ArcGIS API for Javascript 使用缓冲区结果做query查询出现“esri.config.defaults.io.proxyUrl 尚未进行设置”错误
1、前言
在研究ArcGIS API for JavaScript时会遇到这样的问题,比如我们在做缓冲区分析时,用分析的范围作为空间查询query的参数,在执行结果中总是会看到“esri.config.defaults.io.proxyUrl 尚未设置”错误,但是我们手动绘制一个简单多边形作为输入参数则不会出现上述错误。
问题原因:
一般使用框选的时候对query.geometry,我们一般会赋予一个Extent变量,但是当我们需要用一个比如圆,或者点很多的不规则多边形的Polygon去查询时,就会出现esri.config.defaults.io.proxyUrl 尚未进行设置”错误
因为多边形(含有的point多)导致的web service的url的参数个数大于2048个,而我们这里采用的是get方式(最大的字符数为2048)不是post方式。所以我们需要一个proxy page做代理,通过代理使用post方式做查询,这样我们就不会受限于字符总数的限制了。
2、基础知识
post和get请求的区别?
根据HTTP规范,GET用于信息获取,而且应该是安全的和幂等的,POST表示可能修改变服务器上的资源的请求。
(1).首先是"GET方式提交的数据最多只能是1024字节",因为GET是通过URL提交数据,那么GET可提交的数据量就跟URL的长度有直接关系了。而实际上,URL不存在参数上限的问题,HTTP协议规范没有对URL长度进行限制。这个限制是特定的浏览器及服务器对它的限制。IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。注意这是限制是整个URL长度,而不仅仅是你的参数值数据长度。
(2).理论上讲,POST是没有大小限制的,HTTP协议规范也没有进行大小限制,说“POST数据量存在80K/100K的大小限制”是不准确的,POST数据是没有限制的,起限制作用的是服务器的处理程序的处理能力。
什么是代理页面?
代理页面通常部署在一台服务器和一个应用系统之间,通过启用代理,你可以使一个应用系统认可你的行为是安全的,从而避开认证,正常访问设置了安全验证的服务。实现代理的方式之一是令牌(Token),虽然令牌本身是不可见的,但是应用却可以通过基于令牌验证的验证,这是由于代理在后台处理了一个超过2048个字符的post请求完成的。另外,当一个应用和一个需要引入的资源之间存在跨域问题时,代理就可以帮助你解决跨域访问问题了。
当我们所请求的url总地址长度大于2048个字符,我们可以通过代理的方式将get请求通过代理转换为post请求,这样就避免了长度受限的问题。
使用ArcGIS API for JavaScript访问ArcGIS for Server 为何要使用proxy?
原因具体可以参照上述的介绍,在ESSI官方的JavaScript帮助中也有相关说明,大家可以自己阅
https://developers.arcgis.com/javascript/jshelp/ags_proxy.html
3、步骤
(1)、从GitHub中下载代理工具proxy https://github.com/Esri/resource-proxy/releases

目录中包含三个子目录,分别对应不同的Web服务器类型:
• DotNet – IIS服务器
• Java – Apache Tomcat 服务器
• PHP – Apache服务器

(2)、这里我们部署在IIS服务器下,将DotNet文件夹下的文件拷贝到IIS的wwwroot目录下。

说明:这里我仅拷贝了前3个文件过去。
(3)、在浏览器里访问localhost/prosy.ashx,如果返回以下结果,则说明配置成功。

说明:这里确保应用池的版本是4.0+,在本例中使用的是ASP.NET v4.0,如果返回错误请仔细检查应用程序池的问题。
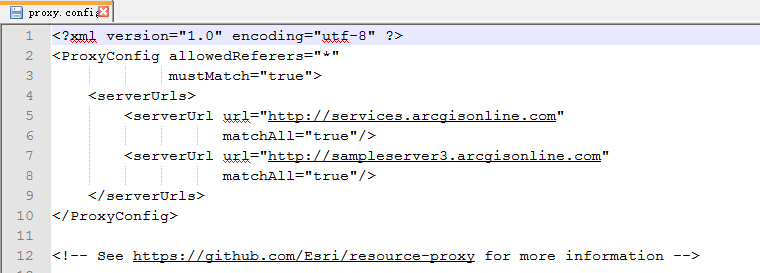
(4)、编辑proxy.config文件,其中,mustMatch项推荐设置为“true”,因为这样就可以保证所有的请求都必须要通过设定的serverUrls的过滤。如果设置为“false”,这将会允许一些请求直接通过。
在应用示例中,我们要用到http://services.arcgisonline.com和http://sampleserver3.arcgisonline.com两个url,那么我们需要在proxy.config文件中加入这两个url。

说明:如果地址需要ArcGIS全球账户的认证,那么需要在url中加入用户名和密码信息。
例如:<serverUrl url="http://services.arcgisonline.com" UserName="UserName" PassWord ="PassWord" matchAll="true"/>
(5)、在应用程序中配置代理,添加到需要使用的代理的代码前即可
urlUtils.addProxyRule({
urlPrefix: "sampleserver3.arcgisonline.com",
proxyUrl: "/proxy.ashx"
});
另外一种方法:
esriConfig.defaults.io.proxyUrl = "";//其中proxyUrl是你部署到IIS下的路径即可。
esriConfig.defaults.io.alwaysUseProxy = false;
(6)、这里我们再次利用缓冲区查询的结果做query操作时就不会报相关操作了。

4、参考资料
https://developers.arcgis.com/javascript/
http://blog.csdn.net/lz576825608/article/details/7989391
http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
https://developers.arcgis.com/javascript/jshelp/ags_proxy.html
http://www.iarcgis.com/?p=1000
ArcGIS API for Javascript 使用缓冲区结果做query查询出现“esri.config.defaults.io.proxyUrl 尚未进行设置”错误的更多相关文章
- ArcGIS api for javascript——加载图标
描述 这个示例展示了如何能用一个动画图片显示地图正在加载.在这个示例中,图片是一个小的动画GIF.当地图第一次加载或用户缩放和平移地图时显示图片.当所有图层加载完成图片消失. 这个示例是通过event ...
- ArcGIS api for javascript——1,2,3综合
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
内容如上,截图自ESRI官网,连接:ArcGIS API for JavaScript 4.2 [Get Started] 类似于绪论一样的东西,抽取了最需要关注的几个例子.如:加载Map和View, ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS api for javascript——以地理处理结果为条件查询地图
这里发生什么任务呢?当第一次单击地图,单击的坐标被发送到一个Geoprocessor任务.该任务访问服务器上的通过ArcGIS Server 地理处理服务提供的可用的GIS模型.本例中模型计算驱动时间 ...
- ArcGIS API for JavaScript介绍
ArcGIS API for JavaScript中的类是按照模块组织的,主要包含esri.esri/geometry.esri/renderers.esri/symbols.esri/symbols ...
- ArcGIS API for JavaScript FeatureLayer服务属性编辑
首先说一下感想吧,刚入行时感觉深似海,掉到了GIS开发的陨石大坑里了,首先是学了小半年的Flex,用到了ArcGIS API for Flex,接着又是半年的ArcEngine开发,现在终于摸到了一点 ...
- 【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他. 一年之尾,亦是一年之始,我也将正式开始我的博客生涯.本人在校学习并且做项目, ...
随机推荐
- PCLVisualizer可视化类(4)
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=168 多视口显示 所示,并进行比较分析,利用不同的搜索半径,基于同一点云计算 ...
- xgene:疾病相关基因,耳聋,彩色,老年痴呆,帕金森
神经元的传递:一个下游神经元,它接受其上游神经元的各个突触传过来的信号,然而,每个突触对该下游神经元的激活权重是不同的. 从神经网络的本质上说,当人连续.多次遭受失败的时候,大脑内就会释放大量的抑制性 ...
- Linux/Unix 指令使用说明的格式介绍(the Bash Command 'Usage' Syntax)
Linux/Unix 指令使用说明的格式介绍(the Bash Command 'Usage' Syntax) 摘自 金马的Blog 原文 http://www.lijinma.com/blo ...
- 6.(转载)SSRF漏洞挖掘经验
SSRF 漏洞的寻找 一.从WEB功能上寻找 我们从上面的概述可以看出,SSRF是由于服务端获取其他服务器的相关信息的功能中形成的,因此我们大可以 列举几种在web 应用中常见的从服务端获取其他服务器 ...
- 日记(18)-20141008---PHP是做什么的
1,PHP 是一种用来制作动态网页的服务器端脚本语言.2,因为PHP脚本是写在 HTML 文档中的,你不必用特殊的编辑器来创建页面.3,php 是一种服务器端的脚本语言,一般用来做网站. (感言,我太 ...
- centos运行netcore error:package: ‘Microsoft.AspNetCore.Antiforgery‘, version: ‘2.0.3‘
Error: An assembly specified in the application dependencies manifest (*.*.deps.json) was not found: ...
- 菜鸟眼中的”AppSettings和ConnectionStrings“
前言 这次的机房收费系统重构,我们用到了这个配置文件.瞬间感觉高大上了许多,对新鲜的事务就是又陌生又好奇,通过看静静的博客,还有自己查资料花了点时间弄了弄,下面是我整理的结果. 内容 是什么 AppS ...
- 为CentOS下的Docker安装配置python3【转】
* 安装python3以及docker yum install docker docker pull centos service docker start systemctl enable dock ...
- [转]SE43 修改SAP标准菜单、登陆界面、背景图片
1.事务码se43 复制标准菜单S000 到 ZS000 2.按实际需要修改 ZS000 3.在事务码SSM2中用ZS000 代替 S000 4.注销后重新登陆 o 修改SAP登陆界面(在本博客 ...
- AT2689 Prime Flip
传送门 这个题是真的巧妙 首先一个很巧妙的思路,差分 考虑假如\(a_i!=a_{i-1}\),则\(b_i=1\),否则\(b_i=0\) 这样一来,一个区间的翻转就变成了对于两个数的取反了 然后我 ...
