微服务迁移记(五):WEB层搭建(5)-集成ueditor编辑器,伪分布式图片上传
一、redis搭建
二、WEB层主要依赖包
三、FeignClient通用接口
以上三项,参考《微服务迁移记(五):WEB层搭建(1)》
四、SpringSecurity集成
参考:《微服务迁移记(五):WEB层搭建(2)-SpringSecurity集成》
五、FreeMarker集成
参考:《微服务迁移记(五):WEB层搭建(3)-FreeMarker集成》
六、简单权限管理
参考:《微服务迁移记(五):WEB层搭建(4)-简单的权限管理》
七、集成多功能编辑器:ueditor,实现应用将图片等附件保存到应用外
对于一款MIS系统、CMS系统等,一多功能编辑器是必不可少的组件。目前用的比较多的有百度的ueditor、ckeditor等。本文将详细介绍集成ueditor的过程。
1. 下载ueditor
官网地址:http://ueditor.baidu.com/website/,下载utf8 jsp版本。
解压后删除jsp目录,然后拷到/resources/static/ueditor_1_4_3_3
2. 必要的包导入
注意:com.gitee.qdbp.thirdparty这个是一哥们扔到码云上的,可以直接拿来用。你也可以把源代码导出来放到自己项目中进行重构。
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
</dependency>
<dependency>
<groupId>com.gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactId>
<version>1.4.3.3</version>
</dependency>
3. 前台html集成
<script type="text/javascript" charset="utf-8" src="/ueditor1_4_3_3/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/ueditor1_4_3_3/ueditor.all.min.js"></script>
<!--可选-->
<script type="text/javascript" src="/ueditor1_4_3_3/lang/zh-cn/zh-cn.js"></script>
$(function () {
//ueditor初始化
var um = UE.getEditor('article_content',{
textarea:"article_content"
});
um.ready(function(){
um.setContent('${article.article_content}');
});
});
通过上面3个步骤,打开页面后,可以看到编辑器已经可以用了。但是图片、附件上传功能不可用,需要再做额外配置。
4. 文件上传配置
先看下官方示例,ueditor.config.js指定配置URL地址为jsp/controller.jsp,再由jsp/controller.jsp指定config.json的路径,在config.json里配置上传路径等信息。
明白这个原理后,我们就可以把URL地址改成任意我们定义的一个controller。
新建UeditorController,映射访问地址为:/ueconfig,然后我们把ueditor.config.js里的URL改为这个地址
// 服务器统一请求接口路径
serverUrl: "/ueconfig"
控制器中,我们模仿官方示例编写如下代码:
@RequestMapping("/ueconfig")
public void config(String action,HttpServletRequest request, HttpServletResponse response){
response.setContentType("application/json");
String rootPath = request.getSession().getServletContext().getRealPath("/");try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
基本上到这里,我们把config.js拷到resources根目录下,就可以实现附件上传了。
我们再考虑一个问题:最终项目我是要打成war包发布到服务器,附件肯定不能放到项目目录,我们可以将附件放到磁盘目录下,每次访问附件时,需要再转换一下,这样还是比较麻烦,还需要改ueditor源码实现图片显示、在线管理等。
本人比较懒,一直不想把第三方源码导到项目里,灵机一动想了一个偷懒的办法:
1)本地先扔一个tomcat,端口号:8081,在webapp下新建一个目录zyproject,启动后访问路径就是:http://127.0.0.1/zyproject
2)断点源码后发现,每次初始化编辑器,先访问ueconfig的时候,会传一个action过来,action可能有config(配置config.json路径)、listfile、listimage(这两个是ue编辑器在线管理显示已上传附件列表用的,后面会用到)。
我把config.json里,所有Prefix都加上一个前缀:http://127.0.0.1/zyproject。
如:"imageUrlPrefix": "http://127.0.0.1:8081/zyproject", /* 图片访问路径前缀 */
config.json我也扔到附件的外部tomcat下了,所以在分布式配置中心加一条记录
INSERT INTO tb_config_server(akey,avalue,application,aprofile,label)
VALUES ('filePath','D:\\tomcat\\webapps\\zyproject','zyproject-web','dev','dev');
这样以后,所有上传、涂鸦等均无问题了。但仍然存在另一个问题,就是在线管理,uedtiro会将所有上传的图片或附件列表展示出来,供选择插入内容中。跟踪代码发现,在线管理会自动把rootPath也加到列表附件的路径中,比如一个图片路径是:http://127.0.0.1/zyproject/upload/ueditor/editor/20200301/1583058554450067578.png,在线管理会解释成这样:
http://127.0.0.1/zyproject/D:/tomcat/webapps/zyproject/upload/ueditor/editor/20200301/1583058554450067578.png,造成图片查询不到,于是对UeditorController改造如下(把rootPath给替换掉):
@Value("${filePath}")
private String filePath;
@RequestMapping("/ueconfig")
public void config(String action,HttpServletRequest request, HttpServletResponse response){
response.setContentType("application/json");
//String rootPath = Thread.currentThread().getContextClassLoader().getResource("").getPath();
String rootPath = filePath;
try {
String exec = new ActionEnter(request, rootPath).exec();
//解决ueditor 列出文件或图片,会把rootpapth加上的问题
if( action!=null &&
(action.equals("listfile") || action.equals("listimage") ) ){
rootPath = rootPath.replace("\\\\", "/");
exec = exec.replaceAll(rootPath, "");
}
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
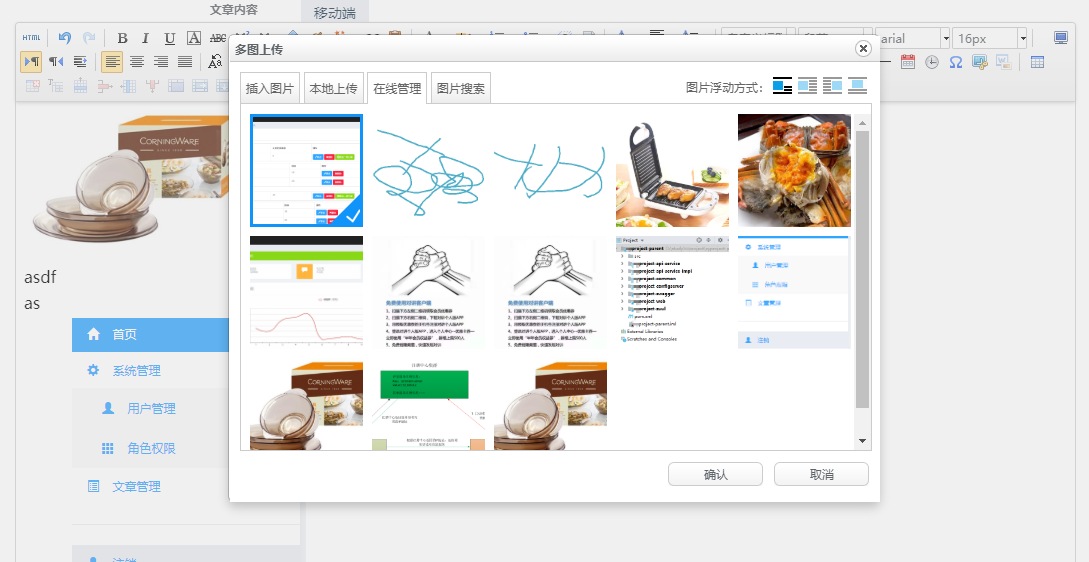
最终效果如下:

微服务迁移记(五):WEB层搭建(5)-集成ueditor编辑器,伪分布式图片上传的更多相关文章
- 微服务迁移记(五):WEB层搭建(2)-SpringSecurity集成
一.redis搭建 二.WEB层主要依赖包 三.FeignClient通用接口 以上三项,参考<微服务迁移记(五):WEB层搭建(1)> 接下来,集成SpringSecruity,实现用户 ...
- 微服务迁移记(五):WEB层搭建(3)-FreeMarker集成
一.redis搭建 二.WEB层主要依赖包 三.FeignClient通用接口 以上三项,参考<微服务迁移记(五):WEB层搭建(1)> 四.SpringSecurity集成 参考:< ...
- 微服务迁移记(五):WEB层搭建(4)-简单的权限管理
一.redis搭建 二.WEB层主要依赖包 三.FeignClient通用接口 以上三项,参考<微服务迁移记(五):WEB层搭建(1)> 四.SpringSecurity集成 参考:< ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
- 微服务迁移记(五):WEB层搭建(1)
WEB层是最终表现层,注册至注册中心,引用接口层(不需要引用实现层).公共服务层.用户登录使用SpringSecurity,Session保存在redis中,权限管理没有用SpringSecurity ...
- 关于web项目中的图片上传、并在前端显示问题(tomcat中配置文件上传虚拟路径)
一.数据库存储 直接把图片的二进制码存到数据库,可参考blog:http://blog.csdn.net/hope2jiang/article/details/590733 直接存图片在mysql上面 ...
- 【转】关于web项目中的图片上传、并在前端显示问题(tomcat中配置文件上传虚拟路径)
一.数据库存储 直接把图片的二进制码存到数据库,可参考blog:http://blog.csdn.net/hope2jiang/article/details/590733 直接存图片在mysql上面 ...
- docker微服务部署之:二、搭建文章微服务项目
docker微服务部署之:一,搭建Eureka微服务项目 一.新增demo_article模块,并编写代码 右键demo_parent->new->Module->Maven,选择M ...
- docker微服务部署之:三,搭建Zuul微服务项目
docker微服务部署之:二.搭建文章微服务项目 一.新增demo_eureka模块,并编写代码 右键demo_parent->new->Module->Maven,选择Module ...
随机推荐
- 理解与使用Javascript中的回调函数 -2
在javascript中回调函数非常重要,它们几乎无处不在.像其他更加传统的编程语言都有回调函数概念,但是非常奇怪的是,完完整整谈论回调函数的在线教程比较少,倒是有一堆关于call()和apply() ...
- matplotlib中文显示乱码解决方法
在学习<机器学习实战>这本书的决策树一章时,要用matplotlib画出决策树,然而在显示中文时出现了乱码 import matplotlib.pyplot as plt #定义文本框和箭 ...
- 三.接收并处理请求参数与QueryDict对象
一.get与post请求:重点看传参与接收参数 GET请求与传参 ---->url后面跟上?k1=v1&&k2=v2 POST请求与数据提交 (1)get请求:如直接在浏览 ...
- 学习前端的时候,突然想起了Sharepoint母版页里的占位符,算知识的融会不?
今天看到这个段话,我就想起来当时学习Sharepoint的时候,总是搞不明白我们老师讲的那个母版页里的占位符到底是干啥的.现在看到了类似的东西,让我想起来了之前一直搞不懂的东西,很感慨. (完)
- 聊聊Java中的异常及处理
前言 在编程中异常报错是不可避免的.特别是在学习某个语言初期,看到异常报错就抓耳挠腮,常常开玩笑说编程1分钟,改bug1小时.今天就让我们来看看什么是异常和怎么合理的处理异常吧! 异常与error介绍 ...
- (私人收藏)2019科协WER解决方案
2019科协WER解决方案 含地图,解决程序,详细规则,搭建方案EV3;乐高;机器人比赛;能力风暴;WER https://pan.baidu.com/s/16sdFmM49bPijYw55i8ox1 ...
- css3实现炫酷的文字效果_空心/立体/发光/彩色/浮雕/纹理等文字特效
这篇文章主要整理一些css3实现的一些文字特效,分享给大家, 相信您看完会有不少的收货哦! 一.css3 空心文字 <style> .hollow{ -webkit-text-stroke ...
- MySQL 事务 异常 事务隔离的级别
MySQL 事务 异常 事务隔离的级别 事务 在你操作数据库的同时,有可能其他用户还会不断地对数据进行增删改查操作.为了避免并行进行时出现混乱,就产生了"事务".事务就是要保证 ...
- Layui文本框限制正整数
<input type="text" name="Number" lay-verify="required|integer" plac ...
- (四)pandas的拼接操作
pandas的拼接操作 #重点 pandas的拼接分为两种: 级联:pd.concat, pd.append 合并:pd.merge, pd.join 0. 回顾numpy的级联 import num ...
