VUE打包发布后无法访问js、css资源
在vue开发中,本地测试以及测试环境中都没有遇到问题,当发布生产,有虚拟路径时,便出现js、css均报错404;
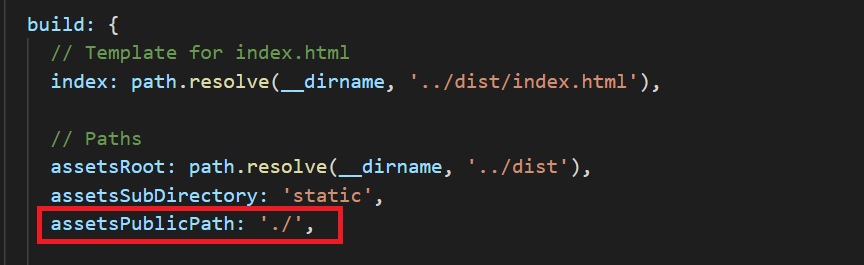
首先在config的index.js文件中,将assetsPublicPath修改为'./',如下图;

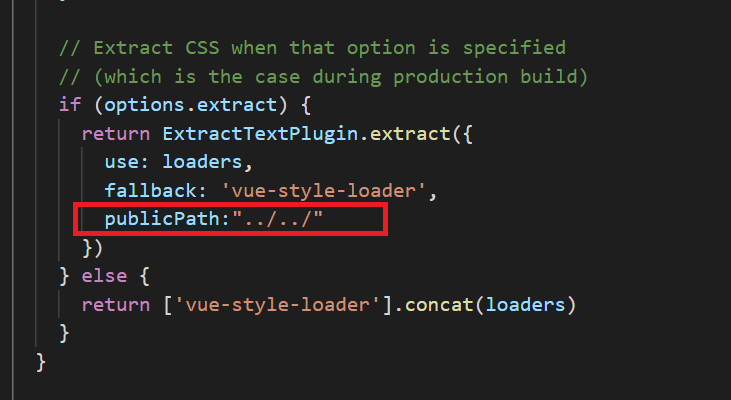
然而打包发布后发现放在assets文件夹中的图片资源又报404,观察那个路径,发现多了一层statics/css/img的路径,我们要找到build文件中的utils.js,在如下所示地方新增一条publicPath为'../../';

重新打包发布,正常运行!
VUE打包发布后无法访问js、css资源的更多相关文章
- Vue项目打包发布后CSS中的背景图片不显示
相信有很多同学在学习vue的刚开始都遇到过项目打包发布后发现CSS中的背景图片不显示,具体如何解决只需要更改bind的配置即可 修改 build/utils.js 中的 generateLoaders ...
- nginx处理vue打包文件后的跨域问题
起因 在vue文件打包后,项目脱离了vue配置的反向代理配置,还是会报跨域的错误,或者直接打不开本地文件, 但是此刻我们想打开打包后的文件,测试一下文件有没有错误,因为经常会存在开发阶段没有问题,打包 ...
- vue打包发布在spingboot项目中 vue-router路由的处理
(原) 以下例子springboot后端地址为:localhost:7080/pingandai vue前端地址为:locahost:8080/pingandai/ 1.如果路由模式设置的是histo ...
- 学以致用:手把手教你撸一个工具库并打包发布,顺便解决JS浮点数计算精度问题
本文讲解的是怎么实现一个工具库并打包发布到npm给大家使用.本文实现的工具是一个分数计算器,大家考虑如下情况: \[ \sqrt{(((\frac{1}{3}+3.5)*\frac{2}{9}-\fr ...
- Vue项目零碎知识(全局js,css配置,element-UI,bs使用, img动态配置,js数组)
全局css样式,首先在静态assets中写好文件,然后要在main.js中配置 // 配置全局css样式 // import '@/assets/css/global.css' require('@/ ...
- ASP.NET MVC 发布后 IE 访问出现布局错乱问题
ASP.NET MVC 网页debug启动跑一切正常,[Chrome],[FireFox],[Edge],[IE11] 发布后,使用机器名访问,[IE11]出现布局不正常的问题, 在head里:加↓可 ...
- 后端 SpringBoot + 前端 vue 打包发布到Tomcat
近段时间 做了一些前后端的开发 需要在Tomcat里进行发布 把自己整理的分享出来 后端打包 pom.xml 文件 <packaging>war</packaging> ...
- vue项目发布后带路径打开页面报404问题
环境: 后端,python+uwsgi启动 前端:vue 用nginx运行,指定静态目录 问题 :发布后带路径打开页面报404问题,带路径打开即不是打开的主页 解决方案: https://route ...
- ASP.NET MVC 扩展HtmlHelper类为 js ,css 资源文件添加版本号
写在前面 在项目部署当中会需要更新 css 文件或 js 等资源文件,为了避免由于浏览器缓存的原因无法加载新的 css 或 js ,一般的做法是在资源文件的后面加上一个版本号来解决,这样浏览器就会去服 ...
随机推荐
- R语言中的字符处理
R语言中的字符处理 (2011-07-10 22:29:48) 转载▼ 标签: r语言 字符处理 字符串 连接 分割 分类: R R的字符串处理能力还是很强大的,具体有base包的几个函数和strin ...
- 阶段2-新手上路\项目-移动物体监控系统\Sprint2-摄像头子系统开发\第2节-V4L2图像编程接口深度学习
参考资料: http://www.cnblogs.com/emouse/archive/2013/03/04/2943243.htmlhttp://blog.csdn.net/eastmoon5021 ...
- 前端项目中gulp的使用
在公司项目开发中,有一个前端项目,我们使用gulp来生成目标文件(css,js,html文件) 进入到这个项目目录中 C:\My Project\FrontEnd\TestBuilder 然后依次运 ...
- Win7常用但是被忽略的快捷键
General keyboard shortcuts 1.Ctrl + Right Arrow Move the cursor to the beginning of the next word 向 ...
- 【lunux-make: *** 没有规则可以创建目标“install”。 停止。问题】
[root@localhost nginx-1.8.0]# make installmake: *** 没有规则可以创建目标“install”. 停止.
- Android 全局错误管理
package com.wlwl.yiyuan; import java.io.File; import java.io.PrintWriter; import java.io.StringWrite ...
- 消息队列--RabbitMQ(一)
1.消息队列概述 可以理解为保存消息的一个媒介/或者是个容器,与之相关有两个概念(即生产者(Publish)与消费者(Consumer)).所谓生产者,就是生产创造消息的一方,那么,消费者便是从队列中 ...
- 【leetcode 5. 最长回文子串】解题报告
方法一:中心扩展算法 解题思路:从左到右每一个字符都作为中心轴,然后逐渐往两边扩展,只要发现有不相等的字符,则确定了以该字符为轴的最长回文串,但需要考虑长度为奇数和偶数的不同情况的处理(长度为偶数时轴 ...
- cf822D(质因子)
题目链接: http://codeforces.com/problemset/problem/822/D 题意: 输入 t, l, r 求 t0·f(l) + t1·f(l + 1) + ... + ...
- 51nod1119(除法取模/费马小定理求组合数)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1119 题意:中文题诶- 思路:这题数据比较大直接暴力肯定是不 ...
