js—数组那些事儿
数组维度升级
创建一维数组
//创建一维数组
var a=[];
var b=new Array();
var c=[1,2,'w'];
var d=[1,2,[1,2]];
创建二维数组
var c=[[1,2],[1,2]];

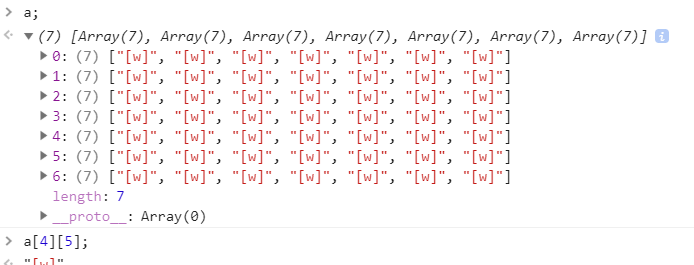
//创建二维7*7数组,且填充为‘[w]’
var a=new Array(7);
for(var i=0; i<7; i++){
a[i] = new Array(7).fill('[w]');
}

数组维度降级(n维变1维)
n维变1维
var a=[1,[2,3],[2,[3,4]],6];
- concat方法(普遍通用)
while(a.some(item=>Array.isArray(item))){
a=[].concat(...a);}
- 字符串方法(适应于纯数字的多维数组中)
var b=a.toString().split(',').map(i=>parseInt(i));
- es6的flat()方法chrome69才开始支持
a.flat(Infinity);
数组的浅拷贝与深拷贝
浅拷贝
- 直接赋值(浅拷贝),
- slice,concat,Array.from方法,扩展运算符(首层深拷贝),对象还有Object.assign()
var a=[1,2,[3,4]];
var b=a; // b=[1,2,[3,4]];
var c=[...a]; //c=[1,2,[3,4]];
b[0]=100; c[2][0]=101;
console.log("a",a,"\nb",b,"\nc",c); //a[100,2,[101,4]] b[100,2,[101,4]] c[1,2,[101,4]]
深拷贝
- JSON的parse和stringify方法,但是该方法又局限性,不能适用于对象中含有undefined、function、symbol,他们会在转换过程中被忽略。。。
var a=[1,2,[3,4]];
var b=JSON.parse(JSON.stringify(a));
b[2][0]=100;
console.log("a",a,"\nb",b); //a[1,2,[3,4]] b[1,2,[100,4]]
- 递归就是对每一层的数据都实现一次 创建对象->对象赋值 的操作
function deepClone(source){
const targetObj = source.constructor === Array ? [] : {}; // 判断复制的目标是数组还是对象
for(let keys in source){ // 遍历目标
if(source.hasOwnProperty(keys)){
if(source[keys] && typeof source[keys] === 'object'){ // 如果值是对象,就递归一下
targetObj[keys] = source[keys].constructor === Array ? [] : {};
targetObj[keys] = deepClone(source[keys]);
}else{ // 如果不是,就直接赋值
targetObj[keys] = source[keys];
}
}
}
return targetObj;
}
判断空数组arr=[]
- 法一
if(Array.isArray(arr) && arr.length===0){
console.log('是空数组');
}
数组去重(适用题型:返回不重复数组,返回不重复数组的长度,返回重复的数值组成的数组)
var a=[1,2,2,4,2,4];
- 法一 返回重复值组成的数组
function duplicates(arr) {
var a=[];
for(var i=0;i<arr.length;i++){
if(arr.indexOf(arr[i])!=arr.lastIndexOf(arr[i])&& a.indexOf(arr[i]) == -1){
a.push(arr[i]);
}
}
return a;
}
- 法二 返回重复值组成的数组
function duplicates(arr) {
return arr.filter((val,i,arr)=>arr.indexOf(val)!===i && arr.lastIndexOf(val)===i); //返回的是[2,4]
}
- 法三 返回重复值的个数
function duplicates(arr) {
return arr.sort().join('').match(/([^])\1+/g).length; //这里match匹配之后返回的是['222','44']
}
js—数组那些事儿的更多相关文章
- 小兔JS教程(四)-- 彻底攻略JS数组
在开始本章之前,先给出上一节的答案,参考答案地址: http://www.xiaotublog.com/demo.html?path=homework/03/index2 1.JS数组的三大特性 在J ...
- js数组学习整理
原文地址:js数组学习整理 常用的js数组操作方法及原理 1.声明数组的方式 var colors = new Array();//空的数组 var colors = new Array(3); // ...
- 转→js数组遍历 千万不要使用for...in...
看到一篇内容还不错,但是排版实在糟糕, 逼死强迫症患者啊,直接拉下去找原文连接,找到了,但是已经消失了···500错误... 第一次因为实在看不下去一篇博客的排版, 为了排版而转载... 转载地址:h ...
- js数组操作大全
原文(http://www.cnblogs.com/webhotel/archive/2010/12/21/1912732.html) 用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简 ...
- js数组去重的4种方法
js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prototype.inde ...
- js 数组处理函数
本文转载自有有<js 数组处理函数> concat 将参数列表连接到原数组后面形成一个新的数组并返回,原有数组不受影响. var arr = ["a","b& ...
- js 数组赋值问题 :值传递还是引用?
转载于知乎var a = [1,2,3]; var b = a; a = [4,5,6]; alert(b); //[1,2,3] 面试时被问到这样一个问题,竟然从来没试过... 当时直接的理解,数组 ...
- JS数组方法汇总 array数组元素的添加和删除
js数组元素的添加和删除一直比较迷惑,今天终于找到详细说明的资料了,先给个我测试的代码^-^ var arr = new Array(); arr[0] = "aaa"; arr[ ...
- js数组操作
用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方很多, 自以为js高手的自己居然无从下手,一下狠心,我学! ...
随机推荐
- 异想家纯C语言矩阵运算库
Sandeepin最近做的项目中需要在嵌入式芯片里跑一些算法,而这些单片机性能不上不下,它能跑些简单的程序,但又还没到上Linux系统的地步.所以只好用C语言写一些在高级语言里一个函数就解决的算法了, ...
- python 3 创建虚拟环境(Win10)
python 3 创建虚拟环境(Win10) ①为什么要用虚拟环境? 为了解决一个环境多个项目的版本冲突问题 ②如何创建虚拟环境? 用窗口键+R来打开win10的运行窗口,然后在运行输入框输入cmd, ...
- Shell常用命令之read
前言 Linux read命令用于从标准输入读取数值.read 内部命令被用来从标准输入读取单行数据.这个命令可以用来读取键盘输入,当使用重定向的时候,可以读取文件中的一行数据. 格式 read [- ...
- Informatica在linux下安装搭建
安装介质清单准备 介质名称 版本信息 描述 Informatica Powercenter 9.5.1 for Linux 64 bit 必须 Java Jdk 1.6.0_45 for Linux ...
- Oracle批量创建同义词
一.介绍 Oracle的同义词(synonyms)从字面上理解就是别名的意思,和视图的功能类似,就是一种映射关系.它可以节省大量的数据库空间,对不同用户的操作同一张表没有多少差别;它扩展了数据库的使用 ...
- kubernetes secret 和 serviceaccount删除
背景 今天通过配置创建了一个serviceaccounts和secret,后面由于某种原因想再次创建发现已存在一个serviceaccounts和rolebindings.rbac.authoriza ...
- vuex之getter(二)
说明 使用vue,如果想对data数据派生一些状态,我们就用到计算属性或者侦听器,同样vux想要派生state中的一些状态,可以在store中定义一个getters属性,它相当于state的计算属性. ...
- SpringBoot学习(2) - 自定义starter
自己开发一个spring boot starter的步骤1.新建一个项目(全部都基于maven),比如新建一个spring-boot-starter-redis的maven项目 pom.xml: &l ...
- 6、RIP
在路由查找时,有类路由查找方式和无类路由查找的区别:有类路由查找:1.首先匹配主网条目.主网信息2.匹配上主网之后,再去查找子网信息3.查找到子网,就会转发,否则就丢弃4.有一种例外,没有找到主网和子 ...
- 死磕java(3)
流程控制 if else // do while// switch case// while do// break// continue// 相关查询百度
