vue2.x中使用计算属性巧妙的实现多选框的“全选”
接下来我会以一个购物车的例子,来演示如果借助计算属性,精巧的实现多选框的全选功能。当然,有全选,自然对应的也还有取消全选。
以下这张gif图,就是最终的实现效果:

第一步,针对购物车每一个商品进行设置
根据上图可以发现,购物车中的每一件商品都有一个选择框,而这个选择框则是需要用一个布尔字段,通过v-model绑定进去,监听该条购物车记录的选中状态。
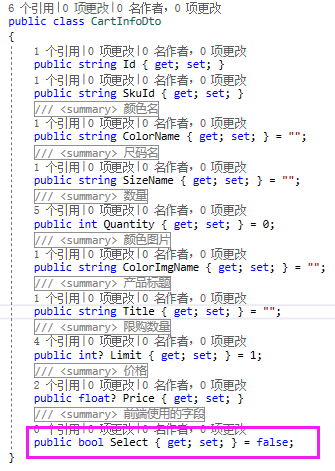
首先,沟通后端,为前端预留一个select属性

该属性默认设置为false,因为购物车在被渲染出来时,默认是应该没有勾选任何一件商品的
然后,绑定到每一条购物车记录的选择框

前端接收到后端的json数组后,v-for循环遍历其内的数据。
第二步,设置全选框
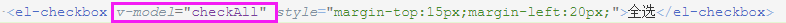
全选框则是通过v-model绑定一个计算属性


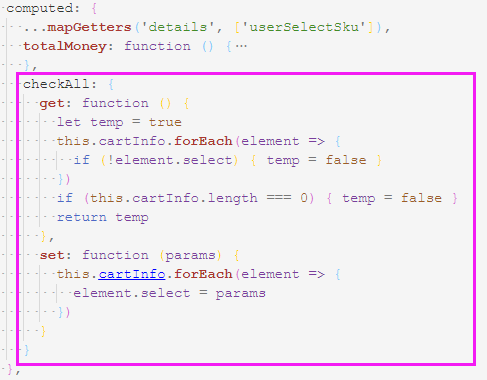
在这个计算属性中,写进去一个get器和set器
get器
get器里面,监听所有购物车记录的选中状态,当购物车所有的记录都被选中的时候,全选按钮自动处于选中状态
当其中任意一条购物车记录的选中状态被取消后,全选按钮自动取消。
因为计算属性本身就会去监听data中cartInfo这个数据字段是否出现改变,所以可以利用这个特性,做出上述这种监听效果
set器
set器对应的是一个带参的函数,用户对全选按钮的选择动作,可以通过函数中的这个参数传递进来。
然后就可以通过这个参数实现全选或取消全选
vue2.x中使用计算属性巧妙的实现多选框的“全选”的更多相关文章
- jQuery实现复选框的全选、反选、并且根据复选框的<checked属性>控制多个对应div的显示/隐藏
<!doctype html><html> <head> <meta charset="utf-8"> <title>j ...
- vue2.0中的计算属性
计算属性是一个很邪门的东西,只要在它的函数里引用了data中的某个属性,当这个属性发生变化的时候,函数仿佛可以嗅探到这个变化,并自动重新执行. 上代码会源源不断的打印出a的值.如果希望b依赖data中 ...
- Vue - 在v-repeat中使用计算属性
1.从后端获取JSON数据集合后,对单条数据应用计算属性,在Vue.js 0.12版本之前可以在v-repeat所在元素上使用v-component指令 在Vue.js 0.12版本之后使用自定义元素 ...
- Vue中的计算属性与$watch
计算属性:在模板中绑定表达式是非常便利的,但是他们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么vue.js将绑定表达式限制为一个表达式. ...
- vuejs中的计算属性和监视
计算属性 1.在computed属性对象中定义计算属性的方法,在页面上使用{{方法名}}来显示计算结果 2.通过getter/setter实现对属性数据的显示和监视 3.计算属性存在缓存,多次读取只执 ...
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Blazor和Vue对比学习(基础1.8):Blazor中实现计算属性和数据监听
1.7章<传递UI片断>,需要做几个案例,这部分暂停消化几天.我们先把基础部分相对简单的最后两章学习了. 计算属性和数据监听是Vue当中的概念,本质上都是监听数据的变化,然后做出响应.两者 ...
- Silverlight 中DataGrid中全选与非全选问题
问题:当点击全选时,全选所有的复选框,但是滚动屏幕时,却复选框就会取消选中 一.解决方法(将要展示的实体数据模型添加bool属性,在数据绑定时添加click时间,盘带选中的状态,就可以了) 1. xa ...
- Vue中的计算属性和监听器(computed 与 watch)
react中数据是单向绑定的,而vue中数据是双向绑定的.为什么? 在react中,主要是通过setState 去改变state的值:而在vue中,会自动的触发set 与get 改变属性的值. 在vu ...
随机推荐
- CodeForces - 1228D
乍一看,嗯,图论题,不错: 结果,这尼玛是模拟???? 传送链接:https://codeforces.com/contest/1228/problem/D 看了大佬的代码瞬间就明白了许多!!! #i ...
- $[NOIp2017]$ 逛公园 $dp$/记搜
\(Des\) 给定一个有向图,起点为\(1\),终点为\(n\),求和最短路相差不超过\(k\)的路径数量.有\(0\)边.如果有无数条,则输出\(-1\). \(n\leq 10^5,k\leq ...
- python的一些高阶用法
map的用法 def fn(x): return x*2 L1 = [1,2,3,4,5,6] L2 = list(map(fn,L1)) L2 [2, 4, 6, 8, 10, 12] 通过上面的运 ...
- 洛谷P1720 月落乌啼算钱 题解 斐波那契数列/特征方程求解
题目链接:https://www.luogu.com.cn/problem/P1720 题目描述: 给你一个公式 ,求对应的 \(F_n\) . 解题思路: 首先不难想象这是一个斐波那契数列,我们可以 ...
- 1069 微博转发抽奖 (20分)C语言
小明 PAT 考了满分,高兴之余决定发起微博转发抽奖活动,从转发的网友中按顺序每隔 N 个人就发出一个红包.请你编写程序帮助他确定中奖名单. 输入格式: 输入第一行给出三个正整数 M(≤ 1000). ...
- 【原创】(十五)Linux内存管理之RMAP
背景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: Kernel版本: ...
- 解决阿里云专有网络ftp无法远程链接
配置好ftp后本机测试可用但无法远程连接 网络上找了很多方法,配置防火墙出入站规则均无效 提交阿里云工单,给出解决方法,测试后可用
- Scala与Mongodb实践2-----图片、日期的存储读取
目的:在IDEA中实现图片.日期等相关的类型在mongodb存储读取 主要是Scala和mongodb里面的类型的转换.Scala里面的数据编码类型和mongodb里面的存储的数据类型各个不同.存在类 ...
- DateTime.Now
// 2008年4月24日 System.DateTime.Now.ToString( " D " );// 2008-4-24 System.DateTime.Now.ToStr ...
- document.visibilityState 监听浏览器
document.hidden:表示页面是否隐藏的布尔值.页面隐藏包括 页面在后台标签页中 或者 浏览器最小化 (注意,页面被其他软件遮盖并不算隐藏,比如打开的 sublime 遮住了浏览器). do ...
