html常用的小技能
在html中有很多常用小技能,记下来,下次直接看自己的,就不用四处找啦!
1、<li>标签去掉点号:list-style-type:none;
去掉前:

去掉后:

2、<li>标签横向排列:display:inherit; float:left
前:

后:

3、<a>标签去掉下划线:text-decoration:none;
参考链接:https://blog.csdn.net/mylitboy/article/details/6613518
前:

后:

4、<a>标签鼠标移到链接上时:a:hover{}
5、固定背景颜色设置:

#main_wrapper{
magin:0;padding:0;
background:url(../images/banner1.jpg);
background-attachment: fixed ;/*固定背景图片,图片不会随着鼠标滑动而滑动*/
background-repeat: no-repeat;/*不重复背景图片*/
background-size: cover;/*把背景图片像扩展至足够大,以使背景图片完全覆盖背景区域*/
background-position: center center;/*定位背景图片*/
overflow:hidden;/*如果溢出就进行隐藏*/
opacity:0.6;/*背景图的透明度*/
}
6、点击图片,自动放大效果:img:hover{}
前:

后:

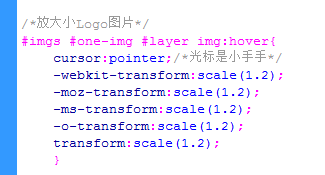
代码:

/*放大小Logo图片*/
#imgs #one-img #layer img:hover{
cursor:pointer;/*光标是小手手*/
-webkit-transform:scale(1.2);
-moz-transform:scale(1.2);
-ms-transform:scale(1.2);
-o-transform:scale(1.2);
transform:scale(1.2);
}
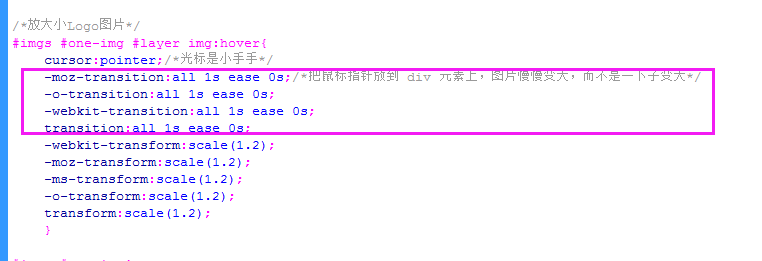
7、将图片进行时间设置,缓慢变大,而不是直接变大

这个效果,没法通过截屏显示,直接贴例子代码:
/*放大小Logo图片*/
#imgs #one-img #layer img:hover{
cursor:pointer;/*光标是小手手*/
-moz-transition:all 1s ease 0s;/*把鼠标指针放到 div 元素上,图片慢慢变大,而不是一下子变大*/
-o-transition:all 1s ease 0s;
-webkit-transition:all 1s ease 0s;
transition:all 1s ease 0s;
-webkit-transform:scale(1.2);
-moz-transform:scale(1.2);
-ms-transform:scale(1.2);
-o-transform:scale(1.2);
transform:scale(1.2);
}
8、在div里面加个下划线,比用<hr/>还方便:border-bottom
前:

后:

代码:

9、设置HTML编码:<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
html常用的小技能的更多相关文章
- eclipse的使用小技能
eclipse的使用小技能 文章来源:http://blog.csdn.net/ljfbest/article/details/7465003 关于eclipse的使用方面,其实有些东西都是小技巧的东 ...
- Windows平台Atom编辑器的常用快捷键小抄Cheat Sheet
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:Windows平台Atom编辑器的常用快捷键小抄Cheat Sheet.
- 白帽hacker酷炫小技能大盘点!
白帽子是谁? 他们与一行行代码打交道,在“0”和“1”的世界中寻找风险,在IT产业软硬件核心技术和代码等自主研发能力不足.安全防护手段滞后.地下黑客业务已形成产业链的背景下,我国网络安全正面临日益严峻 ...
- python - 常用的小方法
常用的小方法: bin() oct() hex() chr() ord() dir() id() len() int() str() type() help() range(10) / rang ...
- Oracle常用知识小总结
永不放弃,一切皆有可能!!! 只为成功找方法,不为失败找借口! Oracle常用知识小总结 1. 创建自增主键 对于习惯了SQL SERVER的图形化界面操作的SQLer,很长一段时间不用oracle ...
- ES6中常用的小技巧,用了事半功倍哦
ES6中常用的小技巧,如果能在实际项目中能使用到,必定事半功倍: 1. 强制要求参数 ES6提供了默认参数值机制,允许你为参数设置默认值,防止在函数被调用时没有传入这些参数. 在下面的例子中,我们写了 ...
- Docker相关环境全套安装文档兼小技能
Docker相关环境全套安装文档兼小技能 以下环境皆为ubuntu16.04,主要安装docker,docker-compose,docker仓库等. Docker安装 参考官方 A: 有源安装 Ub ...
- Linux通用小技能
Linux通用小技能 前言 无论你用ubuntu还是centos,通通没问题,运维这东西,踩坑写文档就是了. 小技能 新磁盘挂载 不管是阿里云还是腾讯云,还是自己的机器,请记住这条命令. mkfs.e ...
- 腾讯优测干货精选| 安卓开发新技能Get -常用必备小工具汇总
文/腾讯公司 陈江峰 优测小优有话说: 移动研发及测试干货哪里找?腾讯优测-优社区你值得拥有~ 开发同学们都知道,安卓开发路上会碰到很多艰难险阻,一不小心就被KO.这时候,没有新技能傍身怎么行?今天我 ...
随机推荐
- 第一个 Django 应用
1. 创建项目 1.1 新建项目 首先新建一个项目,名为 mysite,命令如下: django-admin startproject mysite # 或用 django-admin.py 运行成功 ...
- ASP.NET MVC中的 _ViewStart.cshtml文件的作用【摘抄】
ViewStart 在前面的例子中,每一个视图都是使用Layout 属性来指定它的布局.如果多个视图使用同一个布局,就会产生冗余,并且很难维护. _ViewStart.cshtml 页面可用来消除这种 ...
- 一套简单的web即时通讯——第二版
前言 接上一版,这一版的页面与功能都有所优化,具体如下: 1.优化登录拦截 2.登录后获取所有好友并区分显示在线.离线好友,好友上线.下线都有标记 3.将前后端交互的值改成用户id.显示值改成昵称ni ...
- PS2018学习笔记(30-35节)
30-35:万能的钢笔-制图抠图必学-part(1-6) # 本节知识点: 钢笔工具 贝塞尔曲线 绘图方式 光标状态认识 路径 形状 形状工具 矢量蒙版 # 本节段落表: 钢笔工具知识 直线绘制知识 ...
- SAS笔记(6) PROC MEANS和PROC FREQ
PROC MEANS和PRC FREQ在做描述性分析的时候很常用,用法也比较简单,不过这两个过程步的某些选项容易忘记,本文就梳理一下. 在进入正文前,我们先创建所需的数据集TEST_SCORES: D ...
- Bloomberg 专线配置问题
其实很简单,满足bbg的要求就可以了, 配置如下几个网段的路由: 208.134.161.0 using the subnet mask of 255.255.255.0 205.183.246.0 ...
- 洛谷P3792 由乃与大母神原型和偶像崇拜
P3792 由乃与大母神原型和偶像崇拜 题目背景 由乃最近没事干,去研究轻拍学去了 就是一个叫做flip flappers,轻拍翻转小膜女的番 然后研究的过程中她看到了一个叫做大母神原型的东西 大母神 ...
- SpringBoot2.0 基础案例(04):定时任务和异步任务的使用方式
一.定时任务 1.基本概念 按照指定时间执行的程序. 2.使用场景 数据分析 数据清理 系统服务监控 二.同步和异步 1.基本概念 同步调用 程序按照代码顺序依次执行,每一行程序都必须等待上一行程序执 ...
- 洛谷P4116 Qtree3
题目描述 给出\(N\)个点的一棵树(\(N-1\)条边),节点有白有黑,初始全为白 有两种操作: \(0\) \(i\) : 改变某点的颜色(原来是黑的变白,原来是白的变黑) \(1\) \(v\) ...
- Codeforces Round #365 (Div. 2) A
Description Mishka is a little polar bear. As known, little bears loves spending their free time pla ...
