UIStepper更加详细的图文理解
前言
- UIStepper是一个微调器,该控件的外观和UISwitch相似,但该控件上包含了+,-两个按钮,共同用于控制某个值的增、减。
- 它继承了UIControl基类,默认属于活动控件,它可以与用户交互并激发相应的事件处理方法。
1、UIStepper的创建与使用
//
// ViewController.m
// UIStepperDemo
//
// Created by Apple on 16/5/18.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
UITextField* tf1;
UITextField* tf2;
UITextField* tf3;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建第一个微调器
UIStepper* stepper1 = [[UIStepper alloc] initWithFrame:CGRectMake(50, 100, 300, 100)];
[stepper1 setMaximumValue:10];
// 设置tage,用于事件中区分微调器
[stepper1 setTag:1];
// 微调器绑定事件
[stepper1 addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged];
// 创建第一个UITextField
tf1 = [[UITextField alloc] initWithFrame:CGRectMake(200, 100, 100, 30)];
[tf1 setBorderStyle:UITextBorderStyleRoundedRect];
// 设置UITextField的text为第一个微调器的value
tf1.text = [NSString stringWithFormat:@"%g",stepper1.value];
// 创建第二个微调器
UIStepper* stepper2 = [[UIStepper alloc] initWithFrame:CGRectMake(50, 150, 300, 100)];
// 设置微调器的value为20
[stepper2 setValue:20];
// 设置微调器的步长变化为4
[stepper2 setStepValue:4];
// 设置tage,用于事件中区分微调器
[stepper2 setTag:2];
// 微调器绑定事件
[stepper2 addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged];
// 创建第二个UITextField
tf2 = [[UITextField alloc] initWithFrame:CGRectMake(200, 150, 100, 30)];
[tf2 setBorderStyle:UITextBorderStyleRoundedRect];
// 设置UITextField的text为第二个微调器的value
tf2.text = [NSString stringWithFormat:@"%g",stepper2.value];
// 创建第三个微调器
UIStepper* stepper3 = [[UIStepper alloc] initWithFrame:CGRectMake(50, 200, 300, 100)];
[stepper3 setMaximumValue:10];
// 设置加号按钮的图片
[stepper3 setIncrementImage:[UIImage imageNamed:@"plus.gif"] forState:UIControlStateNormal];
// 设置减号按钮的图片
[stepper3 setDecrementImage:[UIImage imageNamed:@"minus.gif"] forState:UIControlStateNormal];
// 设置颜色
[stepper3 setTintColor:[UIColor greenColor]];
// 设置tage,用于事件中区分微调器
[stepper3 setTag:3];
// 微调器绑定事件
[stepper3 addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged];
// 创建第三个UITextField
tf3 = [[UITextField alloc] initWithFrame:CGRectMake(200, 200, 100, 30)];
[tf3 setBorderStyle:UITextBorderStyleRoundedRect];
// 设置UITextField的text为第三个微调器的value
tf3.text = [NSString stringWithFormat:@"%g",stepper3.value];
// 添加控件
[self.view addSubview:stepper1];
[self.view addSubview:stepper2];
[self.view addSubview:stepper3];
[self.view addSubview:tf1];
[self.view addSubview:tf2];
[self.view addSubview:tf3];
}
- (void) valueChanged: (id) sender {
NSLog(@"tag = %ld",(long)[sender tag]);
UIStepper* stepper = (UIStepper*)sender;
// 分别使用3个UITextField显示对应UIStepper的值
switch ([sender tag]) {
case 1:
tf1.text = [NSString stringWithFormat:@"%g",stepper.value];
break;
case 2:
tf2.text = [NSString stringWithFormat:@"%g",stepper.value];
break;
case 3:
tf3.text = [NSString stringWithFormat:@"%g",stepper.value];
break;
default:
break;
}
}
@end
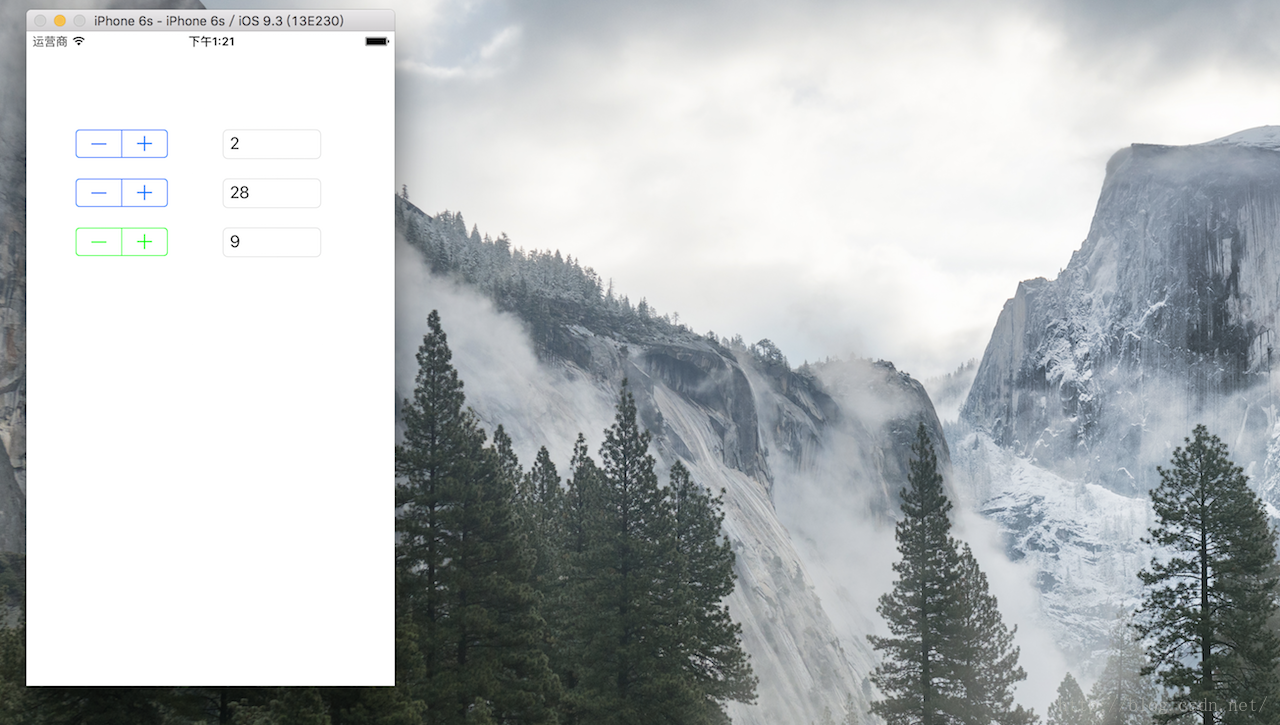
2、运行效果
UIStepper更加详细的图文理解的更多相关文章
- 详细的图文介绍如何利用XAMPP本地建站的环境配置教程
原文:详细的图文介绍如何利用XAMPP本地建站的环境配置教程 WordPress 是一个简便快捷,用途广,人气旺的一个开源的博客建站程序.很有很多等您去发现. 简便快捷:在性能上易于操作.易于浏览: ...
- phpmyadmin详细的图文使用教程
做网站用到服务器有很多站长应该都会用到数据库,那么phpmyadmin的使用也会是很多新手站长头大的问题,下面小编详细介绍一下phpmyadmin详细的图文使用教程. 方法/步骤 如何进入ph ...
- 01.1 Windows环境下JDK安装与环境变量配置详细的图文教程
01.1 Windows环境下JDK安装与环境变量配置详细的图文教程 本节内容:JDK安装与环境变量配置 以下是详细步骤 一.准备工具: 1.JDK JDK 可以到官网下载 http://www.or ...
- Joomla详细安装图文教程
Joomla 详细安装图文教程 第一步,配置网站信息 配置数据库:这里我选择MySQLi,可以根据自己的选择 安装-- 安装完成!
- 学习JUC源码(3)——Condition等待队列(源码分析结合图文理解)
前言 在Java多线程中的wait/notify通信模式结尾就已经介绍过,Java线程之间有两种种等待/通知模式,在那篇博文中是利用Object监视器的方法(wait(),notify().notif ...
- ANSYS17.0详细安装图文教程
ANSYS 17.0是ANSYS的最新版.下面以图文方式详细描述该软件的安装过程. 1 安装前的准备 安装之前需要做的准备工作: 在硬盘上腾出30G的空间来.(视安装模块的多少,完全安装可能需要二十多 ...
- java 多线程详细笔记(原理理解到全部使用)
鸽了好久以后终于又更新了,看同学去实习都是先学源码然后修改之类,才发觉只是知道语法怎么用还远远不够,必须要深入理解以后不管是学习还是工作,才能举一反三,快速掌握. 目录 基础知识 进程与线程 线程原子 ...
- 详细的图文教程来实现 eclipse环境下如何配置tomcat,并且把项目部署到Tomcat服务器上
很多初学,尤其自学JavaWeb的朋友首次在eclipse下配置tomcat时,总会有种难下手的感觉,在此,通过图文解说的方法,最直观的向大家演示一遍该配置过程. 第一部分:eclipse环境下如何配 ...
- Windows环境下JDK安装与环境变量配置详细的图文教程
原文作者:souvc博文出处:http://www.cnblogs.com/liuhongfeng/p/4177568.html 本节内容:JDK安装与环境变量配置 以下是详细步骤 一.准备工具: 1 ...
随机推荐
- 存储过程错误异常处理例子 --> DECLARE EXIT HANDLER FOR SQLEXCEPTION (转)
刚才一个朋友问到: mysql 有类似 mssql 退出执行的方法不? 比如我执行到某个条件,下面就终止执行了. 想起以前写的存储过程,找了好久才找到,就发给他,希望对他有所帮助,贴在这里,留作 ...
- PCIE编程1:lspci操作
lspci 是一个用来显示系统中所有PCI总线设备或连接到该总线上的所有设备的工具. 列出所有的PCIE设备: lspci 选项: -v 使得 lspci 以冗余模式显示所有设备的详细信息. -vv ...
- 机器学习:评价分类结果(F1 Score)
一.基础 疑问1:具体使用算法时,怎么通过精准率和召回率判断算法优劣? 根据具体使用场景而定: 例1:股票预测,未来该股票是升还是降?业务要求更精准的找到能够上升的股票:此情况下,模型精准率越高越优. ...
- 第15届浙江省赛 D Sequence Swapping(dp)
Sequence Swapping Time Limit: 1 Second Memory Limit: 65536 KB BaoBao has just found a strange s ...
- ManualResetEvent 用法
第一.简单介绍 ManualResetEvent 允许线程通过发信号互相通信.通常,此通信涉及一个线程在其他线程进行之前必须完成的任务.当一个线程开始一个活动(此活动必须完成后,其他线程才能开始)时, ...
- 第十七章 Velocity优化实践(待续)
现实存在的问题 优化的理论基础 一个高效的模版引擎实现思路 优化成果 其他优化手段
- RPC: program not registered (ZT)
When we trying to use a particular RPC program, below may indicate that rpcbind is not running or t ...
- BST树、B-树、B+树、B*树
BST树 即二叉搜索树: 1.所有非叶子结点至多拥有两个儿子(Left和Right): 2.所有结点存储一个关键字: 3.非叶子结点的左指针指向小于其关键字的子树,右指针指向大于其关键字的子树: 如: ...
- [Python Study Notes]一个简单的区块链结构(python 2.7)
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' ...
- 正确的停止java中的线程
stop()方法不是一个正确的停止线程方法. 正确的停止方法:设置退出旗标