css3之2D 转换
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

Chrome 和 Safari 要求前缀 -webkit- 版本.Internet Explorer 10, Firefox, 和 Opera支持transform 属性.
注意: Internet Explorer 9 要求前缀 -ms- 版本.
rotate() 方法

rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
- div
- {
- transform: rotate(30deg);
- -ms-transform: rotate(30deg); /* IE 9 */
- -webkit-transform: rotate(30deg); /* Safari and Chrome */
- }
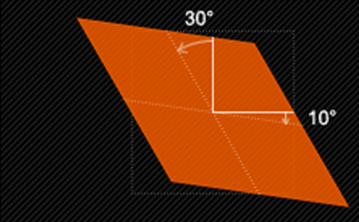
skew() 方法
语法:
- transform:skew(<angle> [,<angle>]);
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
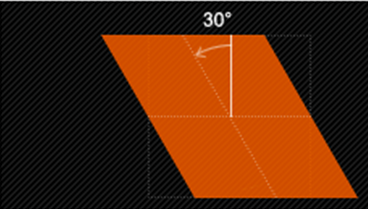
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

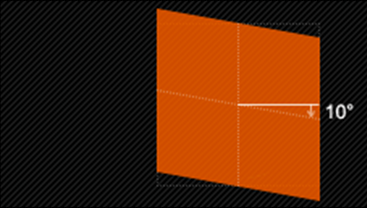
3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

scale() 方法
缩放 scale()函数 让元素根据中心原点对对象进行缩放
缩放 scale 具有三种情况:
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)

例如:
- div:hover {
- -webkit-transform: scale(1.5,0.5);
- -moz-transform:scale(1.5,0.5)
- transform: scale(1.5,0.5);
- }
注意:Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
2、scaleX(x)元素仅水平方向缩放(X轴缩放)

3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)

translate() 方法
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

2、translateX(x)仅水平方向移动(X轴移动)

3、translateY(Y)仅垂直方向移动(Y轴移动)

matrix() 方法
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
matrix(scaleX(),skewX(),skewY(),scaleY(),translateX(),translateY());
transform-origin 属性
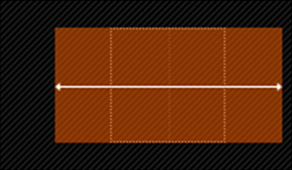
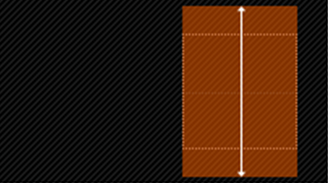
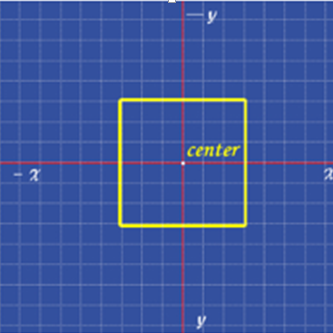
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

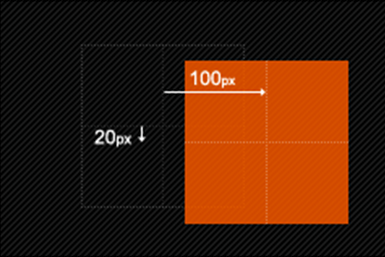
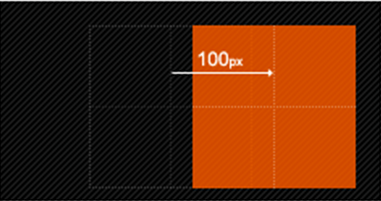
我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
语法
- transform-origin: x-axis y-axis z-axis;

css3之2D 转换的更多相关文章
- css3之2D转换
css3---2D转换 css3中出现了许多新的特性,其中2D转换我觉的非常有意思,通过她,我们能够对元素进行移动.缩放.转动.拉长或者拉伸,所以希望在这里和大家分享一下. 这里,我将会介绍到以下转换 ...
- css3的2D转换
CSS3的2D转换用transform来实现 1.rotate() /*通过 rotate() 方法,元素顺时针旋转给定的角度.允许负值,元素将逆时针旋转.*/ 2.scal() /*通过 s ...
- 我最喜欢用的css3之2D转换之translate用法
CSS3 2D 转换 div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transfor ...
- HTML CSS3中2D转换、3D转换、过渡效果总结
一.CSS3 2D转换 通过 CSS3 转换,我们可以对元素进行移动.缩放.转动.拉长或拉伸. 特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用 ...
- CSS3的2D 转换——旋转,缩放,translate(),skew(),matrix()
2D转换方法:在平面对元素进行旋转,缩放,移动,拉伸. ㈠浏览器支持 ⑴2D转换效果有以下的浏览器支持: ⑵在编辑代码的时候要注明用哪种浏览器打开,在前面加上前缀,下面是编辑器的简写形式,以及前缀 ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- css3学习总结7--CSS3 2D转换
CSS3 转换 通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 2D 转换 在本次,您将学到如下 2D 转换方法: 1. translate() 2. rotate() 3. ...
- CSS笔记(十二)CSS3之2D和3D转换
参考:http://www.w3school.com.cn/css3/css3_2dtransform.asp 2D Transform 方法 函数 描述 matrix(n,n,n,n,n,n) 定义 ...
- CSS3 2D转换
CSS3 转换 通过CSS3转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 它如何工作? 转换是是元素改变形状.尺寸和位置的一种效果. 你可以使用2D或3D转换你的元素. 浏览器支持 属性 浏 ...
随机推荐
- Rsync 参数
# rsync -v, --verbose 详细模式输出 -q, --quiet 精简输出模式 -c, --checksum 打开校验开关,强制对文件传输进行校验 -a, --archive 归档模式 ...
- protobuf文档翻译-安装,数据格式及编码规范
Install Download protobuf: https://github.com/protocolbuffers/protobuf/releases unzip protoc-3.8.0-l ...
- linux 将子文件夹的文件复制到 当前目录中
linux 将子文件夹的文件复制到 当前目录中,如 目录结构大概是 -sh |__ db_backup |___ test |____ 2018_01_01_00_00_00 |_____ 2018_ ...
- duilib教程之duilib入门简明教程14.部分bug 2
上一个教程中提到了ActiveX的Bug,即如果主窗口直接用变量生成,则关闭窗口时会产生崩溃 如果用new的方式生成,则不会崩溃,所以给出一个临时的快速解决方案,即主窗口都用new生成,_t ...
- 模块化开发(requireJS)
模块化 在前端使用模块化开发,可以将代码根据功能实施模块的划分,每个模块功能(职责)单一,在需要更改对应的功能的时候,只需要对指定的模块进行修改,其他模块不受任何影响. 为什么要进行前端模块化? 达到 ...
- 尚学linux课程---9、yum相关操作和知识
尚学linux课程---9.yum相关操作和知识 一.总结 一句话总结: 如何使用比如163,阿里云给yum配置yum源:去官网,不要百度:直接去官网,有帮助文档的(比如centos的就在centos ...
- 杂项-IM:IM(即时通讯),一种基于互联网的即时交流消息的业务
ylbtech-杂项-IM:IM(即时通讯),一种基于互联网的即时交流消息的业务 即时通讯(Instant Messaging)是目前Internet上最为流行的通讯方式,各种各样的即时通讯软件也层出 ...
- day22_1-课前上节复习+os模块
# ********************day22_1-课前上节复习+os模块 *******************# ********************day22_1-课前上节复习+os ...
- sql 查询问题
在做数据导出时候,当某个表某字段含有单引号时候老是报错,所以要排除这种情况: sql查询某表某字段值带单引号情况 select 主键码 from 馆藏书目库 where 题名 like '%''%' ...
- vue之样式问题
在样式开发过程中,有两个问题比较突出: 全局污染 —— CSS 文件中的选择器是全局生效的,不同文件中的同名选择器,根据 build 后生成文件中的先后顺序,后面的样式会将前面的覆盖: 选择器复杂 — ...
