11-23网页基础--JavaScript基础知识
第一课 JavaScript简介
一、定义:JavaScript是脚本语言,需要宿主文件,它的宿主文件是html文件。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
二、用法:在html中的位置有三块:1)head里面;2)body里面;3)</html>之后,为了保险起见一般写在</html>之后。<script language="javascript">代码必须放在这里</script>.
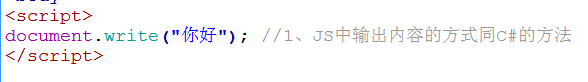
1、写入html输出

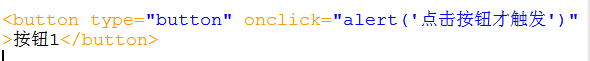
2、对事件作出反应

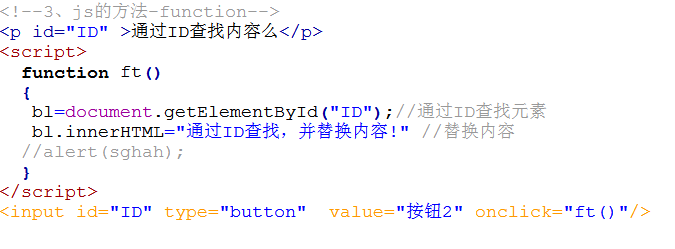
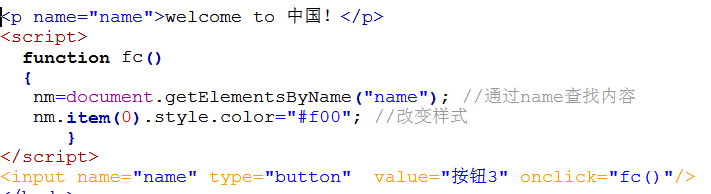
3、查找元素,改变内容/样式


4、定义变量组--相当于C#中的结构体(变量的集合)
<script>代码可以写在<head>中或者</html>之后。但是按钮提交的连接<input>必须写在<body>中。

5、如何调用外部JS
采用“文件”--新建“JavaScript”--"创建"即可。在新建的“JavaScript”中编写运算、函数等,通过在html中调用。
格式:<script src="路径.JS "></script>
在外部新建一个以Js为后缀的文件。

在宿主文件html中引用外部Js

11-23网页基础--JavaScript基础知识的更多相关文章
- 2021年3月-第03阶段-前端基础-JavaScript基础语法-JavaScript基础第01天
1 - 编程语言 1.1 编程 编程: 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程. 计算机程序: 就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌 ...
- 前端基础----JavaScript基础
一.JavaScript概述 1,JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEa ...
- 一个简单的、面向对象的javascript基础框架
如果以后公司再能让我独立做一套新的完整系统,那么我肯定会为这个系统再写一个前端框架,那么我到底该如何写这个框架呢? 在我以前的博客里我给大家展示了一个我自己写的框架,由于当时时间很紧张,做之前几乎没有 ...
- (转)JAVA AJAX教程第二章-JAVASCRIPT基础知识
开篇:JAVASCRIPT是AJAX技术中不可或缺的一部分,所以想学好AJAX以及现在流行的AJAX框架,学好JAVASCRIPT是最重要的.这章我给大家整理了一些JAVASCRIPT的基础知识.常用 ...
- JavaScript基础知识(一)
一.JavaScript基础 1.JavaScript用法: HTML 中的脚本必须位于 <script> 与 </script> 标签之间. 脚本可被放置在 HTML 页面的 ...
- JavaScript——基础知识,开始我们的js编程之旅吧!
JavaScript基础第01天 1. 编程语言 编程语言: 可以通过类似于人类语言的"语言"来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming ...
- JavaScript基础以及进阶知识
JavaScript基础知识回顾: 目录: 比较运算符 多行字符串,模板字符串 严格模式 函数定义和调用 变量作用域与解构赋值.NameSpace.块级作用域let.const 方法 高阶函数 闭包 ...
- 使用jQuery快速高效制作网页交互特效第一章JavaScript基础
JavaScript 一.JavaScript概念: JavaScript面向对象事件驱动具有安全性的脚本语言,面向对象 JavaScript特点: 1.解释性语言,边运行边解释 2.和HTML页面实 ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
随机推荐
- Pycharm更换pip源为国内
Python里的pip是官方自带的源,国内使用pip安装的时候十分缓慢,所以最好是更换成中国国内的源地址. 目前国内靠谱的 pip 镜像源有: 清华: https://pypi.tuna.tsingh ...
- (转)Nova中的compute_node
如需转载,请标明原文出处以及作者 陈锐 RuiChen @kiwik *2015/2/4 22:44:22 * 写在最前面: 这段时间连续改了几个scheduler和resource_tracker相 ...
- dp1--乘积最大
dp1--乘积最大 一.心得 1.用excel填数组很方便 2. dp就是填表 找状态就是缩小规模 找状态转移方程就是 找状态的最后一次关系 二.题目 8782:乘积最大 查看 提交 统计 提问 总时 ...
- php:使用XHProf查找PHP性能瓶颈
https://www.cnblogs.com/casatwy/archive/2013/01/17/2865241.html XHProf是facebook 开发的一个测试php性能的扩展,本文记录 ...
- Binding RelativeSource
IsChecked="{Binding IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}&q ...
- hdu 5242 Game(树链剖分,贪心¥)
Game Time Limit: 3000/1500 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- c++primer 第四章编程练习答案
4.13.1 #include<iostream> struct students { ]; ]; char grade; int age; }; int main() { using n ...
- New Concept English three (57)
28w/m 54errors I stopped to let the car cool off and to study the map. I had expected to be near my ...
- canvas基础学习(四)
今天逛天猫时,看见优衣库店铺首页有个这个飘雪效果,顿时觉得好酷炫,立马从里面copy代码进行学习. 之前我也做过一些canvas特效,往往在canvas全屏时,canvas下层的div就无法进行dom ...
- python2和python3 print输出不换行
python2 print不换行 在print最后加上一个逗号,会把两个输出打印在同一行,不过两个输出之间有一个空格的间隔,例如:print '{0}'.format(123),print '{0}' ...
