论js里面的for循环
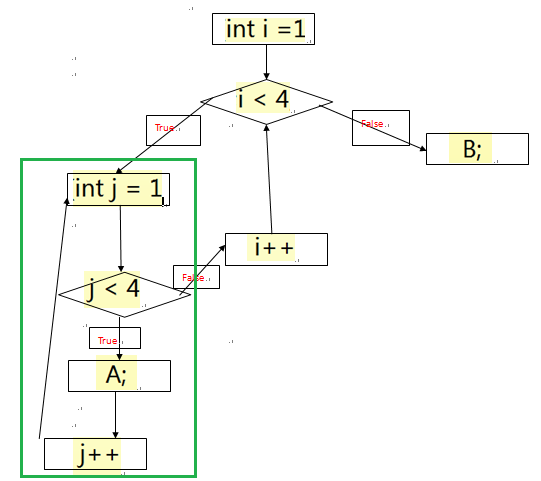
首先搞懂执行的顺序:

对,执行顺序就是这样的。
for循环的作用:
1、在编写代码时,你常常希望反复执行同一段代码。
2、遍历数组,可以用forEach();对于DOM对象(nodelist)的话,比如通过document.getElementsByTagName('li')生成的dom对象,需要这样使用:
<script>
var item = document.getElementsByTagName('li');
new Array().forEach.call(item,function(li,index){
li.onclick = function(){
console.log(index);
}
})
</script>
或者是这样也
var item = document.getElementsByTagName('li');
[].forEach.call(item,function(li,index){
li.onclick = function(){
console.log(index);
}
})
也可以是这样:
var item = document.getElementsByTagName('li');
Array.prototype.forEach.call(item,function(li,index){
li.onclick = function(){
console.log(index);
}
})
现在来说说for循环的原理吧:
for (变量 = 开始值;变量 <= 结束值;变量 = 变量 + 步进值) {需执行的代码 }
变量赋值给了需要执行的代码,其实此时如果for不在函数中的话,i是全局变量。
比如写这样一段代码:
var btn = document.getElementsByTagName('li');
for(var i = 0;i<2;i++){
(function(j){
btn[j].onclick = function(){
alert(j);
};
})(i)
}
步骤:
1、i=0;然后传给函数的形参j,j再赋值给需要执行的代码。执行完后i=i+1;在判断i<2,如果是true,则继续执行下面的代码。
论js里面的for循环的更多相关文章
- 深入理解js里面的this
闲聊两句(可以忽略): 毕业有半年了,时间还过得真快,不过还好,感觉自己相对于刚毕业那会确实成长了很多:好久没有打游戏了(自己决心要戒掉的),消磨时光的时候就看看电影或者追追电视剧,再无聊就洗洗衣服. ...
- js里面的Object基本
属性名必须是字符串,非字符串对象不能用来作为一个对象属性的键,任何非字符串对象,包括number,可通过toString()方法,类型转换成一个字符串1 1,Object基本格式 <script ...
- 关于common.js里面的module.exports与es6的export default的思考总结
背景 公司项目需要裁切功能,基于第三方图片裁切组件vue-cropper(0.4.0版本),封装了图片裁切组件(picture-cut)(放在公司内部组件库,仅限于公司内部使用) 在vue-cropp ...
- 如何才能通俗易懂的解释js里面的‘闭包’?
1. "闭包就是跨作用域访问变量." [示例一] var name = 'wangxi' function user () { // var name = 'wangxi' fun ...
- 转 node.js里面的http模块深入理解
问题1:HTTP服务继承了TCP服务模型,是从connection为单位的服务到以request为单位的服务的封装,那么request事件何时触发? 注意:在开启keepalive后,一个TCP会话可 ...
- 【Todo】各种语言里面的for循环 & loop
会的语言多了,不同语言的语法就会混淆.整理了一下. Java里面: 普通的for循环之外: 有以下格式: for (int x : intarr) { } JS里面: }; for (x in per ...
- js里面的map、filter、forEach、reduce、for in、for of等遍历方法
1.map 遍历数组,改变原数组 [2, 3, 4, 5].map(function(val, key,arr) { return val > 3; }) var data = [ { name ...
- JS里面的call, apply以及bind
参考了这篇文章:http://www.tuicool.com/articles/EVF3Eb 给几个例子 function add(a,b) { alert(a+b); } function sub( ...
- js 里面的 function 与 Function
function 是 js 的标识符 Function 是 js 里面的一个 构造函数 1.new function 与 new Function 的区别 new 运算符在 js 里面是 创建一个自定 ...
随机推荐
- hdu 3537 Daizhenyang's Coin(博弈-翻硬币游戏)
题意:每次可以翻动一个.二个或三个硬币.(Mock Turtles游戏) 初始编号从0开始. 当N==1时,硬币为:正,先手必胜,所以sg[0]=1. 当N==2时,硬币为:反正,先手必赢,先手操作后 ...
- H264视频编码成MP4文件
firehood的专栏 Wince嵌入式开发 目录视图 摘要视图 订阅 赠书 | AI专栏(AI圣经!<深度学习>中文版) 每周荐书:Kotlin.分布式.Keras ...
- test20190611 NOIP模拟赛
题一:答题比赛 [问题描述] YYH报名参加了一个特殊的电视问答节目.这个节目共有n个问题,每回答正确1题,YYH就会获得1分,而每当YYH连续答对k题,那么他的现有得分乘以2,注意答对第k题后,是先 ...
- 51nod 1149 Pi的递推式 组合数
题目大意: \(F(x) = 1 (0 \leq x < 4)\) \(F(x) = F(x-1) + F(x-\pi) (4 \leq x)\) 给定\(n\),求\(F(n)\) 题解: 我 ...
- python 3中对list进行sort时,返回值为None
进行在用python的list结构时, 发现一个问题: methods = ['blogger.deletePost', 'blogger.get ...
- 用户收到"无法显示页面"的错误消息和"Connections_refused"条目记录在运行 Windows Server 2003,Exchange 2003 和 IIS 6.0 的服务器上的 Httperr.log 文件
症状 您会遇到下列症状在运行 Microsoft Windows Server 2003. Microsoft Exchange Server 2003年和 Microsoft Internet In ...
- redhat无法注册RHN的解决办法
1.问题 初学Linux,采用边实战nginx边学Linux命令的方式,这样学习的还快还真实一些.当然,问题来的很快.我使用的是redhat,安装pcre就出现了问题,如下: [root@localh ...
- VMware Player 与 Device/Credential Guard 不兼容
一.问题 当前:使用VMware Workstation 操作:安装docker 结果:电脑重启后,无法打开VMware Wokstation中的虚拟机 错误提示: 二.解决方案: 1. 控制面板-- ...
- HTTP返回码中301与302的区别
一.官方说法 301,302 都是HTTP状态的编码,都代表着某个URL发生了转移,不同之处在于: 301 redirect: 301 代表永久性转移(Permanently Moved). 302 ...
- 06_android虚拟机介绍
分辨率不用选太高,否则会占用太大内存.你选高分辨率一跑起来会干掉你的500多MB的内存.1/8内存就没了.百分之97%或者是98%的设备都是ARM CPU.ARM自己不生产CPU,它生产的是一个标准的 ...
