ngx-bootstrap使用04 carousel组件
1 carousel
是一个通过循环播放图片、文本的幻灯片;就像一个旋转旋转木马一样,但是不支持嵌套使用
2 如何使用
2.1 搭建ngx-bootstrap使用环境
参见博文:点击前往
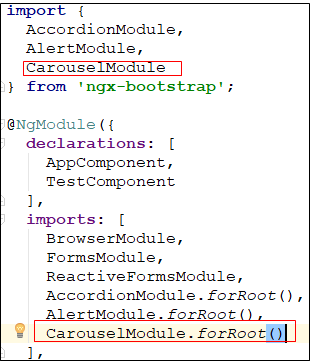
2.2 在模块级别导入CarouselModule

2.3 在需要用到的地方直接使用
<carousel>
<slide>
<img src="assets/img/home/banner_03.jpg" alt="Third slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h3>每日一句</h3>
<p>Do not aim for your success if you really want it. Just stick to do what you love and believe in.</p>
</div>
</slide>
</carousel>
3 综合运用
待更新...2018年1月8日15:14:33
4 carousel API
待更新...2018年1月8日15:14:25
ngx-bootstrap使用04 carousel组件的更多相关文章
- Bootstrap 中的 Typeahead 组件 -- AutoComplete
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,功能很强大,但是,使用上并不太方便.这里我们将介绍一下这个组件的使用. 第一,简单使用 首先,最简单 ...
- bootstrap学习之二-组件
一.bootstrap字体图标 以span的形式出现,通常可以用于一个button或者其他元素的内文本, <span class="glyphicon glyphicon-sort-b ...
- Bootstrap中的 Typeahead 组件
Bootstrap 中的 Typeahead 组件其实就是嵌入到其中的typeahead.js插件,可以完成输入框的自动匹配功能,在通过一些人工的调整基本可以胜任所有的匹配功能和场景,下面介绍下简单的 ...
- bootstrap中的dropdown组件扩展hover事件
bootstrap的下拉组件,需要点击click时,方可展示下拉列表.因此对于喜欢简单少操作的大家来说,点击一下多少带来不便,因此,引入hover监听,鼠标经过自动展示下拉框.其实在bootstrap ...
- 基于 bootstrap 的 vue 分页组件
申手党点这里下载示例 基于 bootstrap 的 vue 分页组件,我想会有那么一部分同学,在使用Vue的时候不使用单文件组件,因为不架设 NodeJS 服务端.那么网上流传的 *.vue 的各种分 ...
- 第二百三十八节,Bootstrap输入框和导航组件
Bootstrap输入框和导航组件 学习要点: 1.输入框组件 2.导航组件 3.导航条组件 本节课我们主要学习一下Bootstrap的两个个组件功能:输入框组件和导航导航条组件. 一.输入框组件 文 ...
- 第二百三十七节,Bootstrap图标菜单按钮组件
Bootstrap图标菜单按钮组件 学习要点: 1.小图标组件 2.下拉菜单组件 3.按钮组组件 4.按钮式下拉菜单 本节课我们主要学习一下 Bootstrap 的三个组件功能:小图标组件.下拉菜单组 ...
- 循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔<使用BootstrapVue相关组件,构建Vue项目界面>概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于 ...
- bootstrap学习总结-js组件(四)
这次我们来看下js组件的使用,本篇文章会有点长,希望大家可以耐心看,相信收获会有不少.不少园友加我好友,表示喜欢我写文字的风格,简单明了,这里,再次谢谢你们的支持.一方面,博主自身技术有限,写的东西都 ...
随机推荐
- 关于C++中的pow小记(转)
昨天在敲一个数位DP的问题,但是用到了这个坑D的问题,找了半天错,还以为又是什么奇怪的算法,结果发现思路一致,然后自己各种YY修改,最后不得不和正确答案比对,但是最后发现标准答案和自己的想法几乎一模一 ...
- Hive group by实现-就是word 统计
准备数据 SELECT uid, SUM(COUNT) FROM logs GROUP BY uid; hive> SELECT * FROM logs; a 苹果 5 a 橙子 3 a 苹果 ...
- MongoDB Wiredtiger存储引擎实现原理——Copy on write的方式管理修改操作,Btree cache
转自:http://www.mongoing.com/archives/2540 传统数据库引擎的数据组织方式,一般存储引擎都是采用 btree 或者 lsm tree 来实现索引,但是索引的最小单位 ...
- 17-THREE.JS 光晕滤镜
<!DOCTYPE html> <html> <head> <title></title> <script src="htt ...
- 在Mac上激活Adobe产品
1.在任意位置下载需要的Adobe软件(推荐官网正版) 网速不好或者不通推荐下载离线安装包: https://helpx.adobe.com/download-install/kb/creative- ...
- java微信学习 接入
现在实习的公司要做微信开发,然而一直没安排任务,所以一直在看微信接口,记录下学习的内容 微信开发肯定要看的就是微信公众平台开发者文档,上面有每种接口的调用格式,刚开始学习的时候自己申请了一个订阅号,个 ...
- HihoCoder1415后缀数组三·重复旋律3
重复旋律3 时间限制:5000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi平时的一大兴趣爱好就是演奏钢琴.我们知道一个音乐旋律被表示为长度为 N 的数构成的数列.小Hi在练习过很多 ...
- N!的阶乘附带简单大整数类的输入输出(暂时没有深入的了解)
Given an integer N(0 ≤ N ≤ 10000), your task is to calculate N! 我的思路:就想着大整数类去了,才发现自己还不能很好的掌握,其实这是一个大 ...
- hdu 3932 Groundhog Build Home——模拟退火
题目:http://acm.hdu.edu.cn/showproblem.php?pid=3932 注意平均值与最远的点距离为0的情况.所以初值设成-1,这样 id 就不会乱.不过设成0也可以.注意判 ...
- jQuery.extend()方法
定义和用法 jQuery.extend()函数用于将一个或多个对象的内容合并到目标对象. 注意: 1. 如果只为$.extend()指定了一个参数,则意味着参数target被省略.此时,target就 ...
