dom父节点







dom父节点的更多相关文章
- DOM父节点、子节点例子
父节点 <body> <ul id="oUl"> <li><a href="#">隐藏1</a>&l ...
- 编写一个方法,输入DOM节点,返回包含所有父节点的一个数组
编写一个方法,输入DOM节点,返回包含所有父节点的一个数组 function getParentsNodes(element) { var parents = []; var getParentsNo ...
- javascript 获取HTML DOM父、子、临近节点
在Web应用程序特别是Web2.0程序开发中,经常要获取页面中某个元素,然后更新该元素的样式.内容等.如何获取要更新的元素,是首先要解决的问题.令人欣慰的是,使用JavaScript获取节点的方法有很 ...
- 遍历DOM树,获取父节点
通过获取父节点,还可以获取父节点的父节点. 有3个常用方法: 方法 说明 parent() 选取父节点 parents() 选取所有父节点 parentsUntil("div&q ...
- DOM访问关系(父节点 子节点)
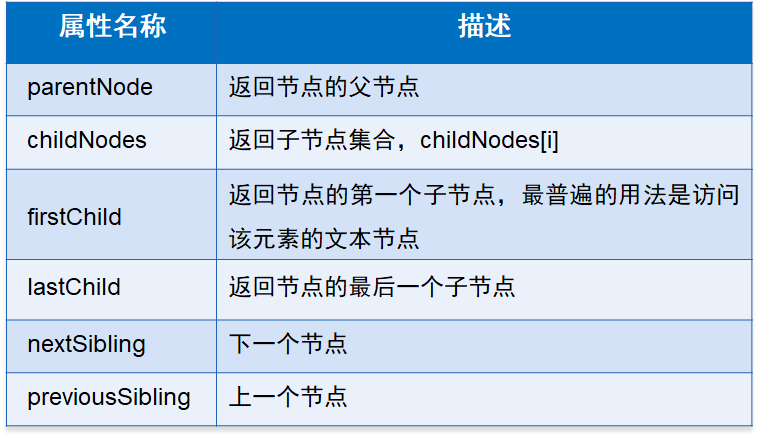
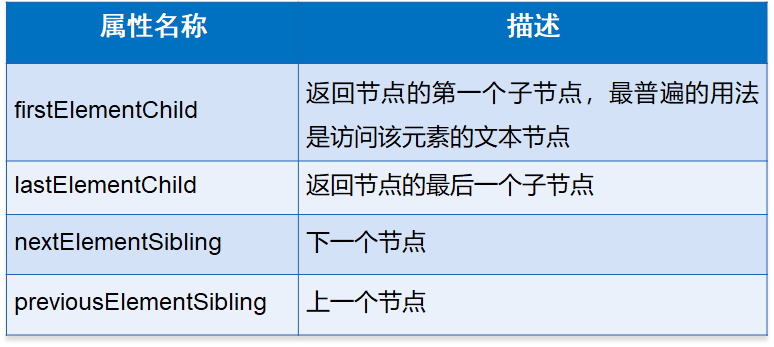
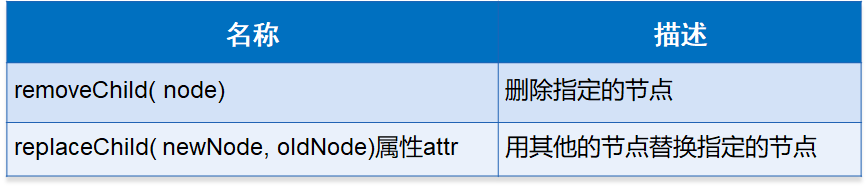
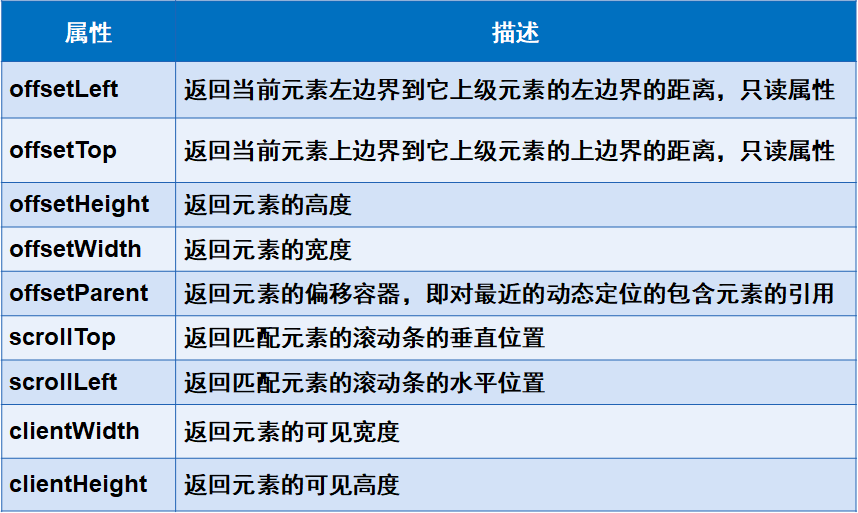
把下面的知识点掌握了,可以做一下下面的案例,都是工作中常用的,很有用 知识点 1.带Eleent和不带区别 a)带Element的获取的是元素节点 b)不带Element的获取文本 ...
- javascript DOM 共同父节点
* 查找两个节点的最近的一个共同父节点,可以包括节点自身 input: oNode1 和 oNode2 在同一文档中,且不会为相同的节点 function commonParentNode(oNode ...
- JavaScript---网络编程(7)-Dom模型(节点间的层次关系,节点的增、删、改)
利用节点间的层次关系获取节点: 上一节讲了3中获取的方式: * ※※一.绝对获取,获取元素的3种方式:-Element * 1.getElementById(): 通过标签中的id属性值获来取该标签对 ...
- JavaScript HTML DOM 元素(节点)
JavaScript HTML DOM 元素(节点) 创建新的 HTML 元素 创建新的 HTML 元素 如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素 ...
- [js高手之路] dom常用节点属性兼容性详解与应用
一.每个DOM节点都有一个nodeType属性,表示节点类型, NodeType一共有12种类型,我们可以通过遍历内置的Node构造函数获取 window.onload = function(){ v ...
随机推荐
- Automake基本用法
一. 确认你的系统安装有GNU的如下软件: 1. automake2. autoconf3. m44. perl5. 如果你需要产生共享库(shared library)则还需要GNU Libtool ...
- tomcat启动后 项目运行缓慢,要几十到几百秒不等 怎么样./startup.sh 运行加快
修改 linux系统中 /usr/local/jdk1.8.0_11/jre/lib/security/java.security 借力 好文章.我们新的Linux系统,部署了多个 Tomca,同时重 ...
- winform datagridview不显示滚动条
datagridview 数据行数已经超出表格显示范围了,为什么右侧没有滚动条呢? 这个其实不是DataGridView的问题,实际上滚动条是出现了的,但被其他东西挡住了.如果网格是放在panel上的 ...
- python 编辑器PyCharm
1.安装与激活 (1)首先去官网下载安装(这个没什么操作) (2)激活,打开编辑器,然后选择这个,进入 http://idea.lanyus.com/ 后按照提示的修改文件内容,安装激活就完成了 2 ...
- kuangbin专题十六 KMP&&扩展KMP HDU3347 String Problem(最小最大表示法+kmp)
Give you a string with length N, you can generate N strings by left shifts. For example let consider ...
- MYSQL常用命令笔记(一)
1.show databases; 显示数据库 2.create database test; 创建数据库test 3.use test: 使用这个数据库 4.创建表class: create tab ...
- [Groovy]static typing
一般想到Groovy是JVM上的动态语言,都不知道它还有Static Typeing的功能 import groovy.transform.TypeChecked void someMethod() ...
- bcb6重启应用程序
在工程的cpp文件中WinMain还是得最后添加如下的代码(其中g_blsRunAgain为bool类型的全局变量,在需求重启的时候先将g_blsRunAgain置为true,再将程序关闭,之后就会重 ...
- Python十大应用领域与就业方向
参考链接:https://baijiahao.baidu.com/s?id=1604847283884842928&wfr=spider&for=pc 正文: 近些年,编程语言Pyth ...
- day_11 生成器
. 生成器本身是迭代器 .写迭代器的方式 .生成器函数 .生成器表达式 .各种推导式 .生成器函数 函数内部有yield, yield返回->return yield把函数分段进行 生成器可以使 ...
