angular中通过CSS使下拉列表默认值变灰
angular版本:angular5
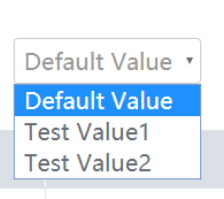
先看效果图:

drop down的样式是我用CSS样式控制的,没有用插件。想要改变Drop Down List里的默认值的颜色,我的思路是这样的。
在<select>标签里添加一个样式(thisSelectFirstItem),并给它赋值一个flag(entityFlag),如果点击这个下拉列表,判断选中的option的值是否为空。
如果为空,entityFlag的值就是true,选中的值就是默认值,会用你定义的样式(thisSelectFirstItem)。在这个样式里改变text的颜色。
先看html代码:
<select class="dropEntityNameCss" [ngClass] = "{'thisSelectFirstItem':entityFlag}" [(ngModel)]="dropEntiyName" name="dropEntiyName" (ngModelChange)="dropEntityNameChange(dropEntiyName)">
<option selected value="">Default Value</option>
<option value="1">Test Value1</option>
<option value="2">Test Value2</option>
</select>
在贴上TS代码:
// css control flag
entityFlag: boolean = true;
resonFlag: boolean = true; constructor() { } ngOnInit() { }
dropEntityNameChange(inputDropName: string) {
if (inputDropName.length === 0 ) {
this.entityFlag = true;
} else {
this.entityFlag = false;
}
}
最后贴上改变默认值的CSS样式:
select.thisSelectFirstItem {
-webkit-text-fill-color: #999999;
}
在CSS样式里只能用“-webkit-text-fill-color:”属性,别的没效果。
angular中通过CSS使下拉列表默认值变灰的更多相关文章
- 分别在javascript和JSP中动态设置下拉列表默认值
一.JavaScript中动态设置select标签中<option>选项的默认值: 比如,要完成下边这个下拉列表的动态显示,并且当进行前后翻页时,下拉列表中的值自动更新为当前页码: 图1 ...
- Swift语言中为外部参数设置默认值可变参数常量参数变量参数输入输出参数
Swift语言中为外部参数设置默认值可变参数常量参数变量参数输入输出参数 7.4.4 为外部参数设置默认值 开发者也可以对外部参数设置默认值.这时,调用的时候,也可以省略参数传递本文选自Swift1 ...
- JS中给函数参数添加默认值
最近在Codewars上面看到一道很好的题目,要求用JS写一个函数defaultArguments,用来给指定的函数的某些参数添加默认值.举例来说就是: // foo函数有一个参数,名为x var f ...
- JS中给函数参数添加默认值(多看课程)
JS中给函数参数添加默认值(多看课程) 一.总结 一句话总结:咋函数里面是可以很方便的获取调用函数的参数的,做个判断就好,应该有简便方法,看课程. 二.JS中给函数参数添加默认值 最近在Codewar ...
- 【翻译自mos文章】11.2.0.4及更高版本号的asm实例中MEMORY_TARGET 和 MEMORY_MAX_TARGET的默认值和最小值
[翻译自mos文章]11.2.0.4及更高版本号的asm实例中MEMORY_TARGET 和 MEMORY_MAX_TARGET的默认值和最小值 来源于: Default and Minimum ME ...
- CSS transition 的默认值
语法 transition: property duration timing-function delay|initial|inherit; 示例: div { width: 100px; ...
- vue+elementUI中单选框el-radio设置默认值和唯一标识某个单选框
vue+elementUI中单选框el-radio设置默认值 如果后台返回的单选框的值是number:单选框的lable需要设置成 :lable='0';如下: <el-form-item la ...
- 【CSS中width、height的默认值】
对于初学者来说,CSS中的width.height的默认值是很神奇的,因为经常看到如下这样的代码:明明只给一个#father标签(红色的div)设置了一个width,为啥它在浏览器中显示出来是有一个固 ...
- Java中boolean型变量的默认值问题
1.首先分析Java中的三种不同变量的区别,如下表所示 概念 默认值 其他 类变量 也叫静态变量,是类中独立于方法之外的变量 用static 修饰 有默认初始值,系统自动初始化. 如boolean ...
随机推荐
- Python之jieba分词
jieba,很有意思的一个模块,专门用来分词. import jieba # sentence:分割的中文字符串 # cut_all:是否采用全模式,默认为False表示精确模式 # HMM:表示是否 ...
- Ribbon负载均衡(四)
一.Ribbon定义 spring cloud Ribbon是基于Netflix Ribbon实现的一套客户端,负载均衡工具 简单的说,Ribbon是Netflix发布的开源项目,主要功能是提供客户端 ...
- N皇后问题(C++实现和函数式编程实现)
题意 在 N * N 的方格棋盘放置了 N 个皇后,使得它们不相互攻击(即任意2个皇后不允许处在同一排,同一列,也不允许处在与棋盘边框成45角的斜线上.求出有多少种合法的放置方法. C++实现(位运算 ...
- 洛谷—— P1869 愚蠢的组合数
https://www.luogu.org/problemnew/show/1869 题目描述 最近老师教了狗狗怎么算组合数,狗狗又想到了一个问题... 狗狗定义C(N,K)表示从N个元素中不重复地选 ...
- [JSOI2017]原力
题目大意: 一个$n(n\le5\times10^4)$个点,$m(m\le10^5)$条边的无向图.每条边有一个边权$w_i(w_i\le10^6)$和一个附加属性$t_i(t_i\in\{R,G, ...
- linux下安装 tomcat
1.首先配置jdk,上篇文章中有具体的介绍. 2.官网下载tomcat:https://tomcat.apache.org/download-80.cgi (下载 tar.gz 的版本 ) 3.上传压 ...
- js日常笔记
写在前面: 在工作中,有时候会遇到一些零零碎碎的小知识点,虽然这些网上都可以查询到,但还是想把一些自己不是很熟悉的当做笔记记录下来,方便以后查询. 1.按钮隐藏/显示/可用/不可用 $("# ...
- TranslateAnimation详解 Android动画。
TranslateAnimation详解 Android JDK为我们提供了4种动画效果,分别是: AlphaAnimation,RotateAnimation, ScaleAnimation, Tr ...
- 【mybatis】mybatis中的<if test=“”>test中多条件
mybatis中的<if test=“”>test中多条件 代码展示: 其中 accountCode和apiName都是ApiAllRespBean的属性 <select id=&q ...
- 使用ajax,结合jquery,php实现图片上传预览功能
大致逻辑:点击页面的file,上传图片到指定的php处理图片的文件,处理完成以后,将图片的连接地址返回,JS控制返回的数据,然后将图片动态的展示出来html代码<label> <im ...
