Canavs初学
<canvas id="canvas" style="border:1px solid #f00;"></canvas>
公用js:
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 600;//此处也可直接在标签中添加width height属性
var context = canvas.getContext("2d");
绘制直线:
context.moveTo(100,100);//状态
context.lineTo(200,200);//状态 直线
context.lineWidth = 6;
context.strokeStyle = "#00f";
context.stroke();//绘制边框
效果如图:
绘制三角形(空心):
context.moveTo(100,100);//状态 起点
context.lineTo(200,200);//状态 直线
context.lineTo(100,200);
context.lineTo(100,100);//直角三角形 context.lineWidth = 6;//边框宽度
context.strokeStyle = "#00f";//边框颜色
context.stroke();//绘制边框
效果如图:
从效果图中可以看出最后的点并没有完全闭合,此处可使用lineCap属性,在上面代码中加上
context.lineCap="round";//butt,round,square
效果如下:

只有最后一点是圆形,而另外两个角处是非圆形(???????)
绘制三角形(实心):
context.moveTo(100,100);//状态 起点
context.lineTo(200,200);//状态 直线
context.lineTo(100,200);
context.lineTo(100,100);//直角三角形 context.lineWidth = 6;
context.lineCap = "round";
context.strokeStyle = "#00f";
context.stroke();//绘制边框(边框不能完全闭合??????) context.fillStyle="rgb(255,0,0)";
context.fill();//填充背景色
效果如图:
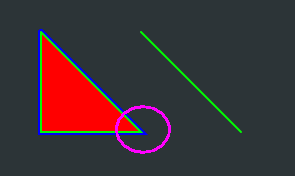
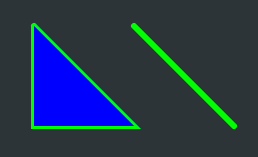
在三角形(实心)基础上绘制另一条直线:
context.moveTo(100,100);//状态 起点
context.lineTo(200,200);//状态 直线
context.lineTo(100,200);
context.lineTo(100,100);//直角三角形 context.lineWidth = 6;
context.lineCap = "round";
context.strokeStyle = "#00f";
context.stroke();//绘制边框(边框不能完全闭合??????) context.fillStyle="rgb(255,0,0)";
context.fill();//填充背景色
//绘制另一条直线
context.moveTo(200,100);
context.lineTo(300,200);
context.strokeStyle="#0f0";
context.lineWidth = 2;//此处宽度比上面宽度小,因此三角形边框最内侧会被新边框覆盖
context.stroke();
效果如图: 注意三角形边框(设置宽度不同)
注意三角形边框(设置宽度不同)
若将第二个的lineWidth 也设置为6,效果如下图:
//绘制另一条直线
context.moveTo(200,100);
context.lineTo(300,200);
context.strokeStyle="#0f0";
context.lineWidth = 6;//此处宽度:2时比上面宽度小,因此三角形边框最内侧会被新边框覆盖
context.stroke(); context.fillStyle="#00f";
context.fill();
 三角形边框宽度明显不为6(???????)
三角形边框宽度明显不为6(???????)
绘制不同路径使用beginPath及closePath:
context.beginPath();//开启
context.moveTo(100,100);//状态 起点
context.lineTo(200,200);//状态 直线
context.lineTo(100,200);
context.lineTo(100,100);//直角三角形
context.closePath();//关闭 context.lineWidth = 6;
context.lineCap = "round";
context.strokeStyle = "#00f";
context.stroke();//绘制边框(边框不能完全闭合??????) context.fillStyle="rgb(255,0,0)";
context.fill();//填充背景色
//绘制另一条直线
context.beginPath();//开启
context.moveTo(200,100);
context.lineTo(300,200);
context.closePath();//关闭 context.strokeStyle="#0f0";
context.lineWidth = 6;//此处宽度:2时比上面宽度小,因此三角形边框最内侧会被新边框覆盖
context.stroke(); context.fillStyle="#00f";
context.fill();
Canavs初学的更多相关文章
- DDD初学指南
去年就打算总结一下,结果新换的工作特别忙,就迟迟没有认真动手.主要内容是很多初学DDD甚至于学习很长时间的同学没有弄明白DDD是什么,适合什么情况.这世界上没有银弹,抛开了适合的场景孤立的去研究DDD ...
- gulp初学
原文地址:gulp初学 至于gulp与grunt的区别,用过的人都略知一二,总的来说就是2点: 1.gulp的gulpfile.js 配置简单而且更容易阅读和维护.之所以如此,是因为它们的工作方式不 ...
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
- 初学Vue2.0--基础篇
概述: 鉴于本人初学,使用的编译器是webStorm,需添加对VUE的支持,添加方法可以参考 http://www.jianshu.com/p/142dae4f8b51. 起步: 1. 扎实的 Jav ...
- 初学Python
初学Python 1.Python初识 life is short you need python--龟叔名言 Python是一种简洁优美语法接近自然语言的一种全栈开发语言,由"龟叔&quo ...
- Javascript初学篇章_5(对象)
对象 Javascript是一种面向对象的语言,因此可以使用面向对象的思想来进行javascript程序设计对象就是由一些彼此相关的属性和方法集合在一起而构成的一个数据实体.举个例子,一只猫是个对象, ...
- 初学Objective-C语言需要了解的星星点点
其实大多数开发初学者都有一些相同的特点,可以说是一种“职业病”.Most有其他平台开发基础的初学者,看到Xcode就想摩拳擦掌:看到Interface Builder就想跃跃欲试:而 ...
- matlab初学之句柄
文章出处:http://www.cnblogs.com/CBDoctor/archive/2012/04/06/2434072.html 在matlab中,每一个对象都有一个数字来标识,叫做句柄.当每 ...
- 初学HTML5、初入前端
学习HTML5是一个漫长的过程,当中会遇到很多技术与心态上的变化.刚开始学习,我们不能发力过猛,需要一个相对稳定的状态去面对.多关注一些自己感兴趣的网站和技术知识,建立自己的信心与好奇心,为以后的学习 ...
随机推荐
- Ubuntu安裝nginx-1.6.2
1.在執行完./configure 和make install 後出現 test -d '/usr/local/nginx/logs' || mkdir -p '/usr/local/ ...
- 11-python基础—格式化的两种方式
一.使用% %s 字符串 %c 字符 %d 十进制(整数) %i 整数 %u 无符号整数 %o 八进制整数 %x 十六进制整数 %X 十六进制整数大写 %e 浮点数格式1 %E 浮点数格式2 %f 浮 ...
- 【Neo4j】踩坑大会-Neo4J用中文索引
正在用的Neo4j是当前最新版:3.1.0,各种踩坑.说一下如何在Neo4j 3.1.0中使用中文索引.选用了IKAnalyzer做分词器. 1. 首先参考文章: https://segmentfau ...
- 在CentOS6上安装mysql5.7报错
报错截图: 处理方法: # yum install numactl perl -y
- 【转】WebResource实现在自定义控件中内嵌JS文件
在类库中的资源 其他项目中要使用 需要嵌入才行 参考文献:WebResource实现在自定义控件中内嵌JS文件 1. WebResource简介 ASP.NET(1.0/1.1)给我们提供了一个开发 ...
- LINUX centos 7.2/7.3 搭建LAMP环境
首先我们先查看下centos的版本信息 #适用于所有的linux lsb_release -a #或者 cat /etc/redhat-release #又或者 rpm -q centos-relea ...
- JS对象 substring() 方法用于提取字符串中介于两个指定下标之间的字符。
提取字符串substring() substring() 方法用于提取字符串中介于两个指定下标之间的字符. 语法: stringObject.substring(starPos,stopPos) 参 ...
- Remember, every day is a miracle.
Remember, every day is a miracle.请记住,每一天都是一个奇迹.
- sublime 3打开中文乱码问题
首先到官网 https://packagecontrol.io/installation#Simple 下载一个控制台支持的扩展包Package Control.sublime-package 在su ...
- 微信sdk 隐藏右上角菜单项
wx.ready(function () { // 8.3 批量隐藏菜单项 wx.hideMenuItems({ menuList: [ 'menuItem:share:qq', //分享到QQ 'm ...
