用ajax获取淘宝关键字接口
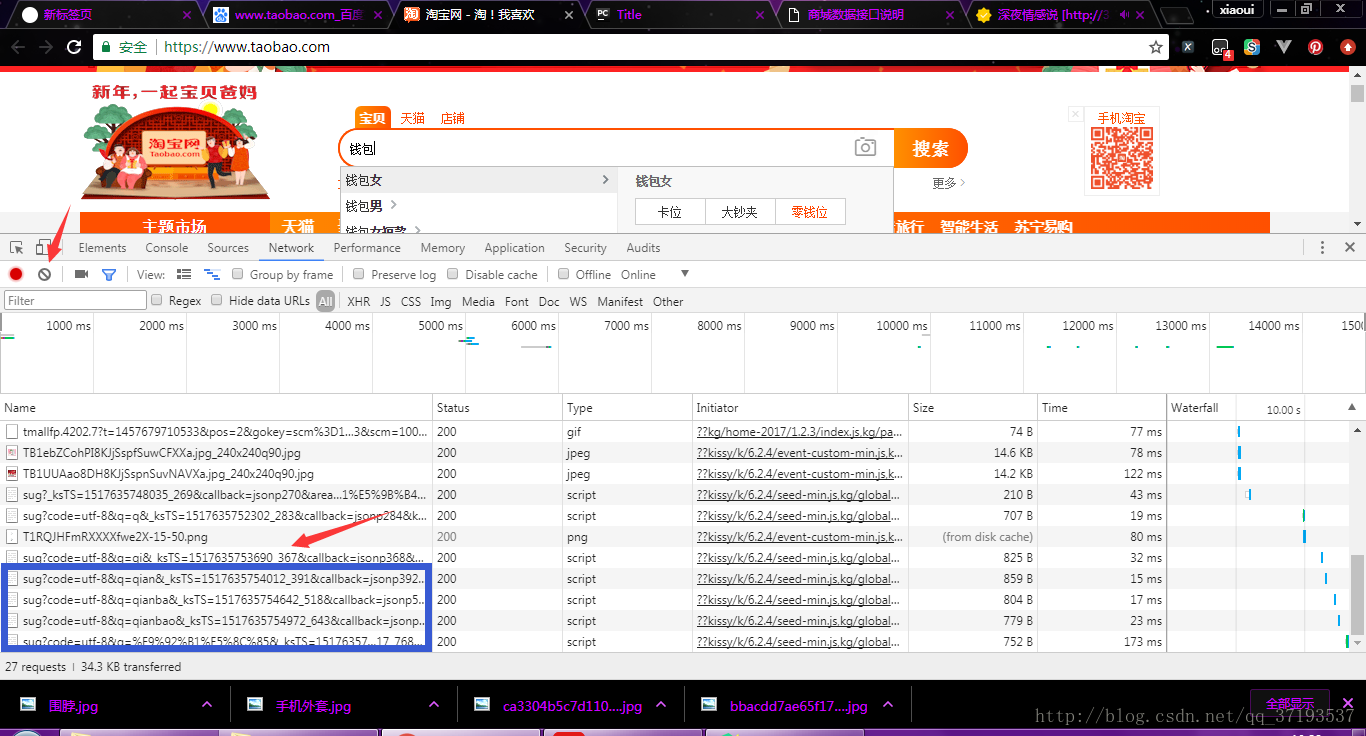
可定需要查看淘宝界面的结构,按F12查看网页,此时先清除一下网页中的数据,让Network制空,随后在输入框中输入新的内容,比如钱包,数据中会出现新的数据。点击及查看蓝色方框中的内容
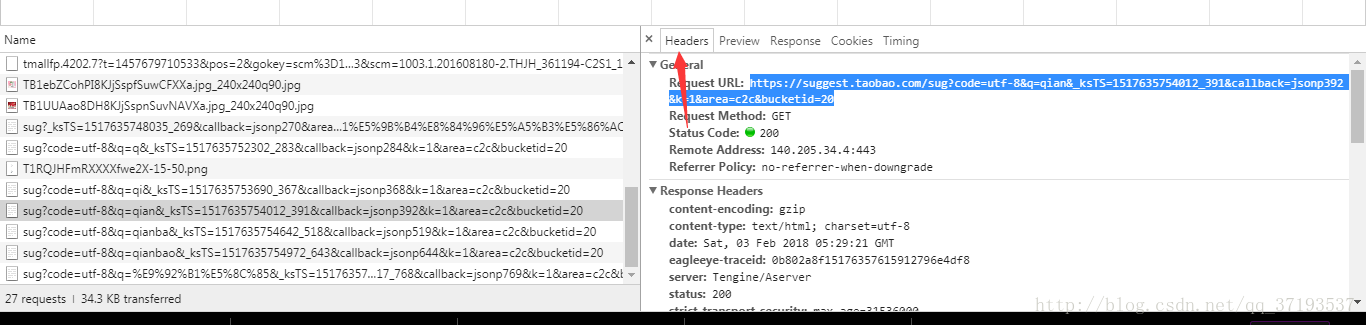
点击之后,你可以查看要访问的地址,及响应的结果
从第二步访问到的路由地址,会是我们调用的接口,如下图;
最后响应给我们的结果就是第三步的内容,下面是我给的源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./Pycharm/jq/1.5.2/jquery-1.5.2.min.js"></script>
</head>
<body>
<input type="text" value="">
<ul></ul>
<script>
$(function () {
$("input").keyup(function () {
var $v = $(this).val();
$.ajax({
type:"post",
url:"https://suggest.taobao.com/sug?code=utf-8&callback=jsonp392&k=1&area=c2c&bucketid=20",
data:{
q:$v
},
async:false,
dataType:"jsonp",
success:function(res){
console.log(res);
$("ul").empty();
$.each(res.result,function(i,v){
var $li = $("<li>");
console.log(i)
console.log(v)
$li.html(v[0]);
$li.appendTo($("ul"));
})
}
})
})
})
</script>
</body>
</html>说明:对于第二步,复制的请求地址:
https://suggest.taobao.com/sug?code=utf-8&q=qian&_ksTS=1517635754012_391&callback=jsonp392&k=1&area=c2c&bucketid=20中,在代码中将&q=qian&_ksTS=1517635754012_391去除,应为后续会用ajax继续传送ajax的值,
而对于请求地址,也可以这样写
url:"https://suggest.taobao.com/sug?code=utf-8&callback=?",
对于jsonp:
JSONP(json with Padding)是json的一种使用模式,可用于解决主流的浏览器跨域数据访问的问题。(不支持post请求)
核心:通过script标签的src属性,进行域名的包装来完成跨域请求数据的而访问,src来模拟数据的来源,通过和要访问的服务器域名一致,进行同源数据的访问,间接实现跨域数据的访问
Json和jsonp的区别:
json是一种数据格式,jsonp是数据访问的方式
原生js跨域:原生js中,通过动态增加script标签,指定src属性进行数据的跨域访问
另加一个以前编写的,这个不需要修改jq地址,jq是一个地址,可以直接使用,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style>
input{
width:400px;
height: 40px;
}
ul{
margin: 0;
padding: 0;
list-style: none;
width: 400px;
}
ul li{
height: 38px;
width:100%;
line-height: 38px;
border-bottom:1px dotted #ccc;
}
</style>
</head>
<body>
<!--https://suggest.taobao.com/sug?code=utf-8&q=aaa&callback=jsonp876-->
<input type="text" value=""/>
<ul>
</ul>
</body>
<script>
$(function(){
$("input").keyup(function(){
var $v = $(this).val();
$.ajax({
type:"post",
url:"https://suggest.taobao.com/sug?code=utf-8&callback=?",
async:true,
data:{
q:$v
},
dataType:"jsonp",
success:function(res){
console.log(res);
$("ul").empty();
$.each(res.result,function(i,v){
var $li = $("<li>");
console.log(i)
console.log(v)
$li.html(v[0]);
$li.appendTo($("ul"));
})
}
});
});
});
</script>
</html>结果:
用ajax获取淘宝关键字接口的更多相关文章
- PHP获取用户真实 IP , 淘宝IP接口获得ip地理位置(转)
<?php /** * 获取用户真实 IP */ function getIP() { static $realip; if (isset($_SERVER)){ if (isset($_SER ...
- 获取淘宝客推广位id(adzone_id)
在 获取淘宝联盟选品库的宝贝信息 这个接口中需要用到 推广位id,那边这个ID在哪找呢?1.进入阿里妈妈后台>推广管理>推广位管理,如下图: 2.在推广位管理 列表页 找到 PID,最后一 ...
- python 获取淘宝商品信息
python cookie 获取淘宝商品信息 # //get_goods_from_taobao import requests import re import xlsxwriter cok='' ...
- 自动获取淘宝API数据访问的SessionKey
最近在忙与淘宝做对接的工作,总体感觉淘宝的api文档做的还不错,不仅有沙箱测试环境,而且对于每一个api都可以通过api测试工具生成想要的代码,你完全可以先在测试工具中测试之后再进行代码的编写,这样就 ...
- 安卓sdk webview获取淘宝个人信息100项,源码。
1.贴出主要代码.这个不是python,python只涉及了服务端对信息提取结果的接受.主体是java + android + js.由于淘宝各模块都是二级子域名,不能只在一个页面完成所有请求,aj ...
- taobao_api项目开坑,自主完成淘宝主要接口的开发-版本:卖家版(非淘宝api)
项目名称:taobao_api 项目目的:独立实现各个淘宝操作的相关api,不依赖淘宝提供的api,而是自己实现接口 前期实现接口:已付款订单查询(自动更新), 订单发货 , 订单备注 应用场景:中小 ...
- python 简单实现淘宝关键字商品爬取
本文有2个文件 1:taobao_re_xpath 2:taobao_re_xpath_setting # 1:taobao_re_xpath # -*- coding:utf-8 -*- # aut ...
- python:爬虫获取淘宝/天猫的商品信息
[需求]输入关键字,如书包,可以搜索出对应商品的信息,包括:商品标题.商品链接.价格范围:且最终的商品信息需要符合:包邮.价格差不会超过某数值 #coding=utf-8 ""&q ...
- 简单的抓取淘宝关键字信息、图片的Python爬虫|Python3中级玩家:淘宝天猫商品搜索爬虫自动化工具(第一篇)
Python3中级玩家:淘宝天猫商品搜索爬虫自动化工具(第一篇) 淘宝改字段,Bugfix,查看https://github.com/hunterhug/taobaoscrapy.git 由于Gith ...
随机推荐
- Java学习笔记--继承和多态(下)
1.通过继承来开发超类(superclass) 2.使用super 关键词唤起超类的构造方法 3.在超类中覆盖方法 4.区分override和overload 5.在Object类中探索toStrin ...
- spring注入bean的五种方式
1.属性注入 2.构造方法注入 3.静态工厂注入 package com.voole.factorybeans; import com.voole.beans.TestBean; public cla ...
- [转]QT 4.8 静态库编译方法
最最初踏上QT之路是受到了XiaomaGee的指点,相比于常规的窗口程序开发,QT有着以下特点: 1. 优良的跨平台特性(支持Win.Linux.Mac 不同的平台下只需重新编译即可使用) 2. 面向 ...
- springboot文件上传: 单个文件上传 和 多个文件上传
单个文件上传 //文件上传统一处理 @RequestMapping(value = "/upload",method=RequestMethod.POST) @ResponseBo ...
- shell去重
sort命令可以对文本的内容进行排序 uniq命令可以对文本内容连续的内容进行去重,非连续的重复内容无法去重 sort 文件 | uniq 可以达到去除所有重复数据的目的(因为先排序了,这样相同的内容 ...
- 源码安装zabbix3.2.7时PHP ldap Warning
问题如下: 解决方法: 1.首先查看源码安装的php模块中是否有ldap.so [root@nms ldap]# ll /usr/local/php/lib/php/extensions/no-de ...
- ABAP和Java SpringBoot的单元测试
ABAP 在ABAP类里,本地类(Local Class)里用关键字FOR TESTING声明过的方法, 在单元测试启动后会自动被调用到. Spring Boot 在Spring及Spring Boo ...
- java调用dll库
1.dll叫动态链接库,作用是用某种语言封装好某些函数生成可供不同语言调用的.dll文件,通常是用C++编写生成,因为C++可以对很多硬件操作方便而其他高级语言不行 2.dll生成参考:http:// ...
- UIView的层次调整,及子view布局模式自动布局模式(停靠模式)
UIView*view1=[[UIView alloc]initWithFrame:CGRectMake(10,30,300,30)]; view1.backgroundColor=[UIColor ...
- when 让你跳出异步回调噩梦 node.js下promise/A规范的使用
其实关于promise 的博客,前端时间专门写了一篇关于 promise 规范的文章,promise规范 让 javascript 中的异步调用更加人性化. 简单回忆下: promise/A规范定义的 ...