vue之项目打包部署到服务器
这是今年的第一篇博客。整理一下vue如何从项目打包到部署服务器,给大家做下分享,希望能给大家带来或多或少的帮助,喜欢的大佬们可以给个小赞,如果有问题也可以一起讨论下。
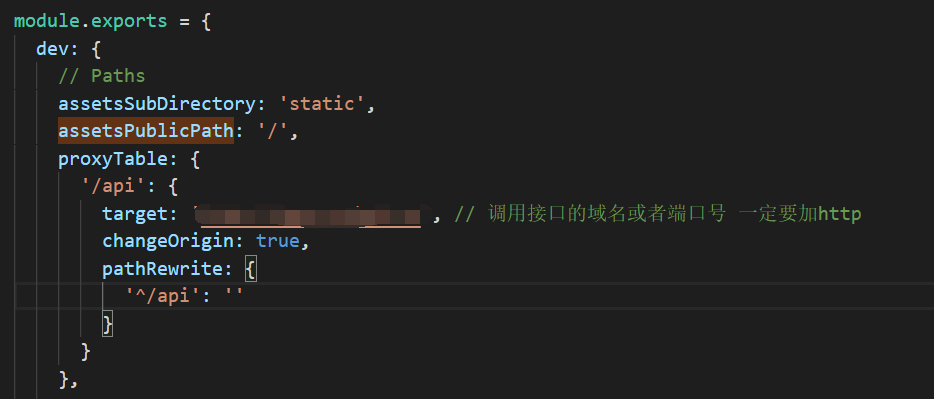
第一步:这是很关键的一步。打开项目,找到config文件夹下的index.js。搜索 assetsPublicPath 默认值为 '/‘ 应改为你要挂在到服务器的那个文件下的路径 。

第二步:因为在开发时 会有跨域问题 我们为了方便会配置跨域代理比如proxyTable 一般都这样写,因为要部署到服务器上所以到服务器上之后就不存在跨域了,注销掉他。

第三步:解决部署后图片图表路径404问题如xxxx/static/css/static/css/xxx这样的路径 在build/utils 中,找到这里添加 publicPath:'../../' 这条代码 即可解决这个问题。

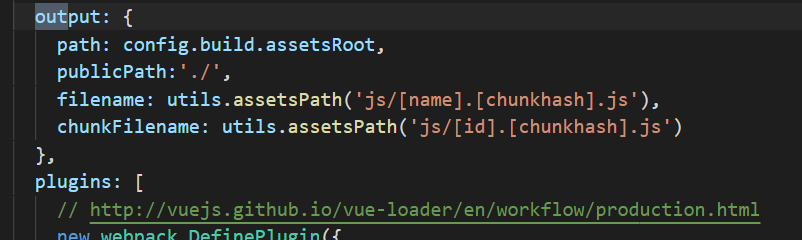
第四步: 在build/utils/webpack.prod.conf.js 中的output中添加一条 publicPath:'./'

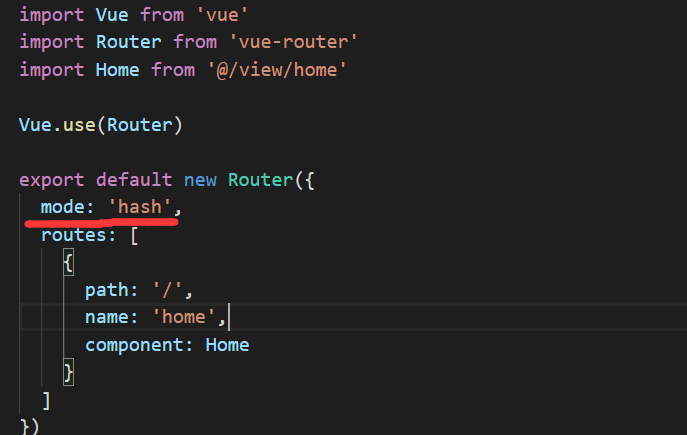
第五步:router/index.js路由模式一定要设置一个 不要不写 虽然默认的是 mode:'hash' 但不写的话会造成访问时出现空白页面 一定要写上 写上 history模式会消除 访问时 路径是出现个#的情况 默认的hash模式会有# ,找到目录src/router/index.js 修改成如下图所示:

好啦这样就可以部署到服务器上了。
vue之项目打包部署到服务器的更多相关文章
- vue项目打包部署到服务器,静态资源文件404
js文件404问题 原因:打包的项目静态资源的路径需要设置为绝对路径.如果是相对路径会出错 解决办法:修改config/index.js文件,将 assetsPublicPath修改为' ...
- vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.h ...
- vue之项目打包部署生产环境前需要注意的问题!
我们在本地写好代码,然后打包上线前需要修改相关的配置文件,否则项目无法正常运行,主要是路径不对,找不到相关文件. 1.修改config > index.js(如下图) 2.在build > ...
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(十四):项目打包部署
项目打包部署 安装MySQL镜像 注意:如果使用docker镜像安装MySQL,也需要在前端部署主机安装MySQL,因为备份还原功能是使用MySQL的本地命令进行操作的. 下载镜像 执行以下命令,拉取 ...
- Vue+elementUI build打包部署后字体图标丢失问题
错误描述:Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 ...
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目 打包部署上线
1. npm run dev:本地开发的时候做调试用的. 2. npm run build:打包部署上线,生成一个 dist 文件夹. 注意:用 npm run build 时,常遇到因引用路径不对导 ...
- axios踩坑记录+拦截器使用+vue cli代理跨域proxy+webpack打包部署到服务器
1.小小的提一下vue cli脚手架前端调后端数据接口时候的本地代理跨域问题,如我在本地localhost访问接口http://40.00.100.100:3002/是要跨域的,相当于浏览器设置了一道 ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
随机推荐
- Java中类锁和对象锁
类锁 类锁 锁的其实是类的Class对象,类锁的代码写法是对类方法加synchronize,或者 synchronize(xx.class){} 对象锁 对象锁 锁的是类的实例对象,对象锁的形式有 对 ...
- 如何分析和研究Log文件 ,如何看日志信息
如何分析和研究Log文件 ,如何看日志信息 . Log 在android中的地位非常重要,要是作为一个android程序员不能过分析log这关,算是android没有入门吧 . 下面我们就来说说如何处 ...
- 如何通过adb command 完成自动SD卡升级?
如何通过adb command 完成自动SD卡升级? 原创 2014年09月09日 10:50:57 2746 通过adb 命令的方式,免去了按powerkey+volumeup进入menu sele ...
- python3配置阿里云短信服务
1.申请阿里云短信服务,具体步骤看我的python2-Django配置短信服务 2.安装依赖 aliyun-python-sdk-core-v3 aliyun-python-sdk-dysmsapi= ...
- Python json格式处理
Python json格式处理 首先放一段代码 import requests import jsonpath import json f=open('ip.txt','r',encoding='ut ...
- CSS选择器有哪些?选择器的优先级如何排序?
CSS选择器分类: CSS的选择器分类可以分为三大类:id选择器,类选择器,标签选择器. 用法如下: 选择器 e.g. 说明 id选择器 #id #header 选择id="header ...
- 使用 Apache James 3.3.0(开源免费) 搭建内网电子邮件服务器(基于 Windows + Amazon Corretto 8)
电子邮件服务器,对于很多公司,都是需要的. 虽然现在很多人,使用 QQ .微信进行一对一的工作沟通,使用QQ 群.微信群进行多人沟通,但这些即时聊天工具,与电子邮件相比,仍有很多不足: a. 电子邮件 ...
- Ream--(objc)写事务精简方案
Ream--(objc)写事务精简方案 地址: REALM-- Realm官方提供的的写事务有两种方式: A[realm beginWriteTransaction]; // ... [realm c ...
- Android中动态改变Listview中字体的颜色
效果如下: 账目显示用的是Listview,要实现的功能为使其根据所在Item是“收入”还是“支出”来把数字设置成绿色或红色 方法是自定义适配器,并重写其中getView()函数,实现如下: //自定 ...
- Redis-异步消息
关于异步消息,大家都知道,如下: 这些用起来都是比较复杂的,RabbitMQ先要创建Exchange,在创建Queue,还要将Queue和Exchange通过某种规则绑定起来.发消息之前要指定rout ...
