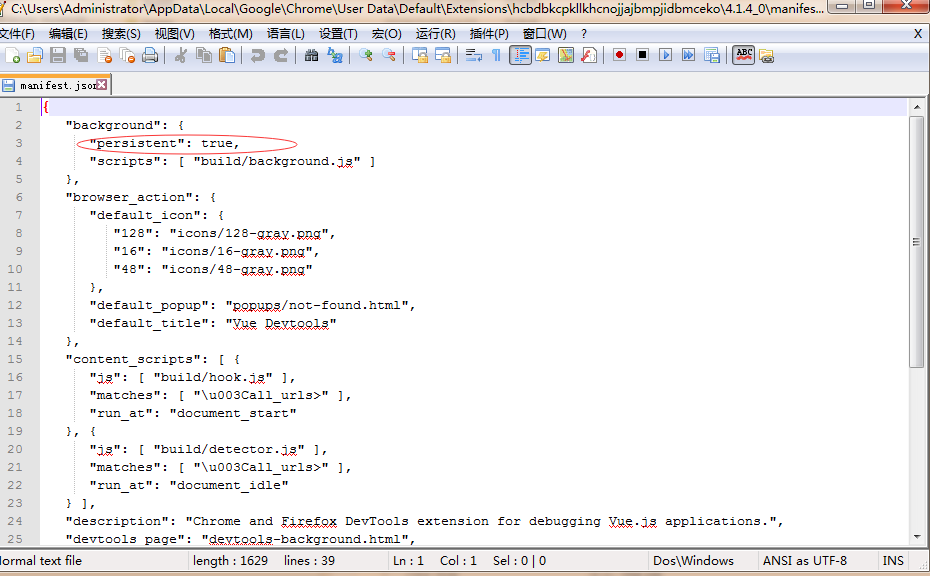
安装插件之后如果是灰色:

修改 C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\hcbdbkcpkllkhcnojjajbmpjidbmceko\4.1.4_0 目录下的mainifest.json 中的persistant为true:

Node.js 安装及环境配置 以及google浏览器安装插件并使用的更多相关文章
- QT5.8.0+MSVC2015安装以及环境配置(不需要安装VS2015)
原文:QT5.8.0+MSVC2015安装以及环境配置(不需要安装VS2015) 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/snow_rain_ ...
- node.js项目多环境配置
配置多种场景 我们的系统是要在不同的环境下运行的,不同的环境可能是不同的端口号,不同的数据库地址,数据库用户和密码, 并且可能有的需要自动重启有的不需要自动重启. 我们在有一个配置的时候是无法满足这么 ...
- Windows+Python+anaconda机器学习安装及环境配置步骤
Windows+Python+anaconda机器学习安装及环境配置步骤 1. 下载安装python3.6以上版本(包含pip,不用自己安装)2. 直接下载安装pycharm安装包(用于编写pytho ...
- Java,JDK安装及环境配置
jdk安装及环境配置 一.jdk安装 1.找到jdk安装包 2.安装jdk 3.安装jre 二.环境变量配置 1.JAVA_HOME JAVA_HOME C:\Program Fil ...
- Node.js与VUE安装及环境配置之Windows篇
Node.js安装及环境配置之Windows篇 https://www.cnblogs.com/zhouyu2017/p/6485265.html Node.js安装及环境配置之Windows篇htt ...
- Node.js安装及环境配置之Windows篇
Node.js安装及环境配置之Windows篇 一.安装环境 1.本机系统:Windows 10 Pro(64位)2.Node.js:v6.9.2LTS(64位) 二.安装Node.js步骤 1. ...
- Windows下node.js安装及环境配置
1. 安装 官网下载node.js的安装版,一路next,中间可以自定义安装路径 完成后安装目录内容如下 cmd下检查是否安装成功 新版Node.js已自带npm,所以安装Node.js时会一起安装, ...
- Node.js安装及环境配置之Windows篇(转:https://www.cnblogs.com/zhouyu2017/p/6485265.html)
Node.js安装及环境配置之Windows篇(原文地址:https://www.cnblogs.com/zhouyu2017/p/6485265.html) 一.安装环境 1.本机系统:Wind ...
- [Node.js]001.安装与环境配置
安装与环境配置 第一步:下载安装文件 第二步:安装nodejs 第三步:npm安装 第四步:安装相关环境 第五步:安装CoffeeScript 第六步:CoffeeScript测试实例 第一步:下载安 ...
随机推荐
- 【笔记】LR配置ODBC连接数据库进行参数化(mysql )未完待续
很多时候我们需要大量的参数数据,但是光光靠手填写是非常麻烦的,既然被测对象的数据都在数据库,那么我们直接读取数据库回来就轻松简便很多. data wizard 提供了一个从ODBC的连接获得数据转化 ...
- python通过http(multipart/form-data)上传文件的方法
之前写过一篇博客,说的如何python如何通过http下载文件,今天写一篇博客来介绍如下,python如何通过request库实现上传文件 这里主要是解决multipart/form-data这种格式 ...
- ArcGISTiledMapServiceLayer
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>第一 ...
- shell 中数组学习
因为应用shell的时间不是太长.对于数组在实际项目中没有接触过.今天在需要把相似于:a=1,2,3,4这种东西转换. 之前用的方法是用awk,分别取出.所以今天想是否有更好更简洁的方法-- ...
- to_char 中fm
1,有9的地方如果有数字就显示如果没有数字就不显示,有0的地方在没有数字的时候也会有0来占位 select to_char(9999.09556,'fm99999.0900'),to_char(99 ...
- 在Liferay 7中如何自定义一个Portlet的toolbar
哈哈,懒得自己写了,直接贴教程了,你想为那个portlet添加自定义的toolbar,就在javax.portlet.name=属性中写上它的值.教程博客:Adding Portlet URL in ...
- 一文纵览EMAS 到底内含多少阿里核心技术能力
申请阿里云EMAS,体验一站式移动研发平台,更多精彩尽在开发者会场 EMAS的整体定位是阿里巴巴移动技术对外输出的主窗口,沉淀了阿里巴巴近10年在移动互联网技术架构上的积累以及在一系列垂直场景中所实践 ...
- LeedCode --- Best Time to Buy and Sell Stock
题目链接 题意: find the maximum positive difference between the price on the ith day and the jth day 附上代码: ...
- Laravel 虚拟开发环境 Homestead
简介 Laravel 致力于让你在 PHP 开发过程中更加轻松愉快,这其中也包括本地开发环境的搭建. Vagrant 提供了一种简单.优雅的方式来管理和配置虚拟机. Laravel Homestead ...
- html(),val(),text()的区别
.html(),.text(),.val() 三种方法都是用来读取选定元素的内容: .html()是用来读取元素的HTML内容(包括其Html标签): .text()用来读取元素的纯文本内 容,包括其 ...
