HTML5--混合布局
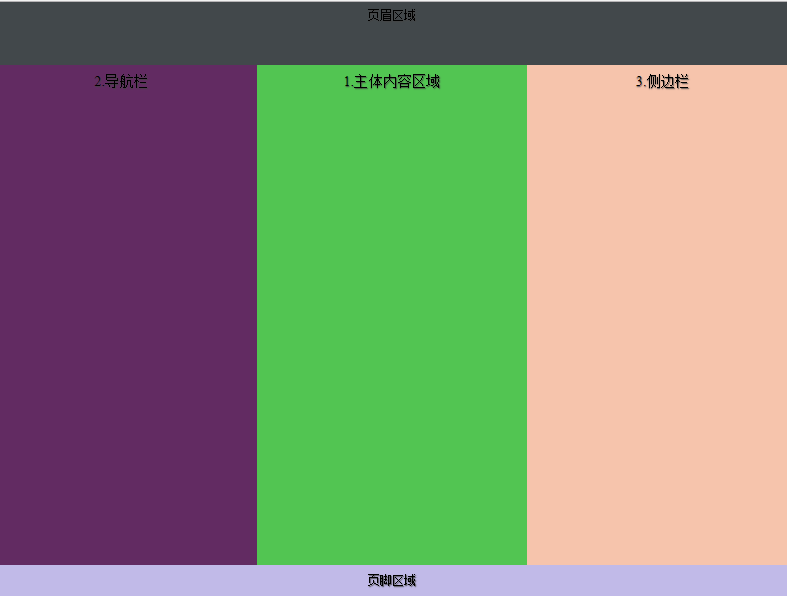
1.先上效果图,大家来看看

2.代码如下:
<!doctype html>
<meta charset='utf-8' content='text/html' />
<head>
<title>应用网页模板</title>
<style content='text/css'>
* {
margin:0px;
padding:0px;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
html,body {
width:100%;
background:#fff;
}
body {
min-width:100%;
}
header,section,nav,article,aside,footer {
display:block;
text-align:center;
text-shadow:1px 1px 1px #444;
font-size:1.2em;
}
header {
background-color:hsla(200,10%,20%,0.9);
min-height:100px;
min-width:100%;
padding:10px 20px;
}
footer {
background-color:hsla(250,50%,80%,0.9);
min-width:100%;
padding:1%;
min-height:60px;
}
section {
min-width:100%;
min-height:800px;
}
section nav {
background-color:hsla(300,60%,20%,.9);
padding:1%;
width:220px;
}
section article {
background-color:hsla(120,50%,50%,.9);
padding:1%;
}
section aside {
background-color:hsla(20,80%,80%,.9);
padding:1%;
width:220px;
}
body {
display:flex;
display:-ms-flex;
-ms-flex-flow:column wrap;
flex-flow:column wrap;
}
section {
display:-ms-flex;
display:flex;
-ms-flex:1;
flex:1;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-ms-flex-align:stretch;
align-items:stretch;
}
nav {
flex:1;
-ms-flex-order:0;
order:0;
}
article {
-ms-flex:1;
flex:1;
-ms-flex-order:2;
order:2;
}
aside {
flex:1;
-ms-flex-order:3;
order:3;
}
</style> </head> <body>
<header>页眉区域</header>
<section>
<article>1.主体内容区域</article>
<nav>2.导航栏</nav>
<aside>3.侧边栏</aside>
</section>
<footer>页脚区域</footer>
</body>
HTML5--混合布局的更多相关文章
- html5 基本布局+新标签+新选择器 + 线性渐变
html5 基本布局+新标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- DIV+CSS 网页布局之:混合布局
1.混合布局 在了解了一列.两列和三列布局之后,混合布局也就不难理解了,混合布局也可以叫综合型布局,那么混合布局就可以在一列布局的基础之上,分为两列布局,三列布局,网页布局的结构普遍都是三列布局,但是 ...
- Qt 5.4正式发布!引入WP,支持HTML5混合开发
北京时间12月11日消息,Digia全资子公司The Qt Company在其 官方博客上宣布,正式发布Qt 5.4,支持HTML5混合开发,引入对于Windows Phone的支持,以及众多跨桌面. ...
- CSS 实现流布局以及多列混合布局
基本流布局 <!DOCTYPE html > <html> <head> <meta charset="utf-8"> <ti ...
- Android + HTML5 混合开发
摘要: 对于 Android + HTML5 混合开发以下的观点仅仅是我的个人观点,如果有什么不对的地方请指正 简介: 混合开发的 App(Android + HTML5)就是在一个 App 中内嵌一 ...
- Swing 混合布局
案例一:Border边境边界 package swing; /** * swing 混合布局 */ import java.awt.*; import javax.swing.*; public cl ...
- 慕课笔记利用css进行布局【混合布局】
<html> <head> <title>混合布局学习</title> <style type="text/css"> ...
- html5 弹性布局
html5 弹性布局 一.移动开发常用技巧 Viewport基本知识 设置布局Viewport的各种信息1.width=device-width: 设置Viewport视口宽度等于设备宽度2.init ...
- doT.js实现混合布局,判断,数组,函数使用,取模,数组嵌套
doT.js实现混合布局 数据结构 { "status": "1", "msg": "获取成功", "info ...
- RecyclerView实现混合布局
PS:好长时间不写博客了,起初是不知道写些什么,后来接触了到了很多东西,原本看似简单的东西,背后都隐藏着巨大的秘密,想handler的使用,一般情况下会引起内存泄漏问题,想着找到方法结局不就得了吗,可 ...
随机推荐
- [HZOI 2015]树黑白
[题目描述] 给定一棵树,要求维护以下操作: 1.M u 将u节点反色 2.Q u 查询u到所有黑色节点距离和 [输入格式] 第一行n,m 表示节点总数和操作次数 之后n-1行,每行u,v表示两个端点 ...
- 解决 Maven 项目中找不到 jdk 的 tools.jar 文件的办法(多数情况下适用)
<dependency> <groupId>jdk.tools</groupId> <artifactId>jdk.tools</artifact ...
- CSS改变placeholder的颜色
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #a1a1a1; } ::-moz-placeholder { /* Mozilla ...
- AOSP 源码下载
网上关于这块大部分教程都是无效的,因为墙的缘故,无法使用官方提供的下载链接,我这里使用了清华大学的镜像,是能够顺利将 AOSP 下载下来.如果你还没有安装 Ubuntu,请看<VirtualBo ...
- shell脚本学习(3)文件判断
shell常用的文件判断运算符如下: -e 文件是否存在 -f 文件是否是普通文件(不是目录.设备文件.链接文件) -s 表示文件大小不为0 -d 表示文件是否是目录 -b 表示是块设备(光驱.软 ...
- 网页打开速度优化——HTTP请求头及响应头
no-cache:不缓存过期的资源 no-store:不缓存 最近看了<图解HTTP>这本书,书上讲到了这两者的区别: no-cache从字面意义上很容易误解为不缓存,但是no-cache ...
- TeXstudio安装后提示no LaTeX distribution found on this system
应该是设置一下用户变量,而非系统变量,用TeXLive 2015和MikTeX都不好使,最后设置了用户变量好使了 S:\TeX\MiKTeX 2.9\miktex\bin\x64\ 也是醉醉的 不过等 ...
- IOS 加载更多数据中
/**点击添加*/ - (IBAction)loadBtnClick { //1.隐藏加载按钮 self.loadBtn.hidden=YES; //2.显示“正在加载” self.loadingVi ...
- 实例详解Django的 select_related
在数据库有外键的时候,使用 select_related() 和 prefetch_related() 可以很好的减少数据库请求的次数,从而提高性能.本文通过一个简单的例子详解这两个函数的作用.虽然Q ...
- 单调队列 poj2823,fzu1894
题目链接:http://poj.org/problem?id=2823 用RMQ超时了,我想应该是不会的,看discuss说,之前RMQ过了. 维护两个单调队列. 单调递减的队列,每插入一个时: 超过 ...
