html+css杂记
overflow可设置超出后隐藏
子元素撑开父级元素:①父级元素宽度不固定,②父级元素设置为inline-block或者添加float;
html中的中文在浏览器打开为乱码(已经写了<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />),
原因是
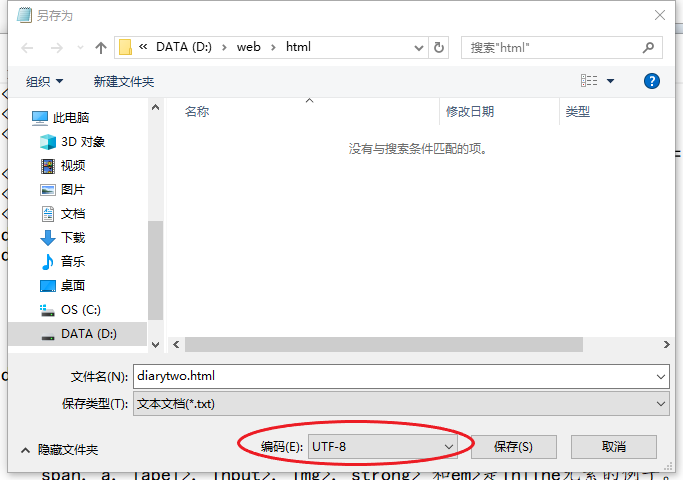
用记事本打代码后直接改后缀编码格式默认为ANSI,
此时需要另存为然后把编码改成utf-8
 (更改编码处如图所示)
(更改编码处如图所示)
html 写内容,css 排版,
margin和padding的区别
桌上有很多盒子盒子里有球,
对盒子里的球而言,球和盒子的距离为padding
球的盒子和球盒子间的距离为margin
id和class
一个id只能对应一个元素,一个元素只能对应一个id
一个class可以对应多个元素,一个元素可以对应多个class
伪类伪元素
hover鼠标悬停
link未访问的链接
active访问过的链接
after元素之后插入内容
before元素之后插入内容
用过了这几个,个人认为比较常用的应该是hover before
过渡和动画
transition:.5s all linear
transform:tranlate(x,y)
以上是主要的 学习内容
布局时可以加背景色看位置,注意使用安全字体,否则可能有浏览器兼容问题造成布局错乱
主要做了几个css小动画,html写了一些文字和图片然后用div分块,
相对目录
在html要加css,就要加上目录
首先假设有文件夹web,
html直接放在web中,名为file的css放在web中的css文件夹下,
那么html要调用css,我所清楚理解的有两种方法,
./css/file.css
../web/css/file.css
由此可以清晰看到一点加斜杠后面第一个文件夹和html同级,
两点加斜杠后面第一个文件夹为html的父文件夹。
1. word-break:break-all;只对英文起作用,以字母作为换行依据
2. word-wrap:break-word; 只对英文起作用,以单词作为换行依据
3.{white-space:pre-wrap; 只对中文起作用,强制换行
4.{white-space:nowrap; 强制不换行,都起作用
5.{white-space:nowrap; overflow:hidden; text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现
---------------------
本文来自 JINisSUN 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/cicada_slough/article/details/43305381?utm_source=copy
html+css杂记的更多相关文章
- 【CSS 杂记】
1.CSS达到截取效果 地方卡机了会计师的立法及 => 地方卡机了... max-width: 400px; overflow: hidden; white-space: nowrap; t ...
- html、css杂记
1:浮动 <div style="float: left"> 2:清除浮动,把父div撑起来 <div style="clear:both"& ...
- css杂记
1,font-variant: 设置文本是否为小型的大写字母,值可以为normal,small-caps; 2,a:link: 未访问过的 a:visited: 访问过的 a:active: 活动的链 ...
- CSS 杂记
1. z-index: img{ position:absolute; left:0px; top:0px; z-index:-1;} 所有主流浏览器都支持 z-index 属性. 注释:任何的版本的 ...
- 前端css杂记
1em等于16px,页面默认是16px,一个字宽高都等于16px; 当行内元素display:inline的元素设置float:left浮动后,display值也被设置成block;总结:无论行内元素 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- css+js杂记
css的盒子模型分:ie盒子模型和标准盒子模型 区别: 2.选择器 .id选择器(# myid) .类选择器(.myclassname) .标签选择器(div, h1, p) .相邻选择器(h1 + ...
- css学习杂记
1.css中的&语法 &是sass的语法,代表上一级选择器. 例如: .el-row { margin-bottom: 20px; &:last-child { margin- ...
- Java Web开发——HTML CSS JavaScript 杂记
HTML是一种在互联网上常见的网页制作标注性语言,并不能算作一种程序设计语言.因为它相对程序设计语言来说缺少了其应所有的特征.对于网站设计人员来说,只使用HTML是不够的,需要在页面中引入CSS样式. ...
随机推荐
- echarts图标legend全选功能添加
平时做图表的时候经常用echarts,确实是一款很好用的插件. 开发中遇到了一个问题,在展示的曲线,也就是legend很多的时候,不太好只展示其中几条.配置中是可以默认设置初始化是否展示,但不适用于全 ...
- LB 负载均衡的层次结构(转)
http://blog.csdn.net/mindfloating/article/details/51020767 作为后端应用的开发者,我们经常开发.调试.测试完我们的应用并发布到生产环境,用户就 ...
- P1630 求和
题意:求$\sum_{i=1}^a i^b,a,b\le 10^9$ 暴力只有30分QAQ(本数学蒟蒻当然想不到正解啦) 正解:模数很小,不难(?)想到$i^a%10000=(i+b)^a %1000 ...
- 最短路【洛谷P3393】 逃离僵尸岛
P3393 逃离僵尸岛 题目描述 小a住的国家被僵尸侵略了!小a打算逃离到该国唯一的国际空港逃出这个国家. 该国有N个城市,城市之间有道路相连.一共有M条双向道路.保证没有自环和重边. K个城市已经被 ...
- 换根DP+树的直径【洛谷P3761】 [TJOI2017]城市
P3761 [TJOI2017]城市 题目描述 从加里敦大学城市规划专业毕业的小明来到了一个地区城市规划局工作.这个地区一共有ri座城市,<-1条高速公路,保证了任意两运城市之间都可以通过高速公 ...
- 【模板】割点(割顶) Tarjan
题目背景 割点 题目描述 给出一个nnn个点,mmm条边的无向图,求图的割点. 输入输出格式 输入格式: 第一行输入n,mn,mn,m 下面mmm行每行输入x,yx,yx,y表示xxx到yyy有一条边 ...
- docker搭建数据库主从复制
首先需要安装docker镜像: docker pull mysql:5.7 由于需要启动数据库才可以进入数据修改my.cnf文件,可以选择安装vi命令,也可以选择挂在 在此选择是挂载的方法进行安装: ...
- vue.js组件之j间的通讯二
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- HashMap 1.8的源码分析三
线程安全问题: 在添加时候并没有进行安全考虑,枷锁 所以是线程不安全的,接下来进行代码测试; package com.mmall.concurrency.example.commonUnsafe; i ...
- java的Spring学习1--spring引用及属性(setter,getter)注入
1.目录结构 项目->src->main->java->com.test.ppmoney 设置java文件夹为代码 在Project Structure 里的 Modules ...
