简述vue-cli 2.x和vue-cli 3+在项目构建、运行、编译执行时的区别
码文不易啊,转载请带上本文链接呀,感谢感谢 https://www.cnblogs.com/echoyya/p/14363272.html
关于VUE的项目,有个问题一直不是特别清楚 ,不同公司的项目,其项目结构,对应配置文件位置,及启动打包对应的命令等,都有所不同,近期通过查找相关资料及公开视频教学,整理一篇笔记,希望能帮跟我一样困惑的同学,拨开迷雾!
公司在创建项目的时候,都会倾向使用脚手架vue-cli,vue-cli 提供一个官方命令行工具,能够快速的搭建vue项目结构,同时可帮助配置各种文件目录及项目打包。其实就是一个基于webpack构建,可以让用户快速初始化一个项目的工具。
基本原理: vue-cli并非从无到有地凭空生成一个项目,而是通过(download-git-repo工具)下载/拉取已有的工程到本地,完成生成项目的工作。
而导致不同项目的配置及目录不同的原因之一,就是脚手架的版本不同导致,接下来具体讲述一下vue-cli 2.x和vue-cli 3+,项目构建、运行、编译命令区别:
首先: cmd > vue -V,该命令查看的是vue-cli的版本,并非vue的版本

| vue-cli 2.x | vue-cli 3+ | |
|---|---|---|
| 安装 | npm install -g vue-cli |
npm install -g @vue/cli |
| 创建项目 | vue init webpack projectName |
vue create projectName |
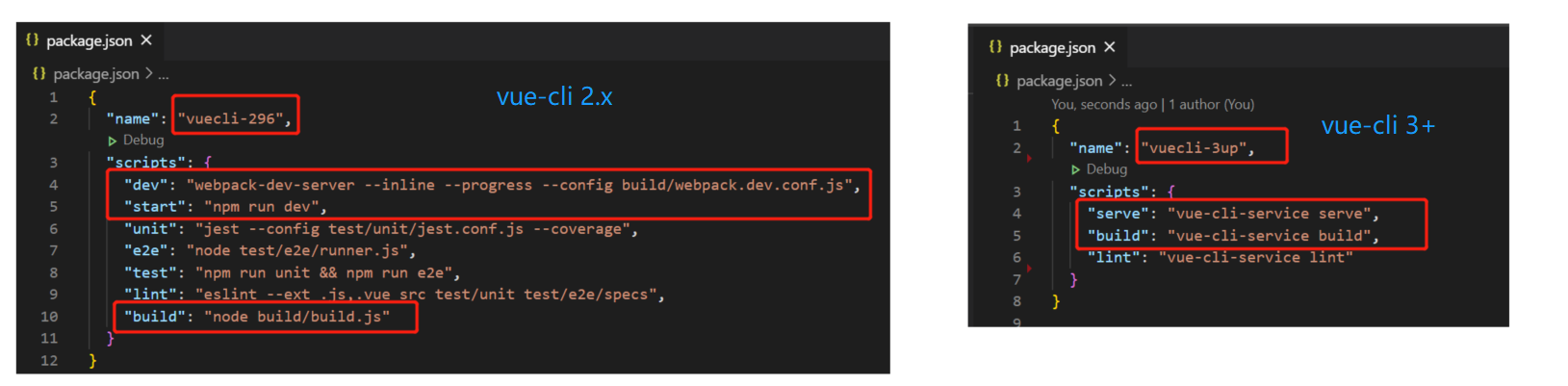
| 编译运行 | npm run dev |
npm run serve |
| 可视化项目管理工具 | -- | vue ui 默认地址:localhost:8000 |
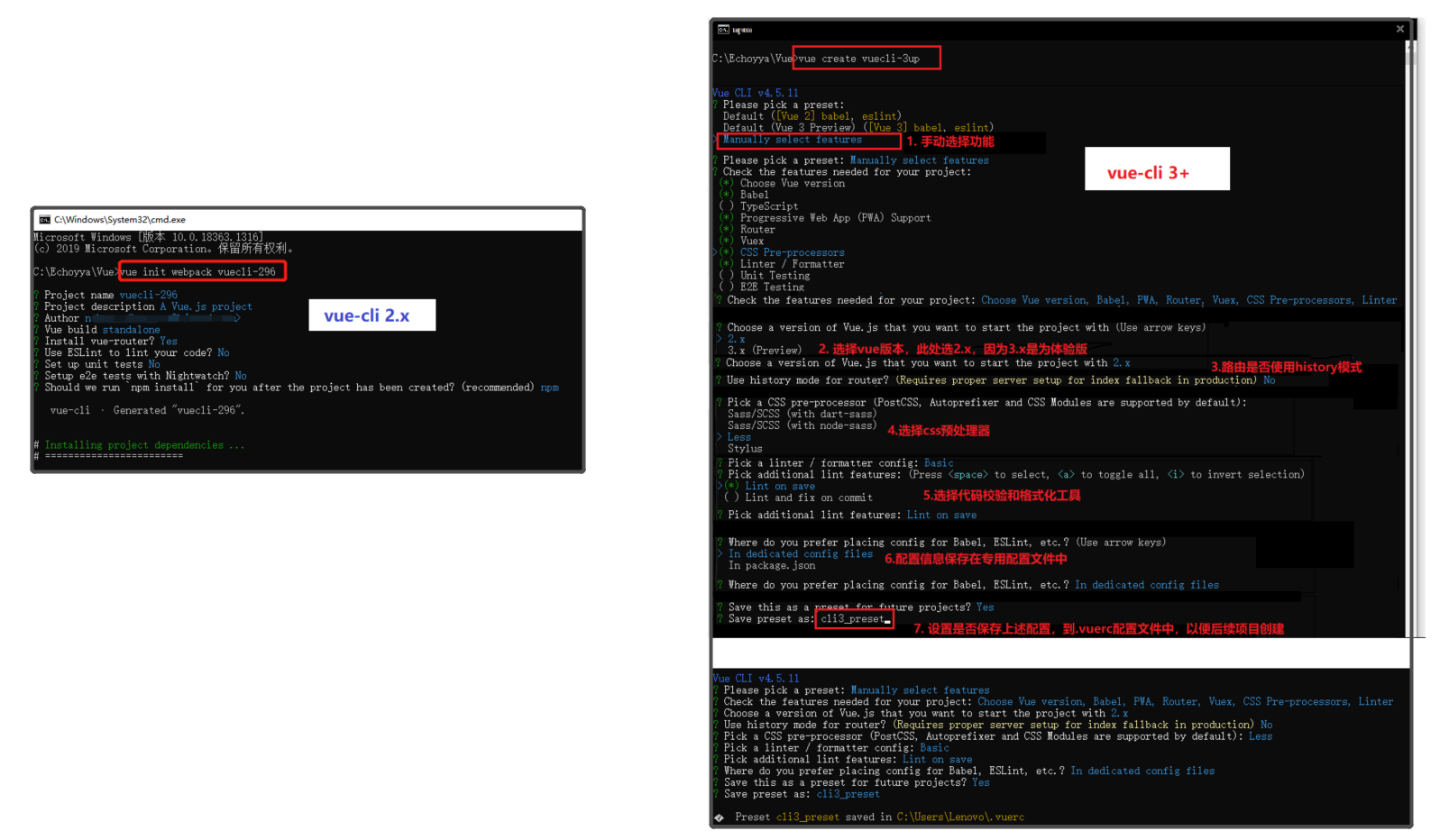
创建项目
搭建
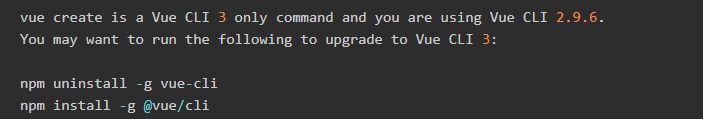
vue-cli 3项目前,如若已安装旧版本vue-cli,需先卸载旧版本vue-cli,再重新安装vue-cli 3+,2个命令可以升级到3以上node版本要求: Node.js8.9 或更高版本 ,输入node -v查看node版本当vue-cli 版本达到
vue-cli4.5.0以上,就可以创建vue3.0的项目,支持体验vue3.0的新特性,(3.x Preview)


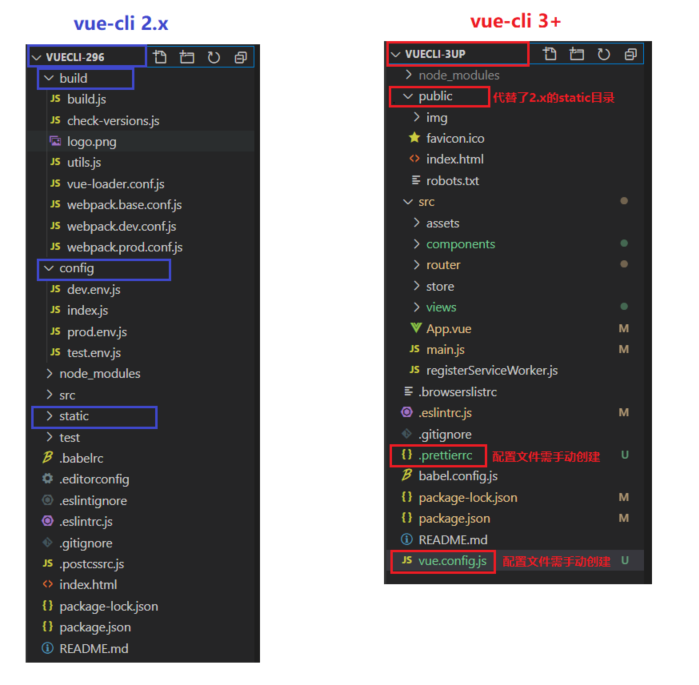
目录结构
vue-cli 3+的项目摈弃了 config 、 build 、 static 目录,新增了
public目录,将根目录下的 index.html 放置在 public 目录下。新增
vue.config.js(需手动创建)配置文件,可以在该文件中进行webpack的相关配置,例如 loader、开发环境等。新增
.browserslistrc文件,指定项目的目标浏览器的范围,用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀,可以理解为浏览器兼容。新增
babel.config.js替代原先的.babelrc,具备和原先.babelrc一样的作用。src文件夹中多了
views文件夹

编译运行

配置项
修改配置:vue-cli 3+的设计原则是“零配置”,移除(隐藏)配置文件 build 和 config 等目录,隐藏到哪里了?我们如何修改配置?
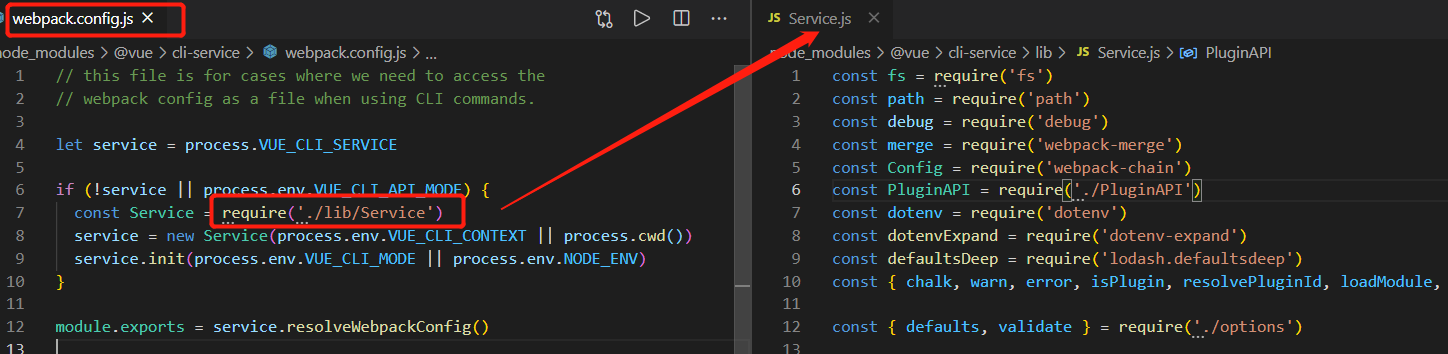
方法一:在隐藏的文件夹直接修改
node_modules\@vue\cli-service\webpack.config.js 对应的 node_modules\@vue\cli-service\lib\Service.js

方法二:
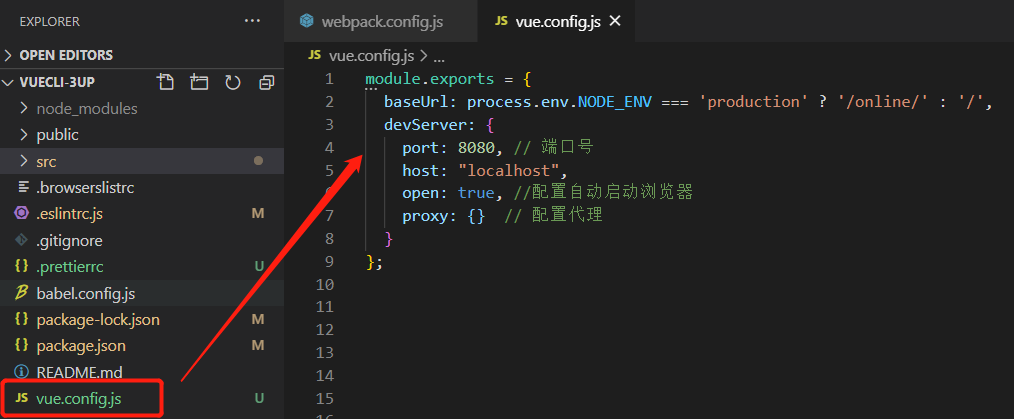
根目录下创建
vue.config.js,包括:常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等,详细配置可以看 官方文档config文件夹已经被移除,但是多了
.env.production和env.development文件,除了文件位置,实际配置起来和2.0没什么不同

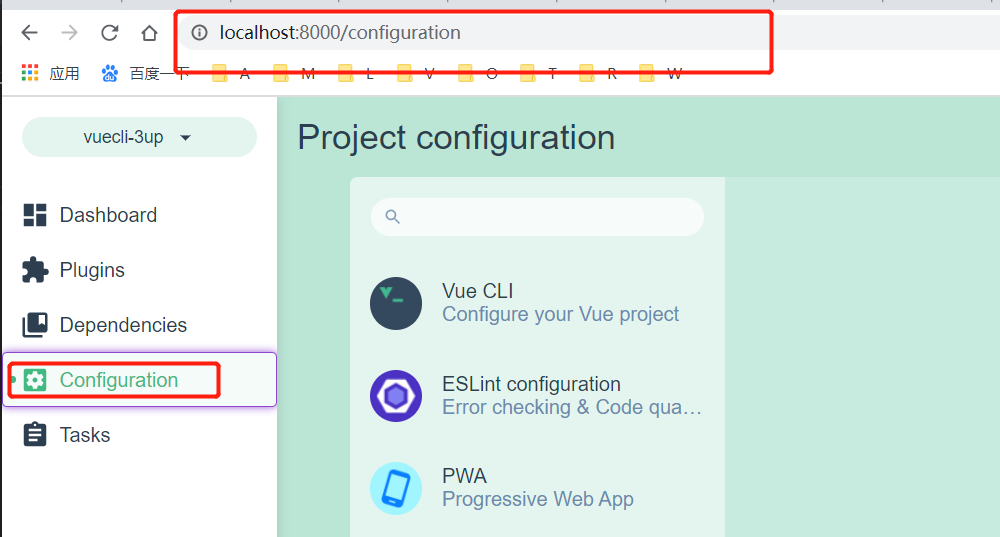
方法三: 命令行vue ui 开启一个本地服务,打开可视化项目管理工具

其他小知识点补充
- 安装了vue-cli 3.x 后如何使用 vue-cli 2.x 创建项目:需要安装一个桥接工具
@vue/cli-init, 即可使用vue-cli 2.x对应指令创建项目
npm install -g @vue/cli-init
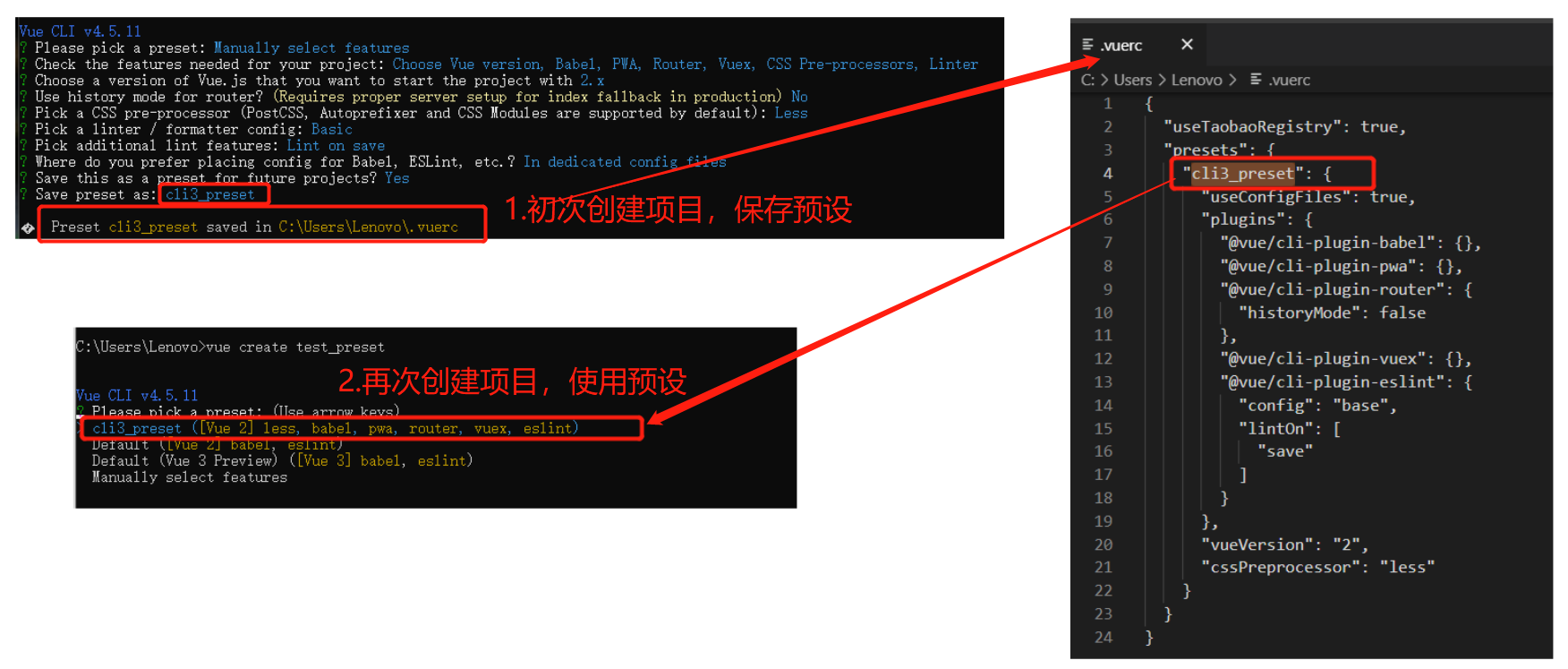
vue-cli3.0+在项目创建最后会有一个保存当前配置的功能preset(预设),其实是在create新项目时,生成的插件配置项预设,也就是在项目中需要用到的插件安装成功之后,会生成一个关于preset的文件,当再次create新项目的,就不需要再去选择同样的插件,直接用预设安装即可。设置保存预设时系统会自动生成一个.vuerc的文件,一般在c盘,可查看之前做的预设配置
简述vue-cli 2.x和vue-cli 3+在项目构建、运行、编译执行时的区别的更多相关文章
- 通过调试vue-cli 构建代码学习vue项目构建运行过程
我们知道vue-cli 3.0之前直接基于webpack创建对应配置文件,我们通过学习webpack就能够了解其构建过程,然而从vue-cli 3.0开始,vue-cli命令行更改为@vue/cli以 ...
- Vue 小实例 - 组件化 、cli 工程化
1. 组件化 (父子组件通信: 父 - 子 :props 数组 子 - 父 : 子层触发事件,调用 $emit 触发父层对应自定义事件,可函数处理传参 / $event 获 ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue服务端渲染和Vue浏览器端渲染的性能对比
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- [vue三部曲]第一部:vue脚手架的搭建和目录资源介绍,超详细!
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- [译]基于Vue.js的10个最佳UI框架,用于构建移动应用程序
原文查看10 Best Vue.js based UI Frameworks for Building Mobile Apps 如果您期待使用Vue.js构建移动应用程序,那么您可以选择许多可用的UI ...
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
随机推荐
- vscode 安装与配置
vscode 安装与配置 安装 安装 vscode 从官网 [https://code.visualstudio.com/Download] 下载速度奇慢,可以找到下载的网址,如下图所示,将其中红色框 ...
- Apache下的配置文件httpd.conf、httpd-vhosts.conf 转
Apache下的配置文件httpd.conf.httpd-vhosts.conf(windows) 2013-05-24 22:09 by youxin, 58 阅读, 0 评论, 收藏, 编辑 ht ...
- 软件性能测试分析与调优实践之路-Web中间件的性能分析与调优总结
本文主要阐述软件性能测试中的一些调优思想和技术,节选自作者新书<软件性能测试分析与调优实践之路>部分章节归纳. 在国内互联网公司中,Web中间件用的最多的就是Apache和Nginx这两款 ...
- day121:MoFang:植物的状态改动(幼苗→成长期)&植物的浇水功能
目录 1.当果树种植以后在celery的异步任务中调整浇水的状态 2.客户端通过倒计时判断时间,显示浇水道具 3.客户端判断当前种植物状态控制图标的显示和隐藏 4.当用户单击浇水图标, 则根据当前果树 ...
- 第12章 DOM操作
目录 *1. 向DOM中注入HTML 1.1 将HTNL字符串转换成DOM 预处理HTML源字符串 包装HTML 1.2 将DOM元素插入到文档中 2. DOM的特性和属性 通过DOM方法和属性访问特 ...
- NOIP初赛篇——02计算机系统的基本结构
引言 计算机系统由硬件和软件两部分组成,硬件系统是计算机的"躯干",是物质基础.而软件系统则是建立在这个"躯干"上的"灵魂". 计算机硬件 ...
- Solon rpc 之 SocketD 协议 - RPC鉴权模式
Solon rpc 之 SocketD 协议系列 Solon rpc 之 SocketD 协议 - 概述 Solon rpc 之 SocketD 协议 - 消息上报模式 Solon rpc 之 Soc ...
- 【Flutter】容器类组件之填充
前言 Padding可以给其子节点添加填充(留白). 接口描述 class EdgeInsets extends EdgeInsetsGeometry { // 分别指定四个方向的填充 const E ...
- python3 最基本且简单的实现组合设计模式
组合模式是把一个类别归为一个整体,并且组织多个整体之间的关系,使用通过树形结构来描述所有整体. 一般的编写方式为一个类别对象下添加多个该对象的元素,该对象又为其它对象下的元素.简单来说就是一个学校有一 ...
- Docker安装配置及华为云镜像加速
Docker华为云镜像加速 软件介绍 支持的操作系统 docker安装 docker镜像加速(华为云实现) 1.登录华为云网站,注册华为云账户 2.登录华为云账户,点击网页右上角的控制台 3.点击左上 ...
