超级惊艳 10款HTML5动画特效推荐[转]
ylbtech_html5_demo
今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些 HTML5 动画和 jQuery 应用。
1、HTML5 Canvas 发光 Loading 动画
之前我们分享过很多基于 CSS3 的 Loading 动画效果,相信大家都很喜欢。今天我们要来分享一款基于 HTML5 Canvas 的发光 Loading 加载动画特效。Loading 旋转图标是在 canvas 画布上绘制的,整个 loading 动画是发光 3D 的视觉效果,HTML5 非常强大。

2、jQuery 球状放大镜特效插件
今天我们要来分享一款基于 jQuery 的放大镜特效插件,和其他放大镜不同的是,这款 jQuery 放大镜插件是球状的,看上去有 3D 的视觉效果。当你把鼠标滑过页面上的文字时,即会出现很酷的球状放大镜,来放大当前区域的文字。并且以球心为中心点向外文字逐渐变小,这就产生了立体感。

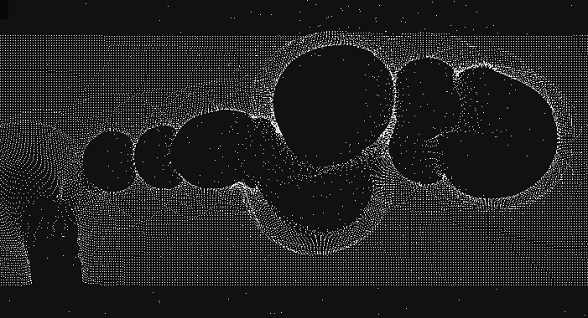
3、HTML5 Canvas 粒子模拟效果
这是一款利用 HTML5 Canvas 模拟出来的 30000 个粒子动画,当你用鼠标在 canvas 画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些 HTML5 的特性,让这个粒子动画显得相当动感。

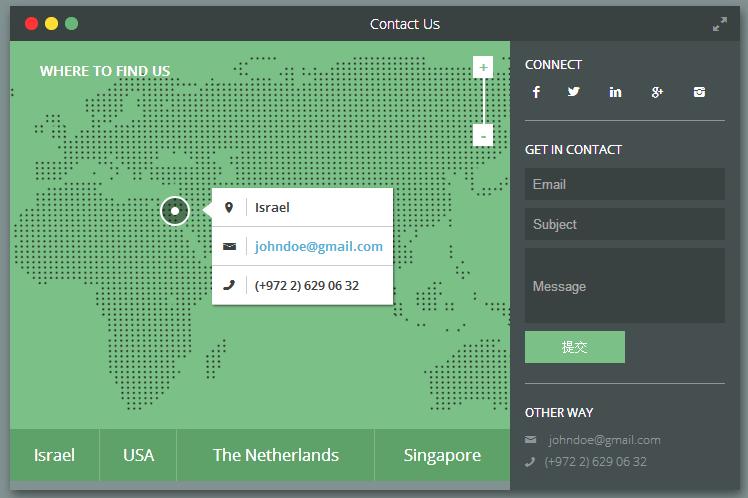
4、HTML5/CSS3 带区域地图的联系表单
今天我们要来分享一款功能强大的 HTML5/CSS3 联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。

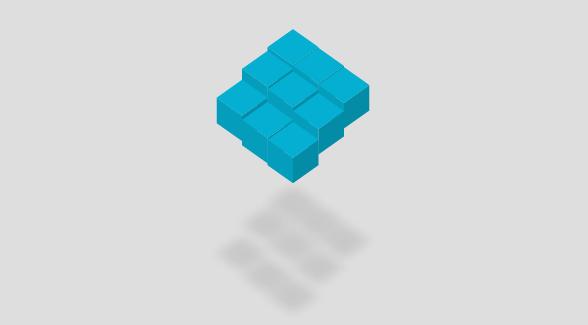
5、CSS3 3D 立方体 Loading 加载动画特效
之前我们分享过一些 HTML5 和 CSS3 的 3D 立方体特效,他们都是可以旋转来展示 3D 立体的效果。这次分享的这款 CSS3 3D 立方体确是用来做 Loading 加载动画的,9 个小立方体上下浮动,呈现波浪的效果,并且,这个 Loading 动画还利用了 CSS3 的阴影属性让这些立方体更充满 3D 色彩。

6、超具立体感的 CSS3 3D 菜单菜单项带小图标
今天我们要再分享一款 CSS3 3D 立体菜单,这款菜单侧躺在页面上,每个菜单项都有不错的小图标。

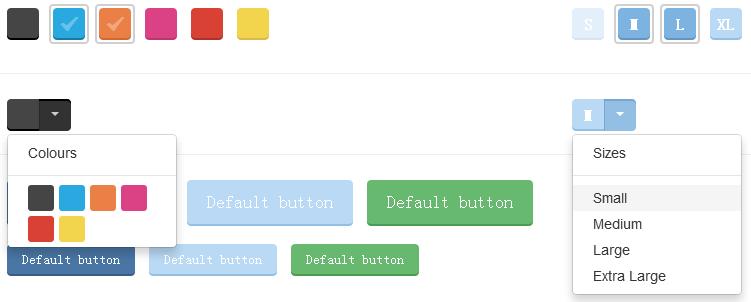
7、基于 Bootstrap 和 CSS3 的响应式 UI 框架
今天我们要来分享一组基于 Bootstrap 和 CSS3 的响应式 UI 框架,这个 UI 框架中,包含了自定义 CSS3 按钮、自定义 CSS3 复选框和单选框、自定义 CSS3 下拉框等等,外观非常漂亮。

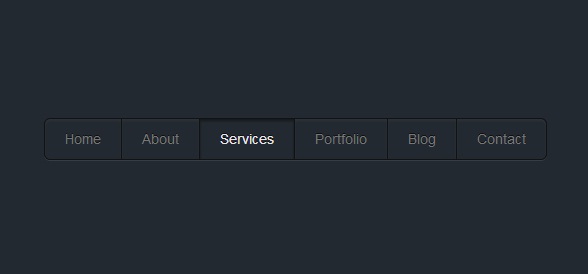
8、纯 CSS3 立体动画菜单菜单项按下有内阴影
这次小编来分享一款利用纯 CSS3 实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。

9、HTML5 Canvas 动画按钮点击水波扩散效果
之前我们分享的都是基于 CSS3 的自定义按钮,今天我们来分享一款基于 HTML5 Canvas 的动画按钮,每一个按钮都是一个 canvas 画布,这就很灵活,你可以在 canvas 绘制任意你喜欢的东西作为按钮的背景画面,并且,还可以有动画特效。

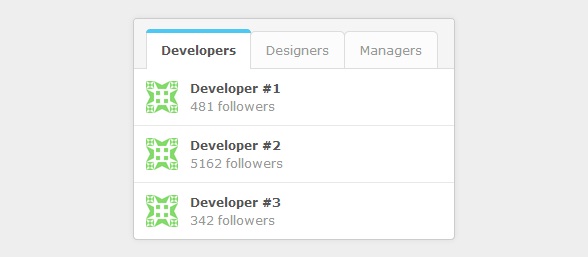
10、CSS3/jQuery 实现 Tab 菜单小工具
ylbtech_html5_demo
几天要分享一款基于 CSS3 和 jQuery 的 Tab 菜单,这款 Tab 菜单的外观非常简洁清新,tab 选项卡的上边框有加粗的线条,让这些 tab 菜单按钮显得很有立体感。另外有一点不足的是,tab 切换时没有加入 CSS3 动画效果。这款 tab 菜单可以放到你网页的侧边栏作为小工具。

以上就是 10 款超级惊艳的 HTML5 动画特效,欢迎收藏分享。
原文链接:http://www.html5tricks.com/10-wonderful-html5-animation.htmlH
超级惊艳 10款HTML5动画特效推荐[转]的更多相关文章
- ( 转 )超级惊艳 10款HTML5动画特效推荐
今天我们要来推荐10款超级惊艳的HTML5动画特效,有一些是基于CSS3和jQuery的,比较实用,特别是前几个HTML5动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些HTML5动画和jQu ...
- 8款HTML5动画特效推荐源码
1.HTML5 Canvas发光Loading动画 之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢.今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动 ...
- 惊艳的HTML5动画特效及源码
今天我们要来分享一些很酷的HTML5动画演示,HTML5的强大之处在于它可以利用canvas的特性来绘制很多普通网页无法完成的图形和动画,canvas就像一块超级画板,在上面不仅可以实现平面图形,而且 ...
- 10款html5开发工具,实用+好用
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
- 绝对震撼 7款HTML5动画应用及源码
1.HTML5 Canvas模拟衣服撕扯动画 超级逼真 今天又要来推荐一款HTML5 Canvas动画,是一个模拟衣服撕扯动画,效果非常逼真.刚开始衣服挂在绳子上,用鼠标拖拽衣服即可让衣服摆动起来,当 ...
- atitit.html5动画特效----打水漂 ducks_and_drakes
atitit.html5动画特效----打水漂 ducks_and_drakes 1. 原理 1 2. fly jquery插件 1 3. ---------code 2 4. 参考 4 1. 原理 ...
- 设计师必看的10个HTML5动画工具
如果你想用令人难以置信的动画创建引人注目的网站的话,那么这里为设计师精心挑选了一些必备的HTML5动画工具.HTML5是设计师用来打造时尚网站的最流行的编程语言之一.在过去三年内,这种编程语言的使用人 ...
- 精妙无比 8款HTML5动画实例及源码
1.jQuery垂直带小图标菜单导航插件 今天我们要来分享一款jQuery菜单插件,这款jQuery菜单是垂直的样式,鼠标滑过菜单项时会出现一个背景,菜单项的右侧也会出现一个小箭头.另外值得注意的是, ...
- 20个专业H5(HTML5)动画工具推荐
AnimateMate 可能是最好的 Sketch 动画插件.Sketch 目前被广泛应用于 HTML5 的原型界面设计,或者被应用于数据可视化的,动画部分则一般经由软件 Principle 等实现. ...
随机推荐
- 【bzoj3685】普通van Emde Boas树 权值zkw线段树
原文地址:http://www.cnblogs.com/GXZlegend/p/6809743.html 题目描述 设计数据结构支持:1 x 若x不存在,插入x2 x 若x存在,删除x3 输 ...
- DP石子合并问题
转自:http://www.hnyzsz.net/Article/ShowArticle.asp?ArticleID=735 [石子合并] 在一个圆形操场的四周摆放着n 堆石子.现要将石子有次序 ...
- hashCode()方法和equals方法的重要性。
在Object中有两个重要的方法:hashCode()和equals(Object obj)方法,并且当你按ctrl+alt+s时会有Generator hashCode()和equals().我们不 ...
- linux中shell变量$#,$@,$0,$1,$2
linux中shell变量$#,$@,$0,$1,$2的含义解释: 变量说明: $$ Shell本身的PID(ProcessID) $! Shell最后运行的后台Process的PID $? 最后运行 ...
- WINDOWS2008 KMS 服务器安装及激活
搭建环境条件: windows server 2008 enterprise 安装光盘kms密钥kms服务安装步骤: 安装第一台windows server 2008 enterprise服务器用km ...
- HTTP基础--cookie机制和session机制
1.介绍cookie和session的区别,怎么获取与使用?(这个问题比较开放,可深可浅,现在将这里涉及的主要问题总计如下答案) 答: 一.cookie机制和session机制的区别 cookie机制 ...
- BZOJ 4078: [Wf2014]Metal Processing Plant
4078: [Wf2014]Metal Processing Plant Time Limit: 100 Sec Memory Limit: 128 MBSubmit: 86 Solved: 20 ...
- Centos 7 ssh登录速度慢
在server上/etc/hosts文件中把你本机的ip和hostname加入 hostname ifconifg 在server上/etc/ssh/sshd_config文件中修改或加入UseDNS ...
- mybatis之<trim prefix="" suffix="" suffixOverrides="" prefixOverrides=""></trim>的含义
转自:http://blog.csdn.net/qq_33054511/article/details/70490046 <trim prefix="" suffix=& ...
- linux用户登录
一.linux用户登录过程访问的文件 /etc/passwd---用户登录时,linux会先到这里查看用户Id.组Id.登录后的shell.用户工作目录 /etc/shadow(影)---linux在 ...
