js生成一周内的日期+周几
(如有错敬请指点,以下是我工作中遇到并且解决的问题)
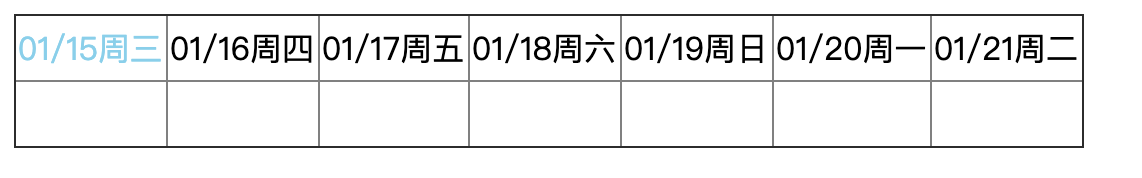
效果有两种:
两者区别是
1.第一天(今天)显示今日
2.第一天(今天)显示周几
代码中改变showToday的值即可


可以通过 https://littlehiuman.github.io/04-WeeklyCalendar/ 查看效果。
https://github.com/littleHiuman/littleHiuman.github.io 求点star~~~
CSS :
- table {
- border-collapse: collapse;
- }
- table td {
- height: 30px;
- }
- #today {
- color: skyblue;
- }
HTML:
- <table border="1">
- <tr>
- <td id="today"></td>
- <td id="tomorror"></td>
- <td id="thirdday"></td>
- <td id="fourthday"></td>
- <td id="fifthday"></td>
- <td id="sixthday"></td>
- <td id="seventhday"></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- </table>
JAVASCRIPT:
- var showToday = false // 今天显示“周几”还是显示“今日”
- document.getElementById('today').innerText = GetDateStr(0)
- document.getElementById('tomorror').innerText = GetDateStr(1)
- document.getElementById('thirdday').innerText = GetDateStr(2)
- document.getElementById('fourthday').innerText = GetDateStr(3)
- document.getElementById('fifthday').innerText = GetDateStr(4)
- document.getElementById('sixthday').innerText = GetDateStr(5)
- document.getElementById('seventhday').innerText = GetDateStr(6)
- function GetDateStr(Count) {
- var dd = new Date()
- dd.setDate(dd.getDate() + Count) //获取Count天后的日期
- var m = dd.getMonth() + 1 //获取当前月份
- m = m < 10 ? '0' + m : m
- var d = dd.getDate() //获取当前月份的日期
- d = d < 10 ? '0' + d : d
- var w = dd.getDay() //获取星期几
- var week
- switch (w) {
- case 0:
- week = '周日'
- break
- case 1:
- week = '周一'
- break
- case 2:
- week = '周二'
- break
- case 3:
- week = '周三'
- break
- case 4:
- week = '周四'
- break
- case 5:
- week = '周五'
- break
- case 6:
- week = '周六'
- break
- }
- if (showToday && Count === 0) {
- week = '今日'
- }
- return m + '/' + d + week
- }
js生成一周内的日期+周几的更多相关文章
- JS生成指定范围内的随机数(支持随机小数)
直接需要函数的话,直接到文章的最后面找. ============================================================= 转载:https://www.cn ...
- JS日历,可获得指定日期周数及星期几
需求来自一个朋友:编写一个简易日历.在文本框中输入要查找的日期,程序可以计算出这一天处在该年份的第几周,并且能判断出这一天到底是星期几. 应为要有交互,选择了Js来实现,也算是 结对编程 的初试吧. ...
- Oracle 生成指定范围内随机日期
Oracle生成一个指定范围内的随机日期 /* 年1月1日)的整数偏移量来保存(即把日期保存为一个数字); * 因此可通过寻找‘指定日期’与‘关键日期’相对应的整数偏移量,再加一个指定范围内的随机整数 ...
- js生成一定范围内的随机整数
Math.floor(Math.random()*(m-n+1)+n) Math.floor(Math.random() * (50 - 1 + 1) + 1): 生成1-50内的随机整数
- JS生成指定范围内的数组
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js生成指定范围内随机数
其现方法的核心是JavaScript的Math对象.代码如下: <!DOCTYPE html> <html lang="en"> <head> ...
- js日期计算及快速获取周、月、季度起止日,获取指定日期周数以及星期几的小例子
JS获取日期时遇到如下需求,根据某年某周获取一周的日期.如开始日期规定为星期四到下一周的星期五为一周. 格式化日期: function getNowFormatDate(theDate) { var ...
- Python计算给定日期的周内的某一天
先理一下思路:1.weekday会根据某个日期返回0到6的一个数字来表示星期几对吧,0==星期一我们来列一个表: [0,1,2,3,4,5,6] 2.知道了星期几之后,你可以计算出那一周相对于这个0到 ...
- js 获取每月有几周,根据年月周获取该周从周一到周日的日期等方法
本文基于react-native 本人在用react-native写一个关于课程表的APP时需要课程表按照日期周期显示,网上查了许多方法,都没有达到自己想要的效果,根据一些方法的参考,再根据自己思维写 ...
随机推荐
- Eclipse字体修改
第一步: 第二步: 第三步: 第四步: 第五步: 第六步:
- Linux 安装github并配置ssh
首先,你得有个github帐号. 1.用apt-get install git的方式安装git test@er:/$ sudo add-apt-repository ppa:git-core/ppa ...
- P1498 南蛮图腾
P1498 南蛮图腾 题目描述 自从到了南蛮之地,孔明不仅把孟获收拾的服服帖帖,而且还发现了不少少数民族的智慧,他发现少数民族的图腾往往有着一种分形的效果(看Hint),在得到了酋长的传授后,孔明掌握 ...
- 内部类inner class
1.什么是内部类,为什么要用内部类? 可以将一个类定义在另一个类的定义内部,这就是内部类. 当描述事物时,事物的内部还有事物,该事物用内部类来描述,因为内部事物在使用外部事物的内容. 如: class ...
- USACO Section2.2 Runaround Numbers 解题报告 【icedream61】
runround解题报告---------------------------------------------------------------------------------------- ...
- thinkphp3.1.3验证码优化
现状 thinkphp3.1.3版本中的验证码字符分布不均匀,在自定义宽高时很明显. 调用代码: Image::buildImageVerify(6, 5, 'png', 150, 50); 生成的验 ...
- php导出数据为CSV文件DEMO
代码示例: private function _download_send_headers($filename) { // disable caching $now = gmdate("D, ...
- js对数组去重的完整版
数组去重是很常见的一个需求,而各种各样的姿势也很多,常见的如indexOf,或者hash,但是他们还是有缺陷,这里我查了一些资料做补充. 一般方式 //一般方法->使用indexOf Array ...
- JS——BOM、DOM
BOM.DOM BOM window对象 history对象 location对象 screen对象 DOM DOM对HTML元素访问操作 HTML DOM树 DOM 节点 DOM访问HTML元素 D ...
- spring boot打war包启动Tomcat失败
Tomcat启动失败:最后一个causy by :java.lang.NoSuchMethodError: org.apache.tomcat.util.res.StringManager.getMa ...
