MiniUI日期选择框MonthPicker英文修改为中文
一、详细内容及解决方案
正常MIniUI的MonthPicker中的月份和星期默认是英文的,我百度搜索关于这个问题的博客少之又少,下面说下解决办法,非常简单。
<input id="date1" class="mini-monthpicker" value="" allowInput="false" showTodayButton="false" onvaluechanged="onDateChanged"/>

只需要在前台页面中加入:
$(function() {
mini.Calendar.prototype.okText = "确定";
mini.Calendar.prototype.cancelText = "取消";
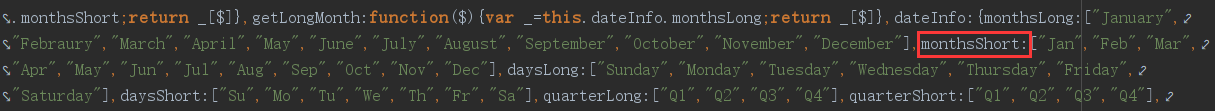
mini.dateInfo.monthsShort = ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"];
});
日历按钮按钮显示对应(根据实际情况选择):
mini.Calendar.prototype.okText = "确定";
mini.Calendar.prototype.cancelText = "取消";
mini.Calendar.prototype.todayText = "今天";
mini.Calendar.prototype.clearText = "清除";

二、思路
我在网上查了很长时间,也有人提出这个问题,但是没有看到一个靠谱的解答。那么,这时候我有两个方向:要么借鉴前辈的代码,要么自己看源码。我简单看了一下前辈的代码,由于项目很大,发现其中一种是重写js方法,非常麻烦。所以最后我还是自己看源码寻找,在其js中搜索关键字就会发现对应的属性,那么我们只需要重新给这个属性赋值即可。

MiniUI日期选择框MonthPicker英文修改为中文的更多相关文章
- js控制日期选择框datetime-local和select的展开
注: js控制元素展开不受元素css属性的限制,例如opacity,z-index等 1. 使用js控制日期选择框的展开 ios: document.querySelector(".targ ...
- input选择框默认样式修改
input选择框是无法直接修改样式,我们只能间接来改变它样式. 原理:用图片来代替原来的input选择框,原来的input选择框定位到图片上方并让它opacity为0,鼠标点击时用js来改变图片,这样 ...
- JQuery 日期选择框
一 jeDate日期控件,关于官方的文档请查看: http://www.jayui.com/jedate/ 1 引入js文件 <script type="text/javascr ...
- android 弹出日期选择框
DatePickerDialog 在很多时候需要用户去设定时间,不可能让用户去在一个文本框中去输入时间,所以就需要有个日期弹出选择框,而这个框就是DatePickerDialog. 1.在API中的D ...
- Android 日期选择框 简洁常用
效果 核心代码 >方法 /** * @description 选择日期弹出框 * @param listener 选择日期确定后执行的接口 * @param curDate 当前显示的日期 * ...
- react+ts封装AntdUI的日期选择框之月份选择器DatePicker.month
需求:由于在项目开发中,当需要使用该组件时都需要对该组件进行大量的代码输出,为了方便代码统一管理,减少冗余代码,所以将此组件进行二次封装. 其他成员在使用中只需将自己的设置通过对应的参数传递到该组件, ...
- iview日期选择框,获取的日期总是少一天
使用iview的datepicker时间选择器发现获取的value值是比实际要少一天,严格来说应该是时间格式不一样,datepicker获取的时间是UTC时间 格式,也就是:yyyy-MM-ddTHH ...
- 使用elementUI的日期选择框,两选择框关联时间限值
elementui 本身也提供了在一个输入框内关联选择时间的组件,非常好使,但无奈项目需要用两个输入框去关联的选择: <el-date-picker class="datepicker ...
- PyQt5显示日期选择框,获取日期保存文件
一.UI显示选择日期,保存到文件 import sys,os from PyQt5 import QtCore from PyQt5.QtGui import * from PyQt5.QtWidge ...
随机推荐
- NB-IOT覆盖范围有多大 NB-IOT的强覆盖是怎么实现的
NB-IoT技术自出现以来就以其强大的覆盖范围和通讯距离长而受到广泛的欢迎,发展到现在已经成为万物互联网络中的一个重要分支.那么NB-IoT覆盖范围到底有多大,是怎么来衡量其覆盖能力? 强大的覆盖范围 ...
- kubernetes 基础知识
1. kubernetes 包含几个组件 Kubernetes是什么:针对容器编排的一种分布式架构,是自动化容器操作的开源平台. 服务发现.内建负载均衡.强大的故障发现和自我修复机制.服务滚动升级和在 ...
- 【Jmeter】设置语言为中文
1.临时设置 Jmeter菜单栏选择Options-Choose Language-Chinese (Simplified) 这种方法,重启软件后又变为英文环境了. 2.永久设置 进入apache-j ...
- Cocos Creator 源码解读:引擎启动与主循环
前言 预备 不知道你有没有想过,假如把游戏世界比作一辆汽车,那么这辆"汽车"是如何启动,又是如何持续运转的呢? 如题,本文的内容主要为 Cocos Creator 引擎的启动流程和 ...
- nodejs中连接mongodb数据库
const mongoose = require('mongoose'); mongoose.connect('mongodb://localhost/blog', { useNewUrlParser ...
- Ethernaut靶场练习(0-5)
1.Hello Ethernaut 目标: 安装好metamask,熟悉操作命令. 操作过程: 我们先提交一个实例,然后打开游览器F12.然后跟他的提示走. 先输入contract.info(). c ...
- 一次webapi Post请求失败记录
//点击添加按钮 $("#add").click(function () { //layer.msg("添加"); var data = { "stu ...
- Spring Boot 2.4 正式发布,重大调整!!!
大家周末愉快啊,Spring Boot 2.3.5 没发布几天,你看,还是 1 周前发布的: 昨天又有粉丝留言说 Spring Boot 2.4.0 已经发布了: 我了个去,栈长赶紧跑到 Spring ...
- gcc 执行c++报错
D:\cpp>g++ hello.cc Info: resolving std::cout by linking to __imp___ZSt4cout (auto-import) c:/min ...
- W3C中不同标准的含义
学习CSS/HTML的过程中,当出现释义冲突时,W3C(万维网联盟)官网所陈列的技术标准是最核心的判断参考.但是新手在查阅W3C标准索引页面时,会发现同一个属性或者模型会出现多个不同的阶段规范展示结果 ...
