VUE -- 自定义控件(标签)
首先我们在 src目录下新建一个目录 叫”component”,建一个mycomponent.vue文件,然后也让他打2句话吧
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<template> <div id="mycomponent"> <h1>我是第一个自定义控件</h1> <p>{{ msg }}</p> </div></template><script type="text/javascript"> export default{ data(){ return{ msg : "hi i am wjj" } } }</script> |
然后在我们的app.vue里调用他
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<template><div id="app2"> <p>{{ message }}</p> <input v-model="message"></input> <mycomponent></mycomponent></div></template><script>import mycomponent from './component/mycomponent.vue'export default { name: 'app2', data () { return { message: 'Hello Vue.js!' } },components: { mycomponent }}</script> |
这里 有几个知识点
1.Vue的导入操作是在<script></script>标签里。
2.如果存在子/父控件的概念的话,一定要先初始化/加载子控件 。
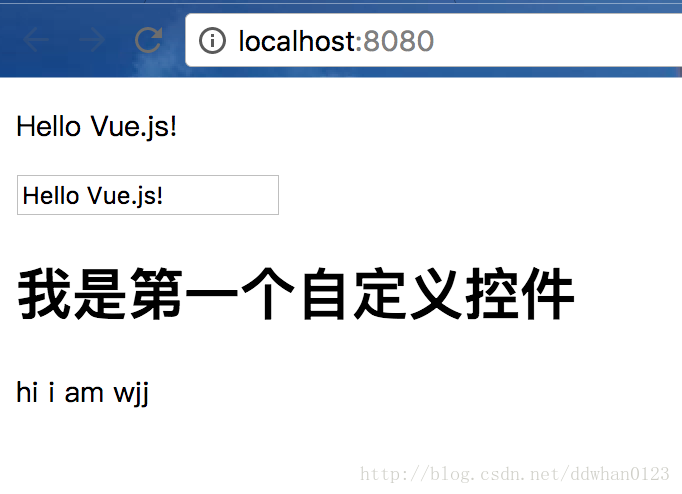
效果如下:

VUE -- 自定义控件(标签)的更多相关文章
- vue实现标签云效果
闲扯两句 最近想给自己的博客上加上一个3D标签云的效果,用来表示自己博客文章的分组,网上找到了canvas实现的,还有a元素实现的解析3D标签云,我想让标签可以选择和点击,又不想在标签数量较多时操作a ...
- vue - audio标签
audio 标签 <audio :src="current_music" autoplay controls autoloop @end="next_song&qu ...
- vue template标签
在普通的html里面: template标签默认有个 display:none; 属性,并且其里面的内容是不可见的. 在vue里面: template标签类似一个隐藏的div,在审查元素的时候是找不到 ...
- Vue里标签嵌套限制问题解决------解析DOM模板时注意事项:
受到html本身的一些限制,像<ul>.<ol>.<table>.<select>这样的元素里允许包含的元素有限制,而另一些像<option> ...
- 8. vue给标签动态绑定title
在利用vue开发时,如果标签宽度比较小,我们需要利用overflow:hidden;text-overflow:ellipsis;white-space: nowrap;对其进行隐藏,但隐藏后如何读其 ...
- Vue自定义标签页,并且在其中渲染Echarts图表
目录 一.需求说明 二.标签页功能实现 一.需求说明 1.点击标签按钮切换不同的echarts图表,考虑用Ant Design Vue,但是其样式无法自定义 2.div的整体布局样式使用tailwin ...
- vue style标签中使用less
只需要下载相应的包即可:(前提是使用vue-cli搭建的项目) 1.安装less依赖,npm install less less-loader --save 2.即可在相应的vue文件中使用less操 ...
- Vue自定义标签
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- WebStorm开发Vue自定义标签提示是未知标签解决办法
打开 File -> Settings -> File Types 在右侧的窗口中找到Vue.js Template 并选中,在下面的窗口中添加 *.vue 即可解决问题. 修改后
随机推荐
- .net的CLR
搜索:CLR结构图 C#所具有的许多特点都是由CLR提供的,如类型安全(Type Checker).垃圾回收(Garbage Collector).异常处理(Exception Manager).向下 ...
- [codeforces934E]A Colourful Prospect
[codeforces934E]A Colourful Prospect 试题描述 Firecrackers scare Nian the monster, but they're wayyyyy t ...
- 等差子序列(sequence)
等差子序列(sequence) 题目描述 给一个1到N的排列{Ai},询问是否存在1<= p1 < p2 < p3 < p4 < p5 < - < pLen ...
- WebRTC 视频对话
今天聊一下WebRTC.很多开发者,可能会觉得有些陌生,或者直接感觉繁杂.因为WebRTC在iOS上的应用,只是编译都让人很是头痛.这些话,到此为止,以防让了解者失去信心.我们只传播正能量,再多的困难 ...
- Vue,watch观察对象中的某个属性的变化
你只需要属性这样写,用引号引起来
- Java 文件hashCode
public static void main(String args[]) { try { System.out.println(getMD5Checksum("RationalRoseE ...
- centos 搭建web平台
centos 查询是否安装apacherpm -qa httpd 出现类似 httpd--.el6.centos..x86_64 ,说明已安装 yum -y install httpd // 安 ...
- poj 3729 Facer’s string
Facer’s string Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 2155 Accepted: 644 Des ...
- Topcoder SRM548 Div 1
1. KingdomAndTrees 给出n个数a[1..n],求一个数组b[1..n]满足b严格递增,且b[1]>=1. 定义代价为W = max{abs(a[i]-b[i])},求代价最小值 ...
- OpenCV 2.4.9 学习笔记(1)—— 基本功能结构
一些关于OpenCV(2.4.9版本)的学习笔记,作为记录,以免自己忘了. 安装与配置 OpenCV的下载.安装以及在各个平台(Windows/Linux等)配置网上有很多的资料,自己就不用存了.需要 ...
