ztree 树的模糊搜索
(转载),有个坑记录下:
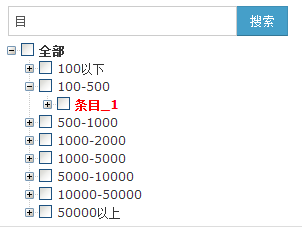
(原文)实现类似下面这种:

/**
* 展开树
* @param treeId
*/
function expand_ztree(treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
treeObj.expandAll(true);
}
/**
* 收起树:只展开根节点下的一级节点
* @param treeId
*/
function close_ztree(treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
var nodes = treeObj.transformToArray(treeObj.getNodes());
console.log(JSON.stringify(nodes));
var nodeLength = nodes.length;
for (var i = 0; i < nodeLength; i++) {
//console.log(nodes[i].id);
if (nodes[i].id == '0') {
//console.log('根节点:展开'+JSON.stringify(nodes[i]));
//根节点:展开
treeObj.expandNode(nodes[i], true, true, false);
} else {
//非根节点:收起
//console.log('非根节点:收起'+JSON.stringify(nodes[i]));
treeObj.expandNode(nodes[i], false, true, false);
}
}
}
/**
* 搜索树,高亮显示并展示【模糊匹配搜索条件的节点s】
* @param treeId
* @param searchConditionId 文本框的id
*/
function search_ztree(treeId, searchConditionId) {
searchByFlag_ztree(treeId, searchConditionId, "");
}
/**
* 搜索树,高亮显示并展示【模糊匹配搜索条件的节点s】
* @param treeId
* @param searchConditionId 搜索条件Id
* @param flag 需要高亮显示的节点标识
*/
function searchByFlag_ztree(treeId, searchConditionId, flag) {
//<1>.搜索条件
var searchCondition = $('#' + searchConditionId).val().trim();
//<2>.得到模糊匹配搜索条件的节点数组集合
var highlightNodes = new Array();
if (searchCondition != "") {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
highlightNodes = treeObj.getNodesByParamFuzzy("name", searchCondition, null);
}
//<3>.高亮显示并展示【指定节点s】
highlightAndExpand_ztree(treeId, highlightNodes, flag);
}
/**
* 高亮显示并展示【指定节点s】
* @param treeId
* @param highlightNodes 需要高亮显示的节点数组
* @param flag 需要高亮显示的节点标识
*/
function highlightAndExpand_ztree(treeId, highlightNodes, flag) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
//<1>. 先把全部节点更新为普通样式
var treeNodes = treeObj.transformToArray(treeObj.getNodes());
for (var i = 0; i < treeNodes.length; i++) {
treeNodes[i].highlight = false;
treeObj.updateNode(treeNodes[i]);
}
//<2>.收起树, 只展开根节点下的一级节点
close_ztree(treeId);
//<3>.把指定节点的样式更新为高亮显示,并展开
if (highlightNodes != null) {
for (var i = 0; i < highlightNodes.length; i++) {
if (flag != null && flag != "") {
if (highlightNodes[i].flag == flag) {
//高亮显示节点,并展开
highlightNodes[i].highlight = true;
treeObj.updateNode(highlightNodes[i]);
//高亮显示节点的父节点的父节点....直到根节点,并展示
var parentNode = highlightNodes[i].getParentNode();
var parentNodes = getParentNodes_ztree(treeId, parentNode);
treeObj.expandNode(parentNodes, true, false, true);
treeObj.expandNode(parentNode, true, false, true);
}
} else {
//高亮显示节点,并展开
highlightNodes[i].highlight = true;
treeObj.updateNode(highlightNodes[i]);
//高亮显示节点的父节点的父节点....直到根节点,并展示
var parentNode = highlightNodes[i].getParentNode();
var parentNodes = getParentNodes_ztree(treeId, parentNode);
treeObj.expandNode(parentNodes, true, false, true);
treeObj.expandNode(parentNode, true, false, true);
}
}
}
}
/**
* 递归得到指定节点的父节点的父节点....直到根节点
*/
function getParentNodes_ztree(treeId, node) {
if (node != null) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
var parentNode = node.getParentNode();
return getParentNodes_ztree(treeId, parentNode);
} else {
return node;
}
}
/**
* 设置树节点字体样式
*/
function setFontCss_ztree(treeId, treeNode) {
if (treeNode.id == 0) {
//根节点
return {color: "#333", "font-weight": "500"};
} else if (treeNode.isParent == false) {
//叶子节点
return (!!treeNode.highlight) ? {color: "#ff0000", "font-weight": "bold"} : {
color: "#660099",
"font-weight": "normal"
};
} else {
//父节点
return (!!treeNode.highlight) ? {color: "#ff0000", "font-weight": "bold"} : {
color: "#333",
"font-weight": "normal"
};
}
}说明:
1、 setFontCss_ztree 是在 zTree的配置开头定义setting的时候使用:
view: {
showIcon: false,
selectedMulti: false,
nameIsHTML: true,
fontCss: setFontCss_ztree
},2、 使用的时候注意 在 close_ztree方法里:
if (nodes[i].id == '0') {
//根节点:展开
treeObj.expandNode(nodes[i], true, true, false);
} else {
//非根节点:收起
treeObj.expandNode(nodes[i], false, true, false);
}这里的 nodes[i].id == ‘0’ 是判断数据中的根节点的id为0的,如果搜索的时候无法正常展开/收缩,或者错位问题,请检查根节点的id是否为0,如果使用的数据格式没有id=0的根节点,请把条件修改成判断根节点的条件。
ztree 树的模糊搜索的更多相关文章
- ztree树的模糊搜索功能
在做机场项目的时候,业务为一个input框,点击的时候出现一个下拉树,这个下拉树是所有的设备,由于设备太多,加上分了区域,为了更好的用户体验,设计一个模糊搜索的功能,方便用户进行选择 具体实现过程如下 ...
- zTree树的模糊搜索
工作需要,所以做了一个比较方便的搜索功能:1.功能实现都是基于zTree的API:2.如有更好的建议,欢迎拍我:其中要说明下的是flag 这个字段, 这是我自己定义的扩展字段,代码中涉及到flag 请 ...
- ztree树 叶子节点路径的集合
1.Question Description: ztree树各个节点都带有路径,如“/根节点”,"/根节点/一级节点",“根节点/一级节点/二级节点‘; 现在想获取所选的最末级节点 ...
- MVC4加载zTree树小控件
前言: 第一次学习使用MVC框架,找了个练手项目,加载zTree树小控件.下面我就一步步说明我这次练手的经历以记录.如果有什么错误,希望各位大神帮忙指正,谢谢. 第一步: 利用VS2010新建一个MV ...
- easyui&8Jquery ztree树插件
7Jquery easyui前台UI框架 开发包: 7.1Layout页面布局 将课后资料中后台系统前台页面素材导入项目中 1.导入Jquery,easyui相关js,css文件 <link r ...
- 通用权限管理系统之权限菜单zTree树的展示及移动的处理方法
在通用权限管理系统中,有很多数据结构是有父子关系的,如组织机构,部门,权限菜单等,在展示的时候,大多数是通过zTree树的形式展现的,如下: 权限菜单展示 这种数据后台输出比较容易处理,参考如下获取某 ...
- 转:zTree树控件实战篇:针对多个下拉加载zTree树应该如何做出合理的配置
今天有一个zTree的朋友遇到一个非常棘手的问题,才研究zTree树控件两天就被上头催着看成果,很是苦恼.他面对的问题就是页面内多个地方需要下拉在其文本框下方加载zTree树,由于对zTree下拉加载 ...
- 转:zTree树控件扩展篇:巧用zTree控件实现文本框输入关键词自动模糊查找zTree树节点实现模糊匹配下拉选择效果
是否可以借助于zTree实现文本框输入关键词自动模糊匹配zTree下拉树,然后选择下拉树内节点显示在文本框内且隐藏下拉树. 看到这个需求脑子里头大致已经想到了要如何实现这样一个需求,当时是限于时间问题 ...
- Ztree树增删改查菜单,遇到的问题总结
一.引言 我今天做了一个Ztree树增删改查菜单的功能.其中遇到了很多坑爹的问题,和大家讲述一下. 二.代码展示 1.Ztree树前台代码 <%@ page language="jav ...
随机推荐
- WPF各种控件详解——(WPF从我炫系列)
http://blog.csdn.net/zx13525079024/article/details/5694638
- Rest Web Api Controller 返回JSON格式大小写
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.Ro ...
- JetBrains 系列软件
JetBrains http://www.jetbrains.com/ 工具的路径也下载页面与下面第一个的idea类似,支持mac和windows平台的也都支持Linux平台. IntelliJ ID ...
- IOC和DI,AOP的本质理解
IOC: Inversion of Control,控制反转, 控制权从应用程序转移到框架(如IOC容器),是框架共有的特性. 对于IOC的理解,可以把IOC看作是一个生产和管理bean对象的容器.原 ...
- SpringTask定时任务实例讲解【Java获取微信公众平台accessToken及jsapiTicket】
项目中调用微信公众平台的接口时,因为获取到的accessToken及jsapiTicket有效时长只有两个小时,需要不断更新. 所以做了个定时任务,记录一下. .SpringTask实现有两种方式,一 ...
- 利用wtl的CDialogResize自动调整atl ActiveX控件布局
前言 利用atl 开发activex控件时,如果使用atl复合控件时,acitvex控件上的界面元素不会自动改变大小,如果自己在OnSize中处理每个子控件的布局是一件非常麻烦的事,我们可以借助wtl ...
- python的单例模式--解决多线程的单例模式失效
单例模式 单例模式(Singleton Pattern) 是一种常用的软件设计模式,主要目的是确保某一个类只有一个实例存在.希望在整个系统中,某个类只能出现一个实例时,单例对象就能派上用场 比如,某个 ...
- linux内嵌汇编语言
http://blog.chinaunix.net/uid-21254310-id-1828921.html http://www.cnblogs.com/lxgeek/archive/2011/01 ...
- WC2018 即时战略
交互题 一棵树,一开始只有 1 号点是已知的,其他的都是未知的,你可以调用函数 explore(x,y) ,其中 x 必须是已知的,函数会找到 x 到 y 路径上第二个点,并把它标成已知,求最小步数使 ...
- Installing Redis more properly
Installing Redis more properly Running Redis from the command line is fine just to hack a bit with i ...
