vue_cli安装
一、 安装 node.js
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
三,生成项目
首先windows按键+R打开这个窗口,输入cmd点击确定进入命令行界面

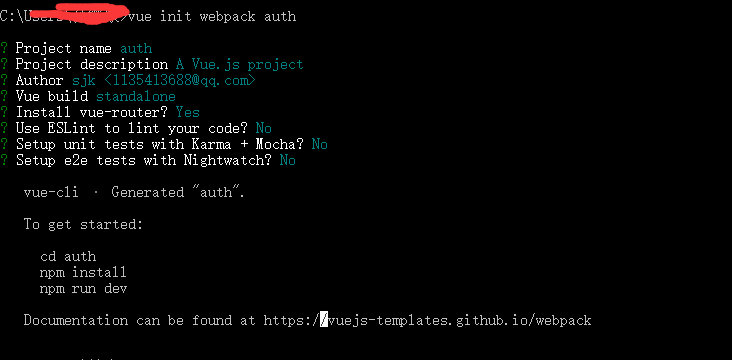
首先输入vue init webpack auth(项目名称)命令,然后会出现下面的内容,第一行至第四行直接按回车键即可,第五行是问你是否确认安装vue-router,我们这里选择安装,剩下的几行选择NO

然后我们输入cd auth(项目名称)进入这个项目,再输入npm install进行一些必要的安装,一直等到安装完成即可,这里时间可能会长一点,耐心等待

然后输入npm run dev即可

这是生成的项目目录结构,我们一般是在src\components下面写模板,就是所谓的单页面,生成以后默认会有一个Hello.vue

每个页面都是这样的结构,第一部分是html,第二部门是js,第三部分是css

vue_cli安装的更多相关文章
- vue_cli 安装
1.安装node 2.cmd node-v3.如果是刚刚安装输入 node-v 会成功出现版本 如果不是全局安装 过段时间输入 node-v会出现 'node' 不是内部或外部命令,也不是可运行的程序 ...
- 新启vue_cli项目+引入Element
[1]安装vue_cli vue init webpack 项目名字 [2]安装Element-UI cnpm install element-ui -S //写入dependencies cnpm ...
- docker——容器安装tomcat
写在前面: 继续docker的学习,学习了docker的基本常用命令之后,我在docker上安装jdk,tomcat两个基本的java web工具,这里对操作流程记录一下. 软件准备: 1.jdk-7 ...
- 网络原因导致 npm 软件包 node-sass / gulp-sass 安装失败的处理办法
如果你正在构建一个基于 gulp 的前端自动化开发环境,那么极有可能会用到 gulp-sass ,由于网络原因你可能会安装失败,因为安装过程中部分细节会到亚马逊云服务器上获取文件.本文主要讨论在不变更 ...
- Sublime Text3安装JsHint
介绍 Sublime Text3使用jshint依赖Nodejs,SublimeLinter和Sublimelinter-jshint. NodeJs的安装省略. 安装SublimeLinter Su ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- gentoo 安装
加载完光驱后 1进行ping命令查看网络是否通畅 2设置硬盘的标识为GPT(主要用于64位且启动模式为UEFI,还有一个是MBR,主要用于32位且启动模式为bois) parted -a optima ...
- Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part3:db安装和升级
Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part3:db安装和升级 环境:OEL 5.7 + Oracle 10.2.0.5 RAC 5.安装Database软件 5. ...
- Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part1:准备工作
Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part1:准备工作 环境:OEL 5.7 + Oracle 10.2.0.5 RAC 1.实施前准备工作 1.1 服务器安装操 ...
随机推荐
- java中i/o练习
总结: FileInputStream fis; int length; while((length=fis.read(b,0,b.length))!=-1){ output.write(b,0,le ...
- 2010.1.1 CLR 无法从 COM 上下文
今天做一个程序,sql操作,但是记录数太多,而且sql语句有复杂,就报了这样的错误: CLR 无法从 COM 上下文 0x645e18 转换为 COM 上下文 0x645f88,这种状态已持续 60 ...
- Android 4学习(5):概述 - Android应用程序的生命周期
参考:<Professional Android 4 Application Development> Android应用程序生命周期 Android应用程序无法控制自己的生命周期,因此它 ...
- DDD学习笔录——简介DDD的战略模式如何塑造应用程序的架构
前一篇,简单介绍了DDD战略模式的提炼问题域,这篇简单介绍它如何塑造应用程序的架构. 1.创建一个模型以解决领域问题 为每一个子域构建一个软件模型以处理领域问题并让软件与业务保持一致. 这个模型并非现 ...
- 在ACCESS中LIKE的用法
Access里like的通配符用法是这样: “?”表示任何单一字符: “*”表示零个或多个字符: “#”表示任何一个数字 所以应该是: select * from databa ...
- 没有dig命令的结觉方法
-bash: dig: command not found rpm -qa bind-utils 查看没有没安装 bind-utils 包 yum install -y bind-utils 解决
- appium如何连接模拟器代码实例
from appium import webdriver def connect(self): self.desired_caps = {} self.desired_caps['platformNa ...
- springmvc 处理器方法返回的是modelandview 重定向到页面
- oracle --(二)分区(extent)
基本关系:数据库---表空间---数据段---分区---数据块 一.分区(extent)分区extent是比数据块大一级的存储结构,是几个逻辑上相邻的data block的组合.我们知道,物理存储通常 ...
- java中的字符,字节和编码
1. 编码问题的由来,相关概念的理解 1.1 字符与编码的发展 从计算机对多国语言的支持角度看,大致可以分为三个阶段: 系统内码 说明 系统 阶段一 ASCII 计算机刚开始只支持英语,其它语言不 ...
